Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >apakah maksud bentuk dalam html
apakah maksud bentuk dalam html
- 青灯夜游asal
- 2021-11-18 11:41:3214486semak imbas
Borang bermaksud "bentuk" dalam HTML Ia adalah teg yang mencipta borang HTML untuk input pengguna Format sintaks ialah "ff9c23ada1bcecdd1a0fb5d5a0f18437elemen borangf5a47148e367a6035fd7a2faa965022e"; Mengandungi pelbagai elemen bentuk, seperti input, textarea, pilih, pilihan, butang, dll.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Borang bermaksud "bentuk" dalam HTML Ia adalah teg yang mencipta borang HTML untuk input pengguna.
Borang ialah kawasan yang mengandungi elemen borang: digunakan untuk mengumpulkan pelbagai jenis input pengguna.
Elemen borang membenarkan pengguna memasukkan kandungan dalam borang, seperti: kawasan teks, senarai juntai bawah, butang radio, kotak pilihan, dsb.
Borang dicipta melalui teg ff9c23ada1bcecdd1a0fb5d5a0f18437, di mana objek borang seperti medan borang, butang dan perkara lain diletakkan:
<form> .... 表单元素 .... </form>
Elemen bentuk biasa
ü borang borang
ü unsur borang input, item borang
ü pilih dan pilihan menu lungsur turun
ü kawasan teks medan teks
(1)elemen bentuk
Fungsi: digunakan untuk mencipta borang
Format:
<form></form>
Asas penggunaan:

Atribut penting:
1, tindakan: Menunjukkan halaman mana kandungan dalam semasa borang diserahkan kepada Proses
2, kaedah: menunjukkan kaedah penyerahan borang semasa, kaedah biasa adalah dapatkan dan kaedah pos, lalai ialah dapatkan penyerahan
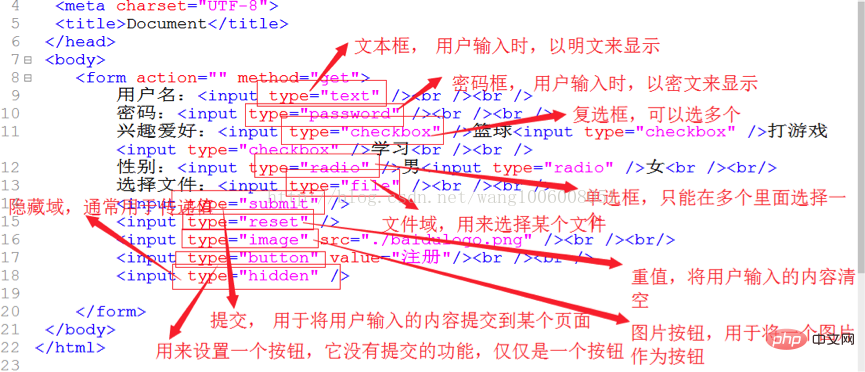
(2) elemen input
mewakili kotak input, yang terdapat dalam pelbagai bentuk Anda boleh menentukan kotak input yang hendak dipaparkan berdasarkan atribut jenis.

Penggunaan asas:

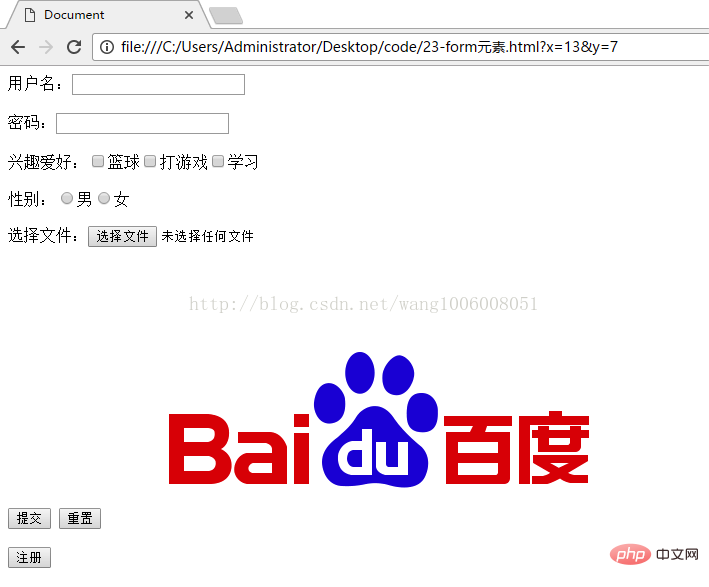
Kesan:

