Kod atribut tersembunyi bagi div ialah: 1. "
", tambahkan gaya "display:none" pada elemen div untuk menyembunyikannya 2. "", tetapkan atribut tersembunyi kepada elemen div untuk menyembunyikannya.
", gunakan atribut paparan untuk menetapkan div supaya tidak dipaparkan; 2. "
", gunakan atribut tersembunyi untuk menyembunyikan div.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3
Apakah kod atribut tersembunyi div dalam html
1. Dalam HTML, anda boleh menggunakan atribut gaya untuk menyembunyikan elemen div dengan menambahkan gaya paparan:none pada elemen div >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div style="width:100%; height:100px; background:red; position:absolute;top:0;">这是一个固定在顶部的div</div>
</body>
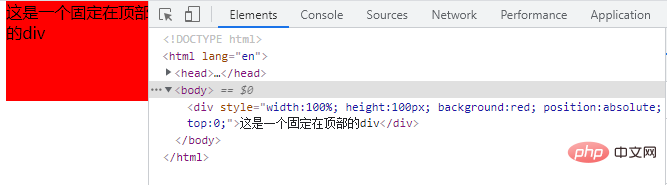
</html>Hasil keluaran:

Pada masa ini, elemen div biasa dipaparkan di bahagian atas Mari kita tetapkan gaya paparan untuknya. Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
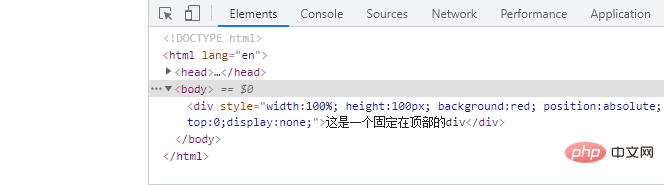
<div style="width:100%; height:100px; background:red; position:absolute; bottom:0;display:none;">这是一个固定在顶部的div</div>
</body>
</html>Hasil keluaran :

2. Elemen div juga boleh disembunyikan menggunakan atribut tersembunyi. Anda hanya perlu menetapkan nilai atribut tersembunyi kepada tersembunyi Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
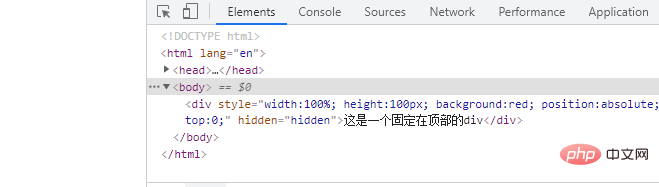
<div style="width:100%; height:100px; background:red; position:absolute; bottom:0;" hidden="hidden">这是一个固定在顶部的div</div>
</body>
</html>Hasil keluaran:

Tutorial yang disyorkan : "
tutorial video html"