Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menukar kandungan td dengan jquery
Bagaimana untuk menukar kandungan td dengan jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-22 17:52:553731semak imbas
Cara menukar kandungan td dengan jquery: 1. Gunakan pernyataan "$(td element)" untuk memadankan objek td 2. Gunakan kaedah eq() dan kaedah html() untuk menukar kandungan td. Sintaksnya ialah "td Object.eq(kedudukan elemen yang akan ditukar).html(changed value);".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Cara jquery mengubah kandungan td
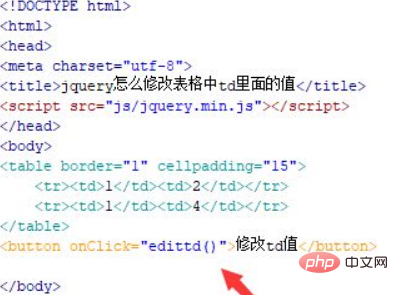
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara jquery mengubah suai jadual nilai dalam td. Hanya selepas memperkenalkan fail perpustakaan jquery.min.js dan berjaya memuatkan fail, anda boleh menggunakan kaedah dalam jquery. Gunakan teg jadual, tr dan td untuk membuat jadual dengan dua baris dan dua lajur dan tetapkan jidarnya kepada 1px.
Gunakan teg butang untuk mencipta butang dengan nama butang "Ubah suai nilai td". Ikat peristiwa klik onclick pada butang butang Apabila butang diklik, fungsi edittd() dilaksanakan.

2 Dalam teg js, cipta fungsi edittd() Dalam fungsi, dapatkan koleksi objek td melalui nama elemen td, dan gunakan eq(2 ) kaedah untuk mendapatkan objek td ketiga, dan kemudian gunakan kaedah html() untuk mengubah suai nilai td. Sebagai contoh, di sini nilai td diubah suai kepada 3. Kaedah
html() mengembalikan atau menetapkan kandungan (HTML dalaman) elemen yang dipilih. Jika kaedah ini tidak menetapkan parameter, ia mengembalikan kandungan semasa elemen yang dipilih. Kaedah
eq() mengurangkan set elemen padanan kepada satu pada indeks yang ditentukan.

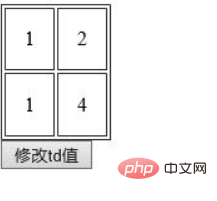
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.

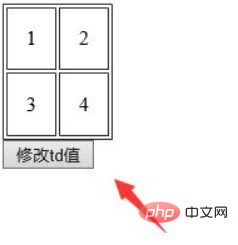
Selepas mengklik butang:

Ringkasan:
1 fail .
2. Dalam fail, gunakan teg jadual, tr dan td untuk mencipta jadual dengan dua baris dan dua lajur dan gunakan teg butang untuk mencipta butang untuk mencetuskan pelaksanaan fungsi js.
3. Cipta fungsi dalam tag js Dalam fungsi, dapatkan objek td, gunakan kaedah eq() untuk mendapatkan objek td yang pertama, dan kemudian gunakan kaedah html() untuk mengubah suai nilai. daripada td.
Nota:
Kaedah eq() bermula dari 0, eq(0) mewakili objek elemen pertama, eq(1) mewakili objek elemen kedua dan seterusnya.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menukar kandungan td dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan jquery untuk mencapai kesan seret dan lepas
- Bagaimana untuk menentukan elemen mana yang diklik dalam jquery
- Cara menggunakan jquery untuk memaparkan elemen dengan mengklik padanya dan kemudian klik pada elemen tersembunyi sekali lagi
- Bagaimana untuk mengubah suai nama kelas elemen dengan mengklik dalam jquery
- Bagaimana untuk mengalih keluar kelas tahap yang sama dalam Jquery

