Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kegunaan atribut html lang?
Apakah kegunaan atribut html lang?
- 青灯夜游asal
- 2021-11-18 09:49:184685semak imbas
Dalam HTML, lang ialah atribut global yang boleh menentukan bahasa kandungan elemen Sintaksnya ialah "
" biasanya digunakan dalam teg "". , anda boleh Mengisytiharkan jenis bahasa halaman semasa.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
html Atribut lang menentukan bahasa kandungan elemen.
Dalam HTML5, atribut lang boleh digunakan pada mana-mana elemen HTML (iaitu atribut global).
Sintaks: <element></element>
language_code menentukan kod bahasa kandungan elemen. Manual Rujukan Kod Bahasa. Manual Rujukan Kod Bahasa
Atribut lang biasanya digunakan dalam teg "" untuk mengisytiharkan jenis bahasa halaman semasa.
Penjelasan atribut lang bagi elemen html dalam HTML
Semasa saya mula belajar HTML, terdapat sesuatu tentang format HTML asas . Jika anda tidak memahami sesuatu, format asas adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>Untuk apa sebenarnya atribut lang dalam teg html? Mengapa menentukan nilainya sebagai "en" atau "zh-CN"? Pendapat peribadi saya adalah seperti berikut:
1 Atribut lang ialah singkatan bahasa Inggeris, yang bermaksud bahasa, "en" mewakili bahasa Inggeris dan "zh-CN" mewakili bahasa Cina
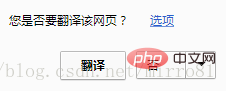
<.>2. Dalam kes saya Selepas percubaan saya sendiri, saya mendapati bahawa jika anda tidak menulis atribut lang, tidak akan ada masalah dengan paparan keseluruhan dokumen HTML 3. Kita semua tahu bahawa jika anda berada di China, bahasa lalai penyemak imbas tempatan ialah bahasa Cina Apabila kami membuka tapak web asing, penyemak imbas akan menggesa "Sama ada hendak menterjemah kandungan halaman web ke dalam bahasa Cina", seperti yang ditunjukkan di bawah
.  Semak kod sumber halaman web dan cari lang="en"
Semak kod sumber halaman web dan cari lang="en"

2 akan membandingkan bahasa halaman baca dengan bahasa tempatan Jika ia konsisten, tiada pemprosesan akan dilakukan. Chrome secara lalai) Tutorial disyorkan: "
tutorial video html"
Atas ialah kandungan terperinci Apakah kegunaan atribut html lang?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