Perhatikan butiran:
1 Untuk input, nilai lalai jenisnya ialah teks, yang bermaksud satu baris teks
2 , untuk input, sebaiknya tambahkan atribut nama padanya, yang digunakan untuk menyerahkan kandungan yang dimasukkan oleh pengguna ke halaman untuk memproses data
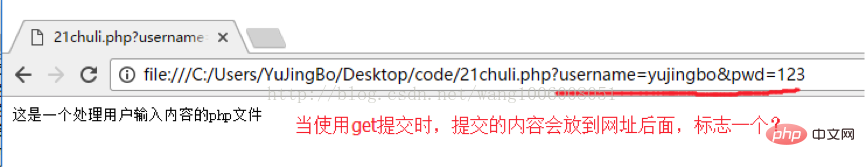
DAPATKAN penyerahan dan penyerahan POST:
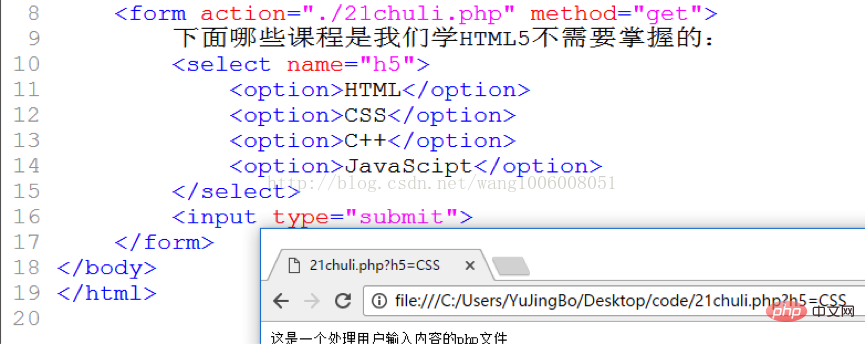
DAPATKAN:

Jika anda menyerahkan dalam mod get tetapi tidak menulis atribut nama, maka kandungan yang dimasukkan oleh pengguna tidak boleh diserahkan , tetapi adakah ia masih akan muncul? Tanda ini:

POST:
Apabila pengguna menyerahkan dalam mod pos, kandungan yang dimasukkan oleh pengguna tidak akan diletakkan dalam alamat bar, bandingkan Keselamatan:

Ringkasan GET dan POST:
1. GET akan meletakkan kandungan yang dimasukkan oleh pengguna ke dalam bar alamat . Menggunakan permintaan GET tidak akan Keselamatan
2 POST tidak akan meletakkan kandungan yang dimasukkan oleh pengguna ke dalam bar alamat Ia agak selamat
Butiran:
1. Setiap teg input mempunyai atribut nilai , jenis input yang berbeza, peranan nilai juga berbeza
Untuk type="text", nilai boleh diketepikan, kerana input kandungan oleh pengguna boleh diserahkan.
Untuk type="radio" atau type="checkbox", jika tiada nilai, ia tidak boleh diserahkan.

2 Untuk type="radio", jika anda hanya mahu memilih satu, anda perlu menambah atribut nama pada setiap input dan nilai atribut mesti juga Konsisten, jika tidak ditambah, ia tidak dapat memenuhi keperluan butang radio.
3. Mengenai lebar satu baris teks, anda boleh menggunakan atribut saiz untuk menetapkannya, yang menunjukkan panjang aksara Sebenarnya, kami biasanya mengawalnya melalui CSS.
(3) pilih dan pilihan
Fungsi: Digunakan untuk melaksanakan senarai juntai bawah
Format:
<select> <option>内容</option> <option>内容</option> <option>内容</option> </select>
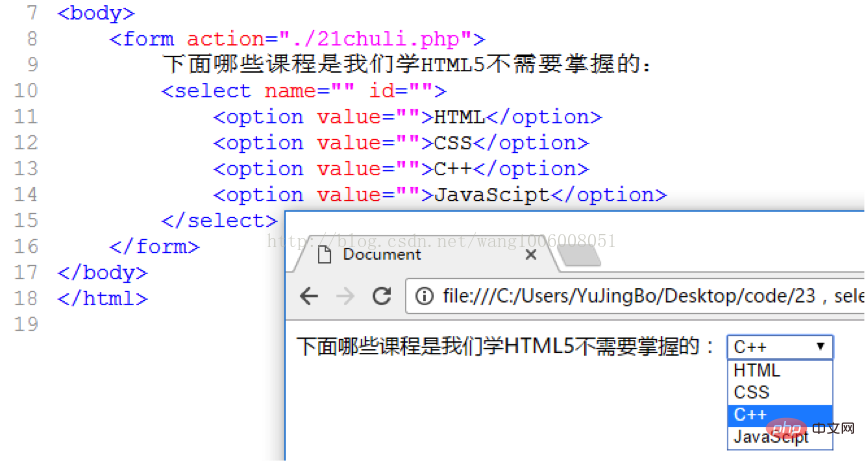
Penggunaan asas :

