Rumah >hujung hadapan web >html tutorial >Bagaimana untuk menyembunyikan tag td dalam html
Bagaimana untuk menyembunyikan tag td dalam html
- 青灯夜游asal
- 2021-11-18 15:33:168338semak imbas
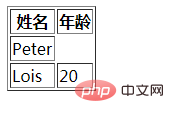
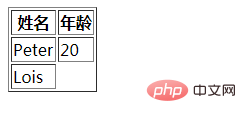
Cara menyembunyikan teg td: 1. Tetapkan atribut tersembunyi kepada teg td dengan sintaks "
"; :none" kepada teg td , sintaksnya ialah "
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan tag td dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Bagaimana untuk menyembunyikan tag dalam html5Artikel seterusnya:Bagaimana untuk menyembunyikan tag dalam html5