Rumah >hujung hadapan web >tutorial css >Bolehkah nilai atribut sudut bulat dalam css menggunakan peratusan?
Bolehkah nilai atribut sudut bulat dalam css menggunakan peratusan?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-08 18:13:212560semak imbas
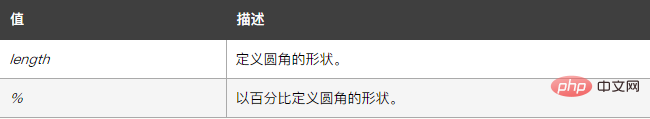
Dalam CSS, nilai atribut sudut bulat boleh dinyatakan sebagai peratusan; atribut "jejari sempadan" ialah atribut yang digunakan untuk menetapkan sudut bulat elemen dalam CSS apabila nilai atribut dinyatakan dalam peratusan , ia akan ditakrifkan dalam peratusan Bentuk sudut bulat, sintaksnya ialah "jejari sempadan: nilai%;".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Bolehkah nilai atribut sudut bulat dalam css menggunakan peratusan?
Dalam css, gunakan atribut "jejari sempadan" untuk menetapkan bulatan gaya sudut elemen, dengan nilai atribut mempunyai dua kaedah perwakilan:

Apabila menggunakan peratusan untuk mewakili atribut sudut bulat, bentuk sudut bulat akan ditakrifkan dalam peratusan, seperti yang ditunjukkan dalam contoh berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
border-radius:50%;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>Hasil output:

(Mempelajari perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bolehkah nilai atribut sudut bulat dalam css menggunakan peratusan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menyembunyikan teks berlebihan dalam css3
- Apakah kod kesan membalikkan imej css3?
- Bagaimana untuk menetapkan bayang garis mendatar dalam css
- Bagaimana untuk menetapkan elemen untuk mengklik untuk berhenti apabila ia berputar 360 darjah dalam css3
- Bagaimana untuk mengalih keluar atribut css elemen dalam jquery

