Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mendapatkan baris dan lajur elemen semasa dalam jquery
Bagaimana untuk mendapatkan baris dan lajur elemen semasa dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-30 19:23:244336semak imbas
Kaedah: 1. Gunakan kaedah index() dan parent() untuk mendapatkan kedudukan baris elemen semasa Sintaks ialah "element object.parent().index() 1;" 2. Gunakan Kaedah index() untuk mendapatkan kedudukan lajur elemen semasa, sintaksnya ialah "elemen object.index() 1;".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
Bagaimana untuk mendapatkan baris dan lajur elemen semasa dalam jquery
Kita boleh mendapatkannya melalui kaedah index() dan induk( ) kaedah Elemen semasa berada dalam baris dan lajur yang mana Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
</head>
<body>
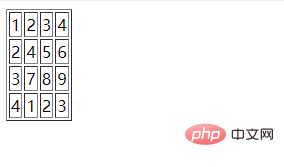
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
<script>
$(function(){
$("table td").click(function() {
var row = $(this).parent().index() + 1; // 行位置
var col = $(this).index() + 1; // 列位置
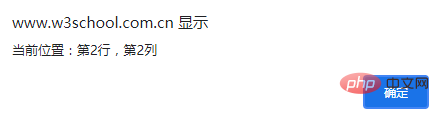
alert("当前位置:第"+row+"行,第"+col+"列")
});
});
</script>
</body>
</html>Hasil keluaran:

Apabila satu. daripada sel adalah elemen yang diklik, hasil output ialah:

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan baris dan lajur elemen semasa dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengalih keluar ruang daripada nilai input dalam jquery
- Bagaimana untuk menambah acara klik pada elemen kelas tertentu dalam jquery
- Bagaimana untuk menanyakan berapa banyak elemen tatasusunan yang terdapat dalam jquery
- Bagaimana untuk menggantikan kandungan di tengah teg dengan jquery
- Bagaimana untuk memadam elemen nod pertama dalam jquery

