Rumah >hujung hadapan web >tutorial js >Bagaimana untuk membuang tag html dalam jq
Bagaimana untuk membuang tag html dalam jq
- 青灯夜游asal
- 2021-12-03 14:53:223700semak imbas
Kaedah JQ untuk mengalih keluar tag html: 1. Gunakan remove(), sintaks "$("selector").remove()"; 2. Gunakan empty(), sintaks "$("selector" ).empty()"; 3. Gunakan detach(), sintaksnya ialah "$("selector").detach()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, HTML5&&jquery versi 1.10.2, komputer Dell G3.
jQuery mengalih keluar tag html
Kaedah 1: Gunakan remove()
remove() Kaedah mengalih keluar elemen yang dipilih, termasuk semua teks dan nod anak.
Kaedah ini juga akan mengalih keluar data dan peristiwa elemen yang dipilih.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>
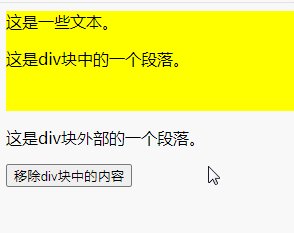
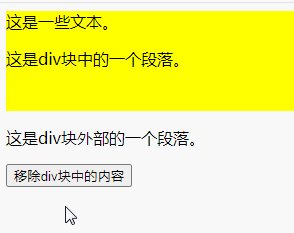
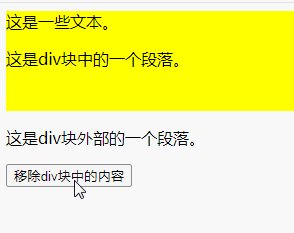
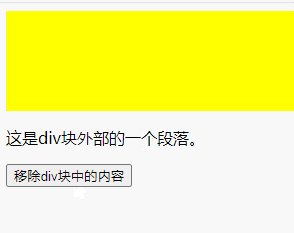
Kaedah 2: Gunakan kaedah empty()
kaedah kosong() untuk mengalih keluar semua anak elemen yang dipilih Nod dan kandungan.
Nota: Kaedah ini tidak mengalih keluar elemen itu sendiri atau atributnya.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").empty();
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>
Kaedah 3: Gunakan kaedah detach()
kaedah detach() untuk mengalih keluar elemen yang dipilih, termasuk semua teks dan nod anak. Ia kemudian meneruskan data dan peristiwa.
Kaedah ini menyimpan salinan elemen yang dialih keluar, membolehkannya dimasukkan semula kemudian.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").detach();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>
Tutorial video berkaitan yang disyorkan: Tutorial jQuery (Video)
Atas ialah kandungan terperinci Bagaimana untuk membuang tag html dalam jq. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

