Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah span elemen blok dalam html?
Adakah span elemen blok dalam html?
- 青灯夜游asal
- 2021-11-17 17:36:568901semak imbas
Dalam HTML, span bukan elemen blok, tetapi elemen sebaris (elemen sebaris). Elemen span digunakan terutamanya untuk menampung teks Pelbagai elemen span boleh dipaparkan dalam satu baris dan lebar dan tinggi elemen span ditentukan oleh kandungan dan tidak boleh ditetapkan dengan atribut lebar dan tinggi. Elemen blok menduduki garis eksklusif, dan lebar dan tinggi boleh ditetapkan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
span bukan elemen blok, tetapi elemen sebaris (elemen sebaris digunakan terutamanya untuk menampung teks. span hanya mentakrifkan kandungan secara keseluruhan dan mengendalikannya tanpa menjejaskan reka letak dan paparan.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
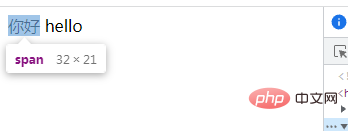
<span>你好</span> <span>hello</span>
</body>
</html>
Dapat dilihat bahawa berbilang elemen rentang boleh dipaparkan dalam satu baris dan lebar dan tinggi elemen span Ditentukan oleh kandungan yang terkandung, atribut lebar dan ketinggian tidak boleh ditetapkan. Dan ini adalah ciri-ciri elemen sebaris.
Elemen peringkat sekatan
Atribut paparan bagi elemen peringkat blok biasanya adalah sekatan Mengapa saya katakan kerana atribut paparan daripada li ialah senarai Atribut paparan -item dan jadual ialah jadual, tetapi semuanya adalah elemen peringkat blok.
Ciri-ciri elemen peringkat blok
Elemen peringkat blok menduduki barisan eksklusif
Elemen boleh ditetapkan Lebar, ketinggian, ketinggian garisan, jidar, pelapik
Elemen peringkat blok menduduki keseluruhan ruang elemen induk (bekas)
Boleh memuatkan elemen sebaris dan elemen blok lain
Mengapa elemen peringkat blok harus menduduki barisan mereka sendiri? Oleh kerana lebar elemen peringkat blok akan menduduki keseluruhan lebar elemen induk, tiada ruang tambahan untuk memaparkan elemen lain dan anda hanya boleh memulakan baris baharu.
Elemen peringkat blok biasa ialah:
<div> <p> <h1>~<h6> <ol> <ul> <dl> <table> <address> <blockquote> <form>
Elemen sebaris
Atribut paparan unsur sebaris ialah: inline
Ciri elemen sebaris
dipaparkan bersebelahan dengan elemen sebaris lain pada satu baris;
Lebar dan ketinggian elemen tidak boleh ditetapkan, tetapi ketinggian garis boleh ditetapkan ketinggian garis- Lebar elemen ialah lebar teks atau imej yang terkandung di dalamnya dan tidak boleh diubah.
- Elemen sebaris hanya boleh memuatkan teks atau elemen sebaris lain
- Elemen sebaris boleh menetapkan jidar mendatar, tetapi bukan jidar menegak , padding boleh ditetapkan secara mendatar dan menegak
- Elemen sebaris biasa:
<a> <span> <br> <i> <em> <strong> <label> <q> <var> <cite> <code>tutorial video html
Atas ialah kandungan terperinci Adakah span elemen blok dalam html?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

