Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengalih keluar kelas tahap yang sama dalam Jquery
Bagaimana untuk mengalih keluar kelas tahap yang sama dalam Jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-22 17:32:302518semak imbas
Kaedah Jquery untuk mengalih keluar kelas tahap yang sama: 1. Gunakan pernyataan "$(".element class name")" untuk mendapatkan objek mengikut nilai kelas yang ditentukan 2. Gunakan kaedah removeClass(). untuk mengalih keluar kelas elemen , sintaksnya ialah "elemen object.removeClass('element class name')".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Cara mengalih keluar kelas yang sama dalam Jquery
1. Buka editor html dan buat fail html baharu. Cari
pada halaman kod html dan buat<div class="remark">今晚要去吃大餐</div>
Buat butang klik baharu selepas
<input type="button" value="移除class" onclick="reClass()">
Tetapkan gaya kelas. Tetapkan gaya untuk ucapan dengan saiz fon 28px dan warna merah.
<style> .remark{ font-size: 28px;color: red; } </style>Kodnya adalah seperti berikut:

2. Perkenalkan perpustakaan jQuery. Memperkenalkan perpustakaan jquery selepas teg
<script type="text/javascript" src="jquery.js"></script>
Buat acara klik. Buat teg
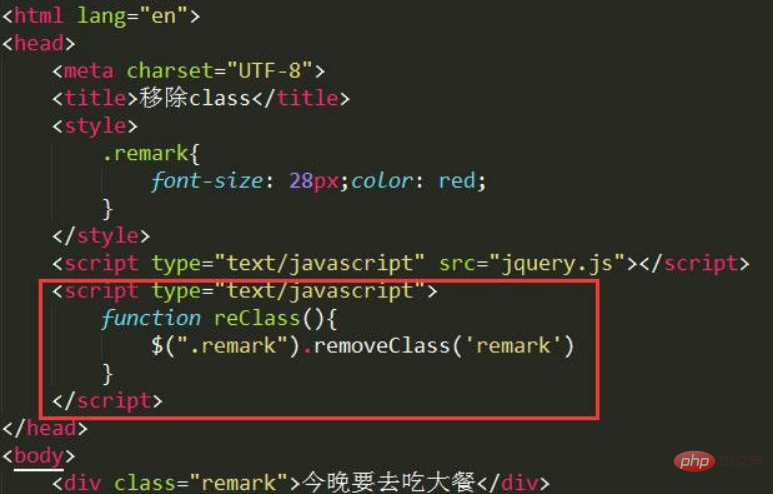
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
Selepas menyimpan, buka dengan penyemak imbas, klik butang alih keluar kelas dan mendapati bahawa saiz dan warna fon dalam


Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar kelas tahap yang sama dalam Jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah dua kaedah import untuk jquery?
- Cara menggunakan jquery untuk mencapai kesan seret dan lepas
- Bagaimana untuk menentukan elemen mana yang diklik dalam jquery
- Cara menggunakan jquery untuk memaparkan elemen dengan mengklik padanya dan kemudian klik pada elemen tersembunyi sekali lagi
- Bagaimana untuk mengubah suai nama kelas elemen dengan mengklik dalam jquery

