Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengalih keluar elemen tanpa ID dalam HTML
Bagaimana untuk mengalih keluar elemen tanpa ID dalam HTML
- 青灯夜游asal
- 2021-12-03 10:38:532238semak imbas
Kaedah untuk mengalih keluar elemen tanpa ID dalam HTML: 1. Gunakan pernyataan "$("parent element").children(":not([id])")" untuk mendapatkan semua elemen tanpa ID yang memerlukan untuk dialih keluar Elemen; 2. Gunakan kaedah remove() untuk memadamkan elemen yang diperolehi, sintaksnya ialah "Element without ID.remove()".

Persekitaran pengendalian tutorial ini: sistem windows7, versi HTML5&&jquery1.10.2, komputer Dell G3.
Alih keluar elemen tanpa ID dalam HTML
Anda boleh menggunakan pemilih dan kaedah dalam jquery untuk melaksanakan kod:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
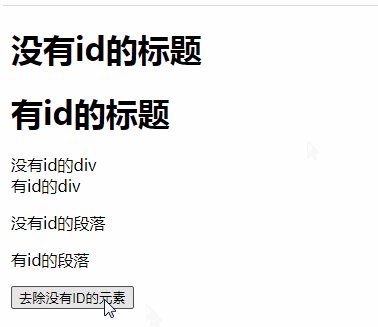
$("#but").click(function(){
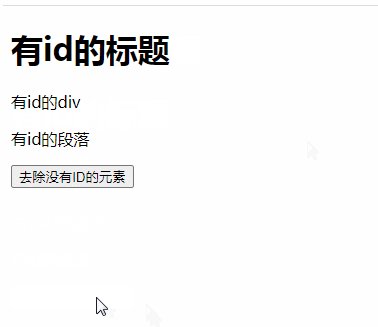
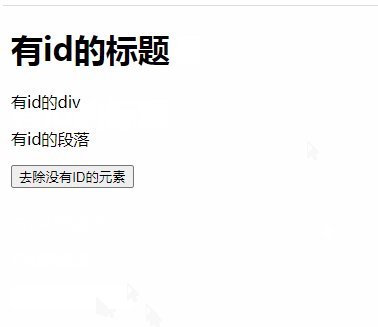
$("div").children(":not([id])").remove();
});
});
</script>
</head>
<body>
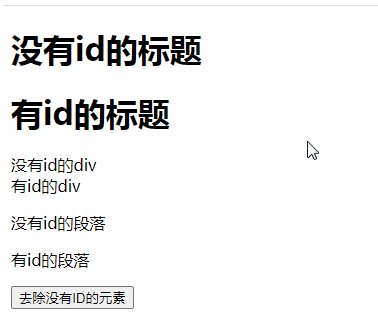
<div>
<h1>没有id的标题</h1>
<h1 id="h1">有id的标题</h1>
<div>没有id的div</div>
<div id="p">有id的div</div>
<p>没有id的段落</p>
<p id="p">有id的段落</p>
</div>
<button id="but">去除没有ID的元素</button>
</body>
</html>
Penerangan: Kaedah
children()mengembalikan semua elemen anak langsung bagi elemen yang dipilih.:not()Pemilih memilih semua elemen kecuali elemen yang ditentukan. Pemilih[attribute]memilih setiap elemen dengan atribut yang ditentukan. Kaedahremove()mengalih keluar elemen yang dipilih, termasuk semua teks dan nod anak.
Tutorial video berkaitan yang disyorkan: Tutorial jQuery(Video)
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar elemen tanpa ID dalam HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

