Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengubah suai nilai z-index dalam jquery
Bagaimana untuk mengubah suai nilai z-index dalam jquery
- 青灯夜游asal
- 2021-11-16 15:24:433594semak imbas
Cara mengubah suai nilai indeks-z dalam jquery: 1. Gunakan kaedah css(), sintaks "$(selector).css("z-index","value""; ) Kaedah, sintaks "$(selector).attr("style","z-index:value")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah css() atau attr() untuk mengubah suai nilai indeks-z bagi elemen. Kaedah
css() boleh menetapkan satu atau lebih atribut gaya bagi elemen yang dipilih.
kaedah attr() boleh menetapkan nilai atribut bagi elemen yang dipilih.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
// $("img").css("z-index","1");
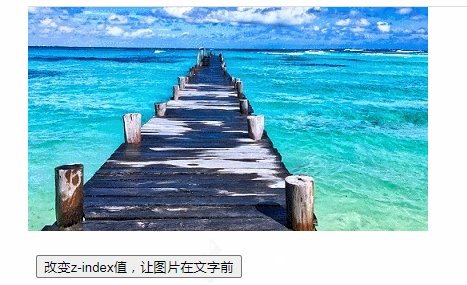
$("img").attr("style","z-index:1;");
});
});
</script>
</head>
<body>
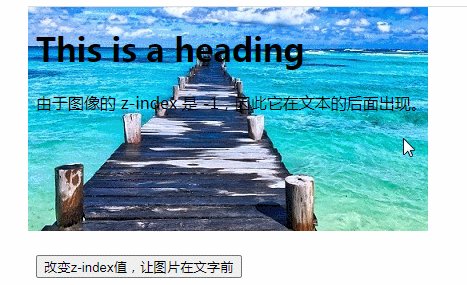
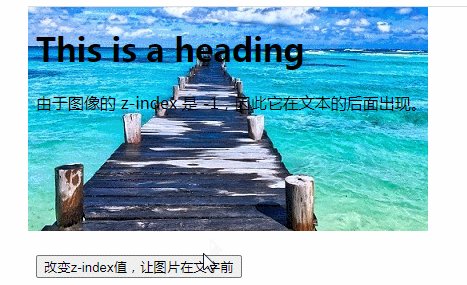
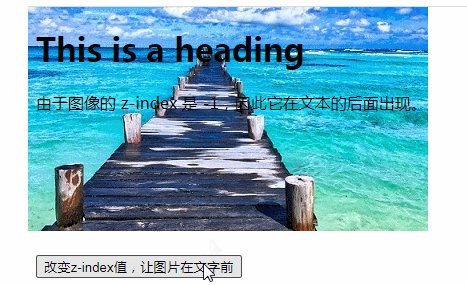
<h1>This is a heading</h1>
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" / alt="Bagaimana untuk mengubah suai nilai z-index dalam jquery" >
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p><br /><br /><br /><br /><br /><br />
<button id="but1">改变z-index值,让图片在文字前</button>
</body>
</html>
Cadangan tutorial berkaitan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai nilai z-index dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

