Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan penjajaran teks dalam css
Bagaimana untuk menetapkan penjajaran teks dalam css
- 青灯夜游asal
- 2021-11-10 14:56:4918666semak imbas
Kaedah tetapan: 1. Tambahkan gaya "text-align: justify;" pada elemen teks 2. Tambah "justify-content: space-around;" kepada elemen teks ;"style.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Kaedah 1: Gunakan atribut penjajaran teks
Andaikan kita mempunyai HTML berikut:
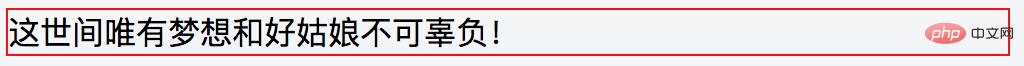
<p>这世间唯有梦想和好姑娘不可辜负!</p>
Tambahkan beberapa gaya padanya
p{
width:500px;
border:1px solid red;
text-align: justify;
}Kesan awal macam ni

text-align: justifyApa ni? Dalam CSS2, text-align mempunyai nilai atribut justify, yang bermaksud penjajaran. Kesan yang dicapai ialah satu baris teks boleh dipaparkan sejajar pada kedua-dua hujung (kandungan teks mesti melebihi satu baris).
Tetapi hanya menggunakannya masih tidak berguna...
Untuk menyelaraskan teks di kedua-dua hujungnya, kita perlu menggunakan tag kosong sebaris untuk membantu, seperti <span></span>, <i></i>Tunggu, di sini saya menggunakan teg <i></i>
<p>这世间唯有梦想和好姑娘不可辜负!<i></i></p>
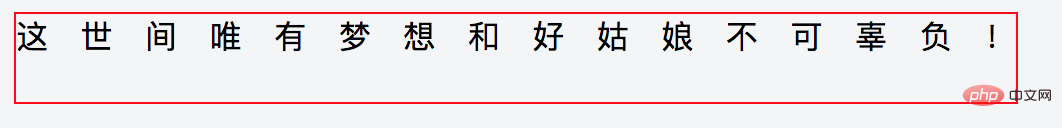
untuk menetapkan gaya berikut untuk teg i ini boleh kedua-duanya dicapai Kesan, pilih salah satu daripada mereka. Kesannya adalah seperti berikut
p i{
display:inline-block;
/*padding-left: 100%;*/
width:100%;}padding-left: 100%width:100%

Di bawah susun atur flex baharu CSS3, terdapat sifat justify-content, harta ini boleh mengawal penjajaran mendatar item flex. Terdapat dua nilai, yang boleh mencapai penjajaran pada kedua-dua hujungnya. Walau bagaimanapun, justify-content mempunyai isu keserasian dan disokong oleh IE10 dan ke atas, FF dan Chrome. Semua penyemak imbas menyokong atribut penjajaran teks
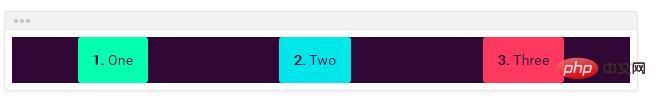
. Item flex akan diagihkan sama rata dalam bekas flex, meninggalkan separuh ruang di kedua-dua hujungnya.
justify-content: space-around

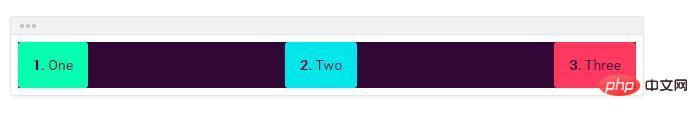
justify-content: space-between (Mempelajari perkongsian video:
)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan penjajaran teks dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

