Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mengalih keluar jarak sempadan pelayar dengan css
Bagaimana untuk mengalih keluar jarak sempadan pelayar dengan css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-09 09:26:512472semak imbas
Dalam css, anda boleh menggunakan pemilih "*" dan atribut margin untuk mengalih keluar jarak sempadan antara elemen dan penyemak imbas Pemilih "*" digunakan untuk memilih semua elemen dan menetapkan gaya, dan atribut margin digunakan untuk menetapkan elemen Untuk atribut margin, anda hanya perlu menetapkan nilai atribut margin kepada 0 dan sintaksnya ialah "*{margin:0px;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara mengalih keluar jarak sempadan penyemak imbas dalam css
Dalam css, anda boleh menggunakan pemilih "*" dan atribut margin untuk mengalih keluar elemen dan pelayar Jarak sempadan peranti.
* Pemilih memilih semua elemen. * Pemilih juga boleh memilih semua elemen dalam elemen lain.
atribut trengkas margin menetapkan semua atribut margin dalam satu pernyataan
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0px;
}
div{
width:200px;
height:200px;
background:pink;
}
</style>
</head>
<body>
<div></div>
</body>
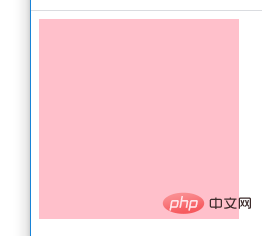
</html>Jika dalam contoh di atas, tiada "margin" ditambah pada gaya elemen :0px;", hasil output adalah seperti berikut:

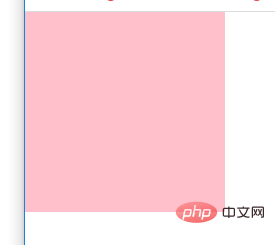
Terdapat jurang antara elemen yang boleh dilihat dan sempadan penyemak imbas. Selepas menambah gaya , iaitu kod di atas, hasil output adalah seperti berikut :

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar jarak sempadan pelayar dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan elemen untuk mengklik untuk berhenti apabila ia berputar 360 darjah dalam css3
- Bagaimana untuk mengalih keluar atribut css elemen dalam jquery
- Bolehkah nilai atribut sudut bulat dalam css menggunakan peratusan?
- Bagaimana untuk menulis ketelusan warna css3
- Bagaimana untuk menetapkan kecerunan latar belakang dalam dua arah dalam css

