Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan pemusatan mendatar dan menegak teks css
Bagaimana untuk menetapkan pemusatan mendatar dan menegak teks css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-17 16:44:5629917semak imbas
Cara menetapkan pemusatan mendatar dan menegak teks dalam css: 1. Tambahkan gaya "{align-items:center}" pada elemen teks untuk memusatkannya secara mendatar 2. Tambah "{justify-content :center" ke elemen teks }" gaya untuk memusatkannya secara menegak.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan pemusatan mendatar dan menegak teks dalam css
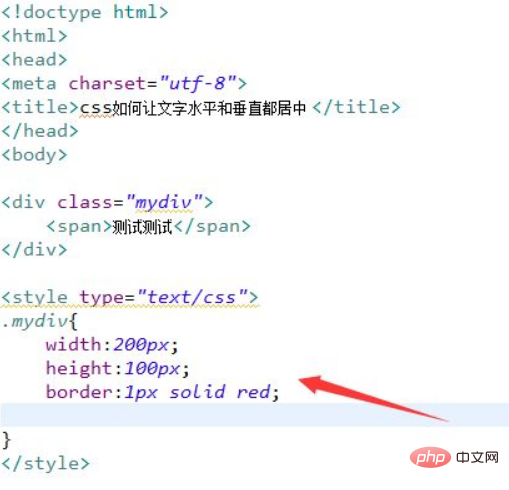
1 Cipta fail html baharu, bernama test.html, kepada terangkan cara menggunakan css Pusatkan teks secara mendatar dan menegak. Dalam div, gunakan teg span untuk membuat baris teks untuk ujian. Tetapkan atribut kelas div kepada mydiv.
Dalam teg css, tetapkan lebar div kepada 200px, ketinggian kepada 100px dan sempadan kepada 1px melalui kelas.

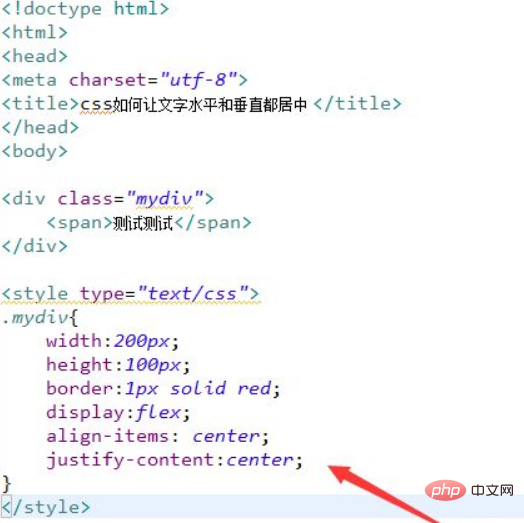
2 Dalam teg css, tetapkan atribut paparan kepada flex untuk melaksanakan reka letak fleksibel, dan kemudian tetapkan atribut align-item ke tengah (berpusat secara mendatar) , atribut justify-content ditetapkan ke tengah (berpusat secara menegak).

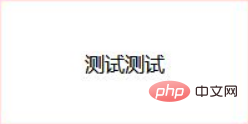
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1 Dalam div, gunakan teg span untuk mencipta baris teks dan tetapkan atribut kelas div kepada mydiv. .
2. Dalam teg css, tetapkan lebar div kepada 200px, ketinggian kepada 100px dan sempadan kepada 1px melalui kelas.
3. Dalam teg css, tetapkan atribut paparan kepada flex untuk melaksanakan reka letak flex, kemudian tetapkan atribut align-item ke tengah (berpusat secara mendatar), dan atribut justify-content ke tengah (berpusat secara menegak) .
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk menetapkan pemusatan mendatar dan menegak teks css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

