Rumah >hujung hadapan web >tutorial js >Bagaimana untuk melaksanakan jQuery untuk mengubah suai kandungan pada klik butang
Bagaimana untuk melaksanakan jQuery untuk mengubah suai kandungan pada klik butang
- WBOYasal
- 2021-11-16 16:18:446847semak imbas
Cara mengubah suai kandungan dengan mengklik butang jQuery: 1. Buat butang butang dan ikat acara klik, nyatakan fungsi pemprosesan acara 2. Gunakan kaedah teks() dalam fungsi pemprosesan acara untuk mengubah suai kandungan elemen , sintaksnya ialah "$(selector).text("Kandungan diubah suai");".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Cara mengubah suai kandungan dengan mengklik butang jQuery
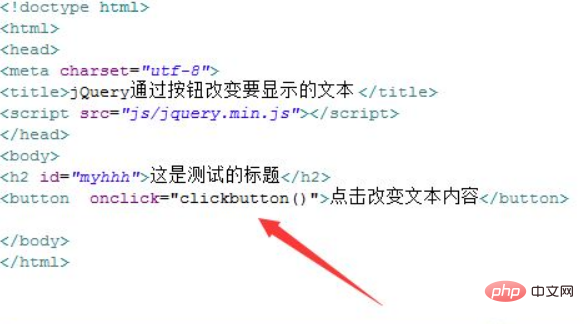
1. Cipta fail html baharu, bernama test.html, untuk menerangkan butang jQuery Tukar teks untuk dipaparkan. Buat tajuk menggunakan teg h2, contohnya, "Ini ialah tajuk ujian." Tambahkan atribut id pada tag h2 Nilai atribut ialah myhhh Ia digunakan terutamanya untuk mendapatkan objek tag h2 melalui id di bawah.
Dalam fail test.html, gunakan teg butang untuk mencipta butang dengan nama butang "Klik untuk menukar kandungan teks". Ikat peristiwa klik onclick pada butang butang Apabila butang diklik, fungsi butang klik () dilaksanakan.

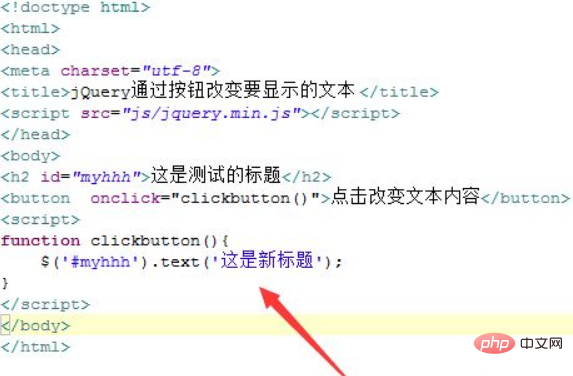
2 Dalam teg js, buat fungsi clickbutton() dalam fungsi, dapatkan objek teg melalui id(myhhh), dan gunakan kaedah text(). untuk menukar paparan label.

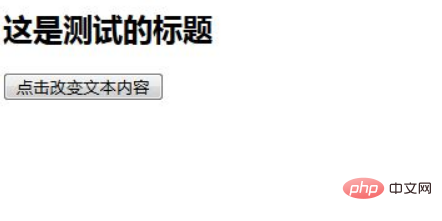
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat keputusan.

Selepas mengklik butang

Ringkasan:
1. Buat fail test.html .
2. Dalam fail, gunakan teg h2 untuk mencipta tajuk, tambahkan atribut id pada teg h2 dan buat butang butang untuk mencetuskan pelaksanaan fungsi js.
3. Dalam teg js, buat fungsi dalam fungsi, dapatkan objek teg melalui id (myhhh), dan gunakan kaedah text() untuk menukar kandungan teks yang dipaparkan oleh teg.
Nota
Jika anda ingin menambah kod html pada teks, anda boleh menggunakan kaedah html().
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan jQuery untuk mengubah suai kandungan pada klik butang. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

