Rumah >hujung hadapan web >html tutorial >Bagaimana untuk menyembunyikan pilihan dalam html
Bagaimana untuk menyembunyikan pilihan dalam html
- 青灯夜游asal
- 2021-12-01 10:20:284176semak imbas
Kaedah: 1. Tetapkan atribut tersembunyi pada teg pilihan dengan sintaks "

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menyembunyikan pilihan dalam html
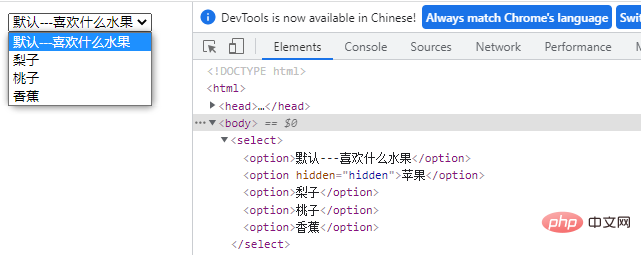
Kaedah 1: Tetapkan atribut tersembunyi kepada teg pilihan
Penyemak imbas seharusnya tidak memaparkan elemen yang mempunyai atribut tersembunyi yang ditentukan.
<select> <option>默认---喜欢什么水果</option> <option hidden="hidden">苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> </select>

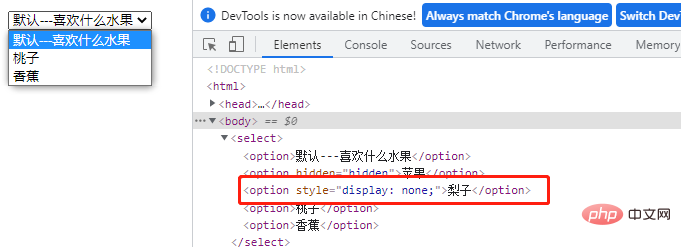
Kaedah 2: Tambahkan gaya "display:none" pada teg pilihan
<select> <option>默认---喜欢什么水果</option> <option hidden="hidden">苹果</option> <option style="display: none;">梨子</option> <option>桃子</option> <option>香蕉</option> </select>

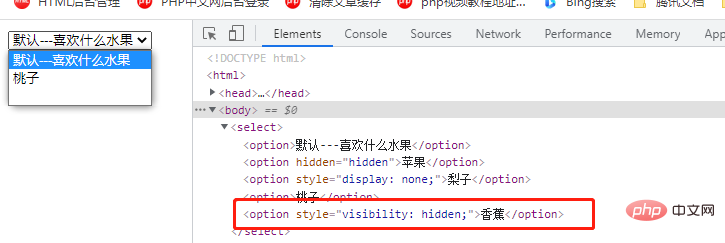
Kaedah 3: Tambahkan gaya "keterlihatan:tersembunyi" pada teg pilihan
<select> <option>默认---喜欢什么水果</option> <option hidden="hidden">苹果</option> <option style="display: none;">梨子</option> <option>桃子</option> <option style="visibility: hidden;">香蕉</option> </select>

Tutorial yang disyorkan: " Tutorial video html》
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan pilihan dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

