Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menambah nilai atribut kepada elemen dalam jquery
Bagaimana untuk menambah nilai atribut kepada elemen dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-23 18:37:4712836semak imbas
Cara menambah nilai atribut kepada elemen dalam jquery: 1. Gunakan pernyataan "$(elemen)" untuk mendapatkan objek elemen yang ditentukan 2. Gunakan kaedah attr() untuk menambah atribut dan nilai kepada elemen yang diperolehi Sintaksnya ialah: "Element object.attr(attribute,value)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Cara menambah nilai atribut kepada elemen dalam jquery
Dalam jQuery, anda boleh menggunakan kaedah attr() untuk menambah nilai atribut kepada elemen, attr() Kaedah menetapkan atau mengembalikan nilai atribut bagi elemen yang dipilih. Bergantung pada parameter kaedah, cara ia berfungsi juga berbeza. Mengembalikan nilai atribut elemen yang dipilih.
Sintaks kaedah ini ialah:
$(selector).attr(attribute,value)
atribut menentukan atribut yang nilainya akan diperolehi.
Mari kita ambil contoh untuk melihat cara menambah nilai atribut pada elemen Contohnya adalah seperti berikut:
Kami menambah div dalam html, yang hanya mempunyai atribut kelas. Kemudian tambahkan butang untuk mencetuskan acara menambah atribut. Kemudian perkenalkan skrip jquery ke dalam html. Kemudian tambahkan fungsi dalam skrip, fungsi acara butang.
Fungsi ini sangat mudah. Hanya gunakan kaedah attr jquery untuk menetapkan atribut Parameter pertama ialah nama atribut yang akan ditambahkan, dan parameter kedua ialah nilai atribut. Di sini kami menambah atribut id pada div.
<body>
<div class="">
<div class="jqyery">
增加属性
</div>
</div>
<div class="action">
<input type="button" id="btn" value="设置属性" onlick="setAttr()" class="btn btn-primary" />
</div>
<scripr>
function setAttr(){
$(".jquery").attr("id","bd");
}
</scripr>
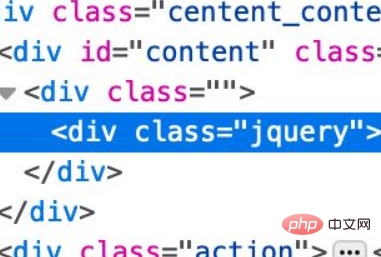
</body>Selepas menjalankan halaman, anda boleh melihat daripada kod sumber halaman bahawa div ini kini tidak mempunyai atribut id.

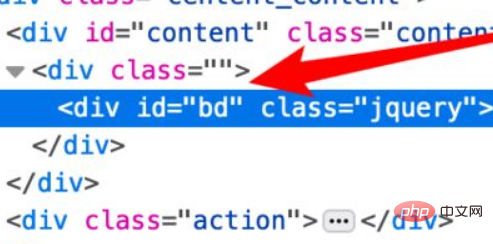
Klik butang pada halaman untuk mencetuskan acara dan tambahkan atribut id pada div.
Selepas mengklik, lihat pada kod sumber sekali lagi dan anda boleh melihat bahawa atribut id telah berjaya ditambahkan pada div.

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menambah nilai atribut kepada elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk memadam baris semasa dengan mengklik butang dalam jquery
- Bagaimana untuk mengalih keluar ruang sebelum dan selepas rentetan dalam jquery
- Bagaimana untuk membuat elemen hilang dan dipaparkan secara automatik dalam jquery
- Bagaimana untuk menambah baris maklumat pada akhir dengan jquery
- Bagaimana untuk menyembunyikan elemen lajur dalam jquery
- Bagaimana untuk menukar nilai objek elemen dalam jquery

