Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengalih keluar atribut tertentu daripada elemen td dalam jquery
Bagaimana untuk mengalih keluar atribut tertentu daripada elemen td dalam jquery
- 青灯夜游asal
- 2021-11-25 11:03:151718semak imbas
Dalam jquery, anda boleh menggunakan kaedah removeAttr() untuk mengalih keluar atribut yang ditentukan dalam elemen td Fungsi kaedah ini adalah untuk mengalih keluar atribut yang ditentukan daripada semua elemen padanan Sintaks khusus ialah "$(. " td").removeAttr("Atribut untuk dialih keluar")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah removeAttr() untuk mengalih keluar atribut yang ditentukan dalam elemen td. Kaedah
removeAttr() boleh mengalih keluar atribut yang ditentukan daripada semua elemen padanan.
Sintaks:
$(selector).removeAttr(attribute)
atribut: menentukan atribut untuk dialih keluar daripada elemen yang ditentukan dan tidak boleh ditinggalkan.
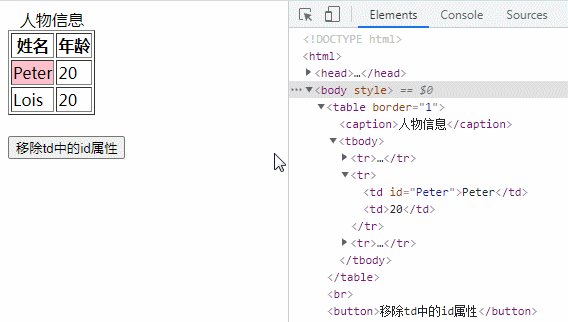
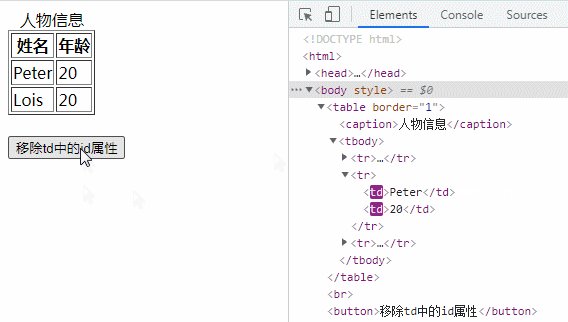
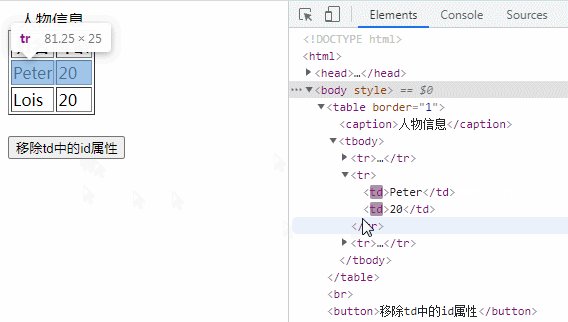
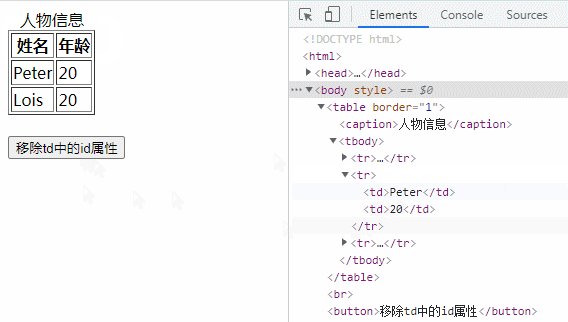
Contoh: Alih keluar atribut id dalam elemen td
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("td").removeAttr("id")
});
});
</script>
<style>
#Peter{
background-color: #FFC0CB;
}
</style>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td id="Peter">Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>移除td中的id属性</button>
</body>
</html>
Tutorial berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar atribut tertentu daripada elemen td dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menyembunyikan elemen lajur dalam jquery
- Bagaimana untuk menukar nilai objek elemen dalam jquery
- Bagaimana untuk menambah nilai atribut kepada elemen dalam jquery
- Bagaimana untuk mendapatkan berapa banyak elemen (nombor) tertentu yang terdapat dalam jquery
- Bagaimana untuk mengalih keluar kandungan dalam ul dengan jquery

