Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menetapkan warna latar belakang label dalam javascript
Bagaimana untuk menetapkan warna latar belakang label dalam javascript
- 王林asal
- 2021-11-10 14:11:359003semak imbas
Cara menetapkan warna latar belakang label dalam JavaScript: 1. Buat butang butang dan ikat acara onclick pada butang 2. Buat fungsi funcbg() dan dapatkan objek p melalui id; 3. Tambahkan atribut gaya pada Hanya tetapkan nilai pada atribut latar belakang.

Persekitaran pengendalian artikel ini: sistem windows10, javascript 1.8.5, komputer thinkpad t480.
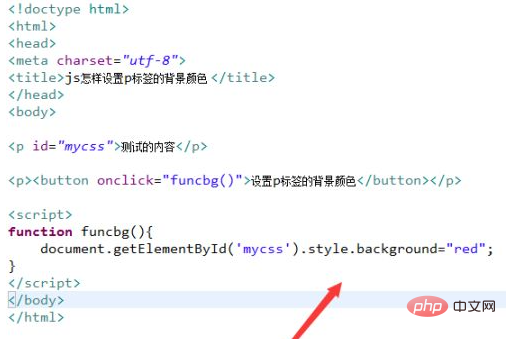
Buat fail text.html baharu, buat butang dalam fail test.html, ikat acara klik onclick pada butang butang dan laksanakan fungsi funcbg() apabila butang diklik.
Dalam teg js, cipta fungsi funcbg() Dalam fungsi tersebut, gunakan kaedah getElementById() untuk mendapatkan objek p mengikut id dan tukar warna latar belakang tag p dengan memberikan nilai kepada. atribut latar belakang dalam atribut gaya.
adalah seperti berikut:

Pembelajaran yang disyorkan: tutorial video javascript
Atas ialah kandungan terperinci Bagaimana untuk menetapkan warna latar belakang label dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

