Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengalih keluar kandungan dalam td dengan jquery
Bagaimana untuk mengalih keluar kandungan dalam td dengan jquery
- 青灯夜游asal
- 2021-11-16 13:47:442495semak imbas
Cara mengalih keluar kandungan dalam td dalam jquery: 1. Gunakan pernyataan "$("td")" untuk mendapatkan objek td 2. Gunakan kaedah html() untuk menetapkan kandungan td objek untuk mengosongkan dan kemudian mengeluarkannya Kandungan objek td, sintaksnya ialah "$("td").html("")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery mengalih keluar kandungan dalam td
Dalam jquery, anda boleh menggunakan kaedah html() untuk mengalih keluar kandungan dalam td. Kaedah
html() mengembalikan atau menetapkan kandungan (HTML dalaman) elemen yang dipilih.
Hanya gunakan kaedah html() untuk menetapkan kandungan elemen td kepada kosong.
Kod pelaksanaan:
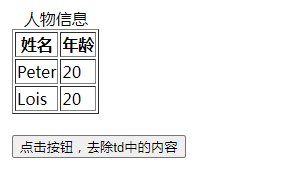
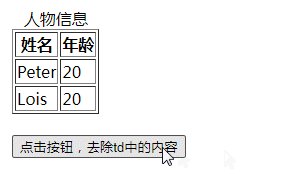
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
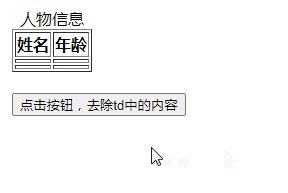
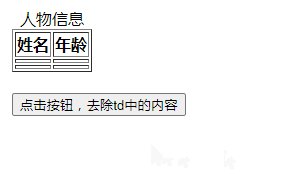
$("td").html("");
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>点击按钮,去除td中的内容</button>
</body>
</html>
Cadangan tutorial berkaitan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar kandungan dalam td dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

