Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menetapkan ketinggian jadual dalam javascript
Bagaimana untuk menetapkan ketinggian jadual dalam javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-10 15:41:094566semak imbas
Cara menetapkan ketinggian jadual dalam JavaScript: 1. Dapatkan objek jadual berdasarkan nilai id melalui "document.getElementById('Id'); 2. Gunakan "table object.style. height="table height" Pernyataan ";" boleh menetapkan ketinggian yang ditentukan untuk jadual.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Cara menetapkan ketinggian jadual menggunakan JavaScript:
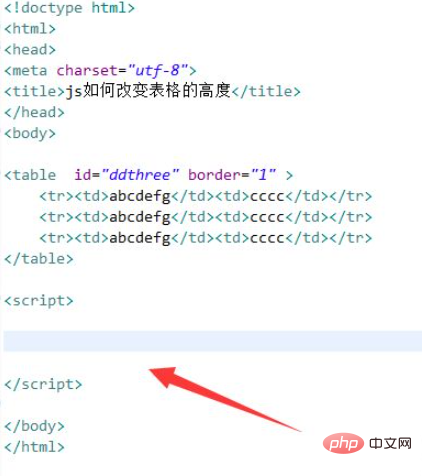
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara js berubah Ketinggian meja.

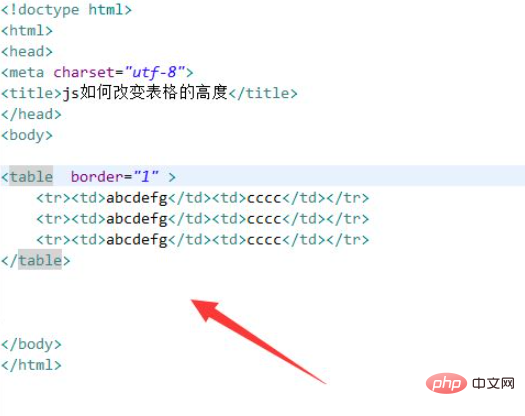
2 Dalam fail test.html, gunakan teg jadual untuk membuat jadual untuk ujian.

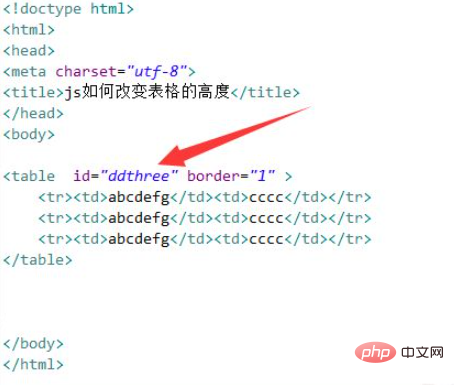
3 Dalam fail test.html, tetapkan id teg jadual kepada ddthree.

4 Dalam fail test.html, buat teg skrip untuk menulis kod js.

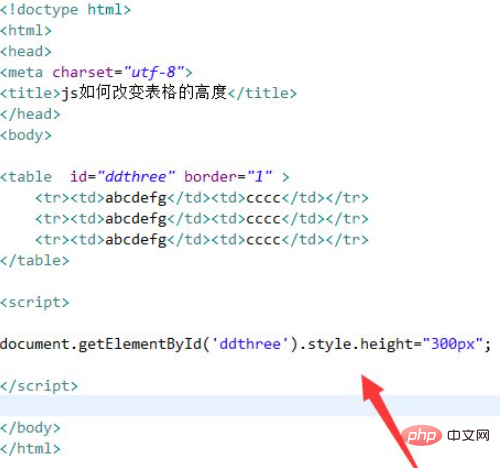
5 Dalam teg js, dapatkan objek jadual melalui id dan gunakan atribut ketinggian untuk menetapkan ketinggian jadual kepada 300px.

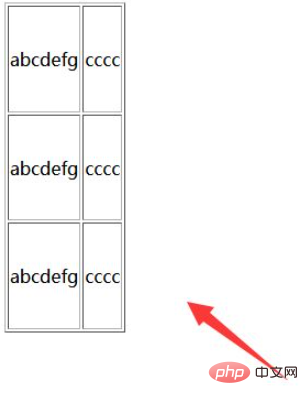
6 Buka fail test.html dalam penyemak imbas dan lihat hasilnya.

Ringkasan:
1 Cipta jadual menggunakan teg jadual dan tetapkan id teg jadual kepada ddthree.
2. Dalam teg js, dapatkan objek jadual melalui id dan gunakan atribut ketinggian untuk menetapkan ketinggian jadual kepada 300px.
3. Buka fail test.html dalam penyemak imbas dan lihat hasilnya.
Pembelajaran yang disyorkan: tutorial video javascript
Atas ialah kandungan terperinci Bagaimana untuk menetapkan ketinggian jadual dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melaksanakan pendaraban dan penambahan dalam JavaScript
- Bagaimana untuk melaksanakan fungsi set semula dalam JavaScript
- Bagaimana untuk menukar alamat pautan imej dengan javascript
- Bagaimana untuk menetapkan warna latar belakang label dalam javascript
- javascript bagaimana untuk menyahtanda acara

