Rumah >hujung hadapan web >tutorial css >Bagaimana untuk melaksanakan terjemahan unsur dalam css3
Bagaimana untuk melaksanakan terjemahan unsur dalam css3
- 青灯夜游asal
- 2021-11-10 15:46:327479semak imbas
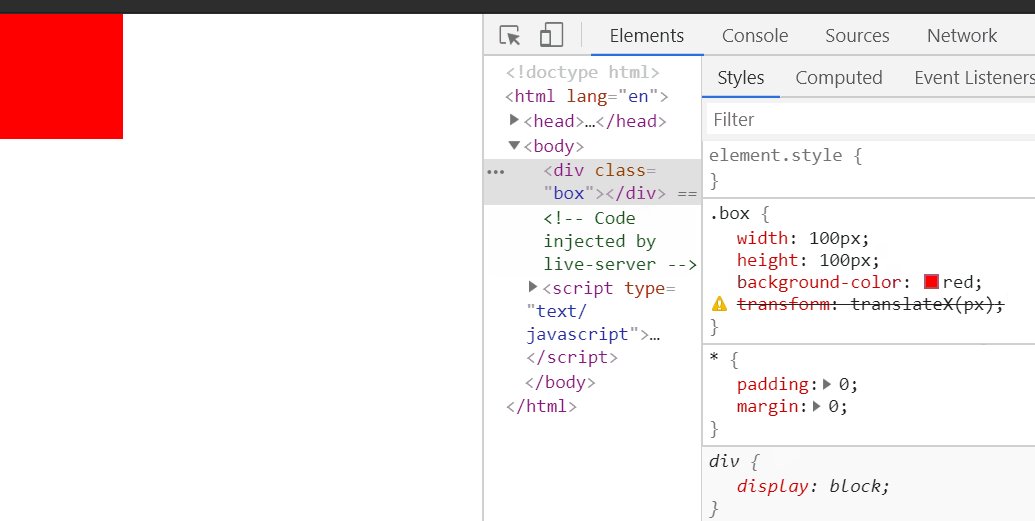
Dalam CSS3, atribut transform boleh digunakan untuk mencapai kesan terjemahan elemen Apabila nilai atribut ini ditetapkan kepada "terjemah(x,y)", elemen itu boleh diterjemahkan di sepanjang paksi-x dan paksi-y, kerana "translateX(x )" boleh menterjemah unsur sepanjang paksi-x, dan "translateY(y)" boleh menterjemah elemen sepanjang paksi-y.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS3, atribut transfrom boleh digunakan untuk mencapai kesan terjemahan elemen.
Sifat Transform menggunakan transformasi 2D atau 3D pada elemen. Sifat ini membolehkan anda memutar, menskala, mengalih, mencondongkan, dsb. elemen. Atribut
Transform mempunyai tiga nilai untuk penterjemahan:
translate(x,y) mentakrifkan transformasi 2D yang menterjemahkan elemen di sepanjang paksi-x dan y- paksi.
translateX(x) mentakrifkan penjelmaan, menterjemahkan elemen di sepanjang paksi-x.
translateY(y) mentakrifkan penjelmaan, menterjemah elemen sepanjang paksi-y.
