Rumah >hujung hadapan web >tutorial css >Bagaimana untuk membatalkan pengisian automatik imej dalam css
Bagaimana untuk membatalkan pengisian automatik imej dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-29 17:42:582952semak imbas
Dalam CSS, anda boleh menggunakan atribut "background-repeat" untuk membatalkan pengisian automatik imej dan sintaksnya ialah "elemen imej {background-repeat:no-repeat;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara membatalkan pengisian automatik imej dalam css
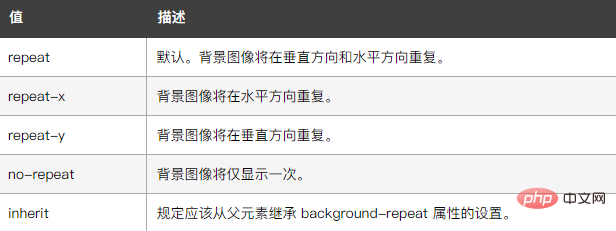
Kami boleh membatalkan pengisian automatik imej melalui atribut "background-repeat" , yang digunakan Tetapkan sama ada dan cara mengulang imej latar belakang. Secara lalai, imej latar belakang berulang secara mendatar dan menegak.
Apabila nilai atribut ini tiada ulangan, ini bermakna imej tidak akan diisi secara automatik.

Contohnya adalah seperti berikut:
<html>
<head>
<style type="text/css">
body{
background-image:
url(/i/eg_bg_03.gif);
}
</style>
</head>
<body>
</body>
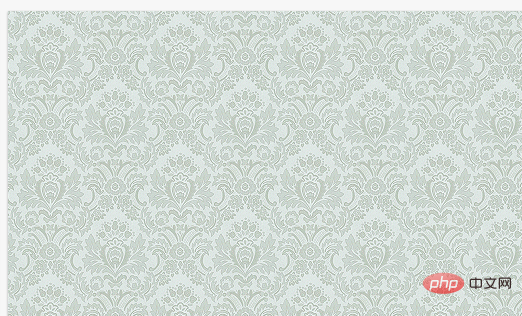
</html>Hasil keluaran:

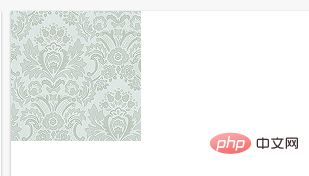
Apabila latar belakang -repeat ditambah :no-repeat; Apabila menggayakan, hasil output ialah:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk membatalkan pengisian automatik imej dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

