Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar elemen model kotak html kepada elemen blok sebaris
Bagaimana untuk menukar elemen model kotak html kepada elemen blok sebaris
- 青灯夜游asal
- 2021-12-03 11:53:194293semak imbas
Dalam HTML, anda boleh menggunakan atribut paparan untuk menukar elemen model kotak menjadi elemen blok sebaris Atribut ini boleh menetapkan jenis elemen Apabila nilainya ialah "sekatan sebaris", elemen boleh ditetapkan kepada Elemen "blok sebaris", sintaks "elemen model kotak {paparan: blok sebaris;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 100px;
height: 50px;
background-color: #FFC0CB;
}
span{
width: 100px;
height: 50px;
background-color: #ffaa7f;
}
</style>
</head>
<body>
<div>div元素</div>
<span>span</span> <span>span</span>
</body>
</html>
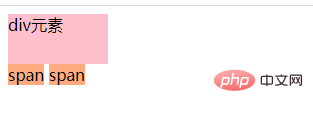
Ia boleh dilihat bahawa:
div ialah elemen blok dan menduduki barisnya sendiri ialah elemen sebaris, dan lebarnya dan ketinggian elemen ditetapkan.
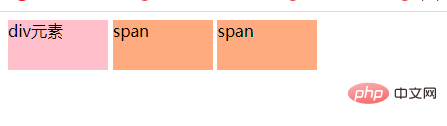
Dan bagaimana untuk menukarnya menjadi elemen blok sebaris?
Anda boleh menggunakan atribut paparan dan menambah gaya "display: inline-block;".
div {
width: 100px;
height: 50px;
background-color: #FFC0CB;
display: inline-block;
}
span{
width: 100px;
height: 50px;
background-color: #ffaa7f;
display: inline-block;
}
Tutorial yang disyorkan: tutorial video html, tutorial video css
Atas ialah kandungan terperinci Bagaimana untuk menukar elemen model kotak html kepada elemen blok sebaris. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

