Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan teks untuk dipaparkan secara menegak dalam css
Bagaimana untuk menetapkan teks untuk dipaparkan secara menegak dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-17 17:47:4912235semak imbas
Dalam CSS, anda boleh menggunakan atribut "writing-mode" untuk menetapkan paparan menegak teks Anda hanya perlu menambah "{writing-mode:vertical-rl; }" atau "{writing-mode. :menegak-" kepada elemen teks. lr; }" gaya sudah memadai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan paparan menegak teks dalam css
Kami mencipta fail halaman web html baharu dan menamakannya sebagai test.html gunakan Fail test.html menerangkan cara CSS3 menetapkan teks untuk dipaparkan secara menegak. Gunakan teg div untuk mencipta baris teks dan tulis "Cara menetapkan teks untuk dipaparkan secara menegak dalam css3". Tetapkan atribut kelas tag div kepada mybkkd.
Tulis teg gaya css dan gaya mybkkd akan ditulis dalam teg.
Dalam teg css, tetapkan teks untuk dipaparkan dalam arah menegak melalui atribut kelas mybkkd teg div. Dalam kurungan, div mybkkd menetapkan gaya atribut css kepada mod-tulisan: vertical-rl; atau mod penulisan: vertical-lr; 🎜 >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.mybkkd{
writing-mode:vertical-rl;
}
</style>
</head>
<body>
<div class="mybkkd">
caa3如何设置文本以垂直方向显示
</div>
</body>
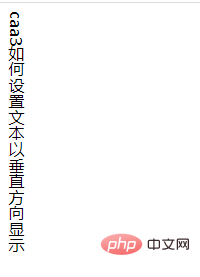
</html>Keputusan output dalam dua contoh di atas adalah konsisten Semak imbas test.html dalam pelayar untuk melihat sama ada kesannya boleh dicapai. <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.mybkkd{
writing-mode:vertical-lr;
}
</style>
</head>
<body>
<div class="mybkkd">
caa3如何设置文本以垂直方向显示
</div>
</body>
</html>Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan ! !
! !
Atas ialah kandungan terperinci Bagaimana untuk menetapkan teks untuk dipaparkan secara menegak dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