Nota:
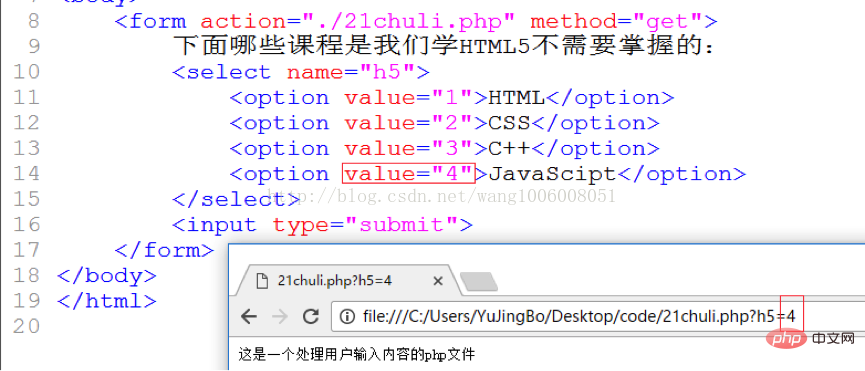
1 Secara lalai, apabila menyerahkan, kandungan dalam pilihan akan digunakan sebagai kandungan yang diserahkan , tetapi biasanya kami tidak melakukan ini Kami biasanya menetapkan atribut nilai untuk opton, dan kami biasanya menggunakan nombor untuk nilai atribut.

Situasi selepas menggunakan nilai adalah seperti berikut:

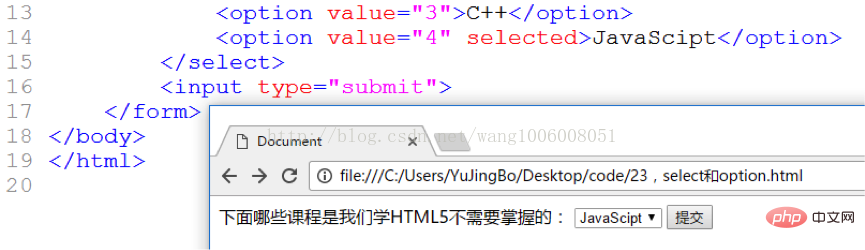
Kami boleh menggunakan atribut yang dipilih untuk membenarkan pilihan mengendalikan keadaan lalai yang dipilih.

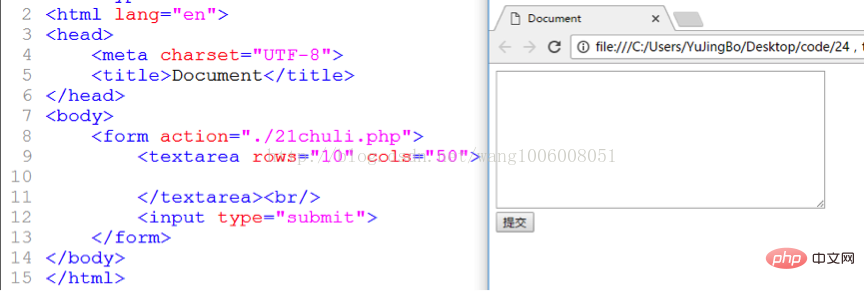
(3) textarea
Fungsi: Menyediakan kotak input untuk memasukkan sejumlah besar teks, seperti penerbitan dalam Status ruang QQ, siaran Tieba, dsb.
Format: 4750256ae76b6b9d804861d8f69e79d340587128eee8df8f03d0b607fe983014
Penggunaan asas:

Tutorial disyorkan: "tutorial video html》
Atas ialah kandungan terperinci apakah maksud bentuk dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