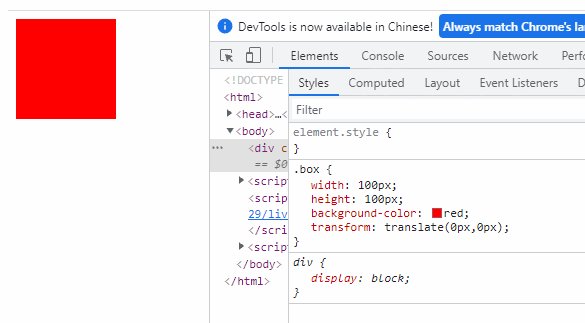
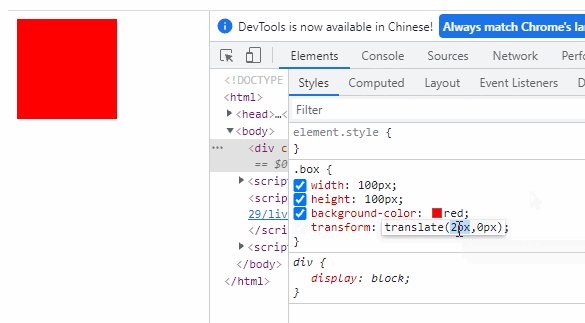
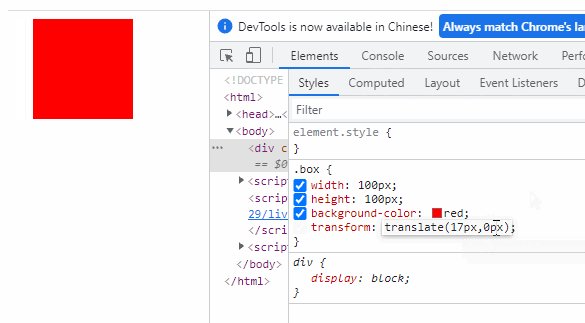
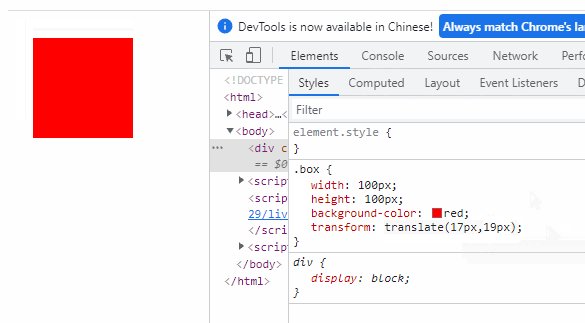
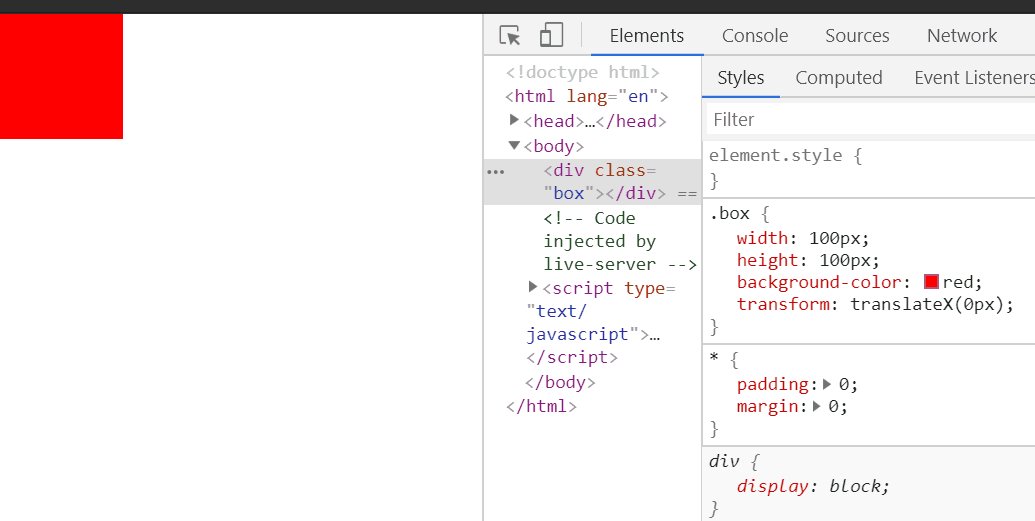
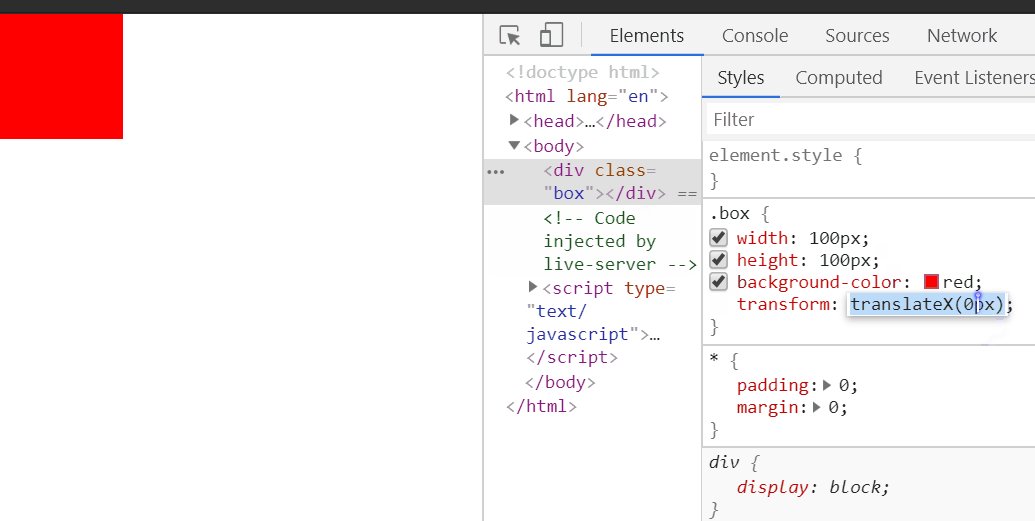
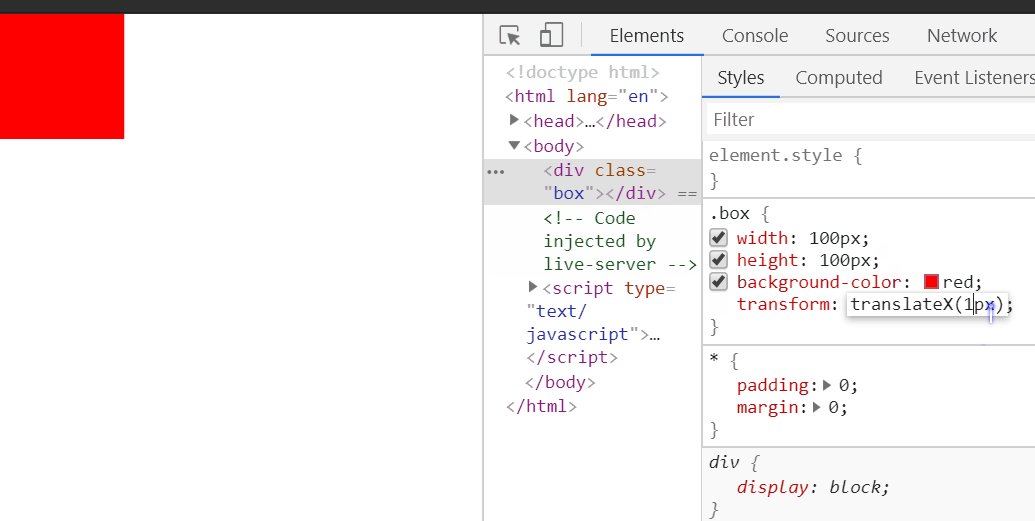
Kami menggunakan parameter terjemah untuk melaksanakan pergerakan
terjemah(x,y): Terjemah sepanjang paksi-x dan paksi-y

terjemah 🎜>

Atas ialah kandungan terperinci Bagaimana untuk melaksanakan terjemahan unsur dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ajar anda langkah demi langkah cara menggunakan css3 untuk mencipta kesan bar navigasi yang hebat (penjelasan kod terperinci)
- Satu helah untuk mengajar anda cara menggunakan css3 untuk mencipta butang dan menambah kesan dinamik (perkongsian kod)
- Artikel yang menerangkan cara melaksanakan putaran trajektori elips dengan css3 (ringkasan)
- Artikel asas: Cara menggunakan CSS3 untuk mencipta pemuatan cinta (penjelasan kod terperinci)
- Mengapakah css3 perlu diberi awalan?

