Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud flex dalam css
Apakah maksud flex dalam css
- 青灯夜游asal
- 2021-11-02 14:00:016085semak imbas
Dalam CSS, nama penuh Apakah maksud flex dalam css adalah fleksibel, yang bermaksud "lentur fleksibel". susun atur.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
1. Apakah itu susun atur fleksibel?
Kenyataan rasmi: Flex ialah singkatan kepada Kotak Fleksibel, yang bermaksud "susun atur fleksibel" dan digunakan untuk memberikan fleksibiliti maksimum untuk model berbentuk kotak. Mana-mana bekas boleh ditetapkan sebagai susun atur Flex.
Pepatah orang: Apakah maksud flex dalam css ialah kaedah reka letak, serupa dengan blok, blok sebaris, dsb.
2. Konsep yang terlibat dalam Apakah maksud flex dalam css
Fungsi asas Flex adalah untuk menjadikan reka letak lebih mudah, seperti "pemusatan menegak", dll. Sudah tentu, ia lebih daripada ini memahami dengan jelas apa yang Apakah maksud flex dalam css lakukan, kita mesti terlebih dahulu Memahami beberapa konsep.
Elemen yang menggunakan reka letak Flex dipanggil bekas Flex (bekas Apakah maksud flex dalam css), atau singkatannya "bekas". Semua elemen anaknya secara automatik menjadi ahli kontena, dipanggil item Flex (item fleksibel), dirujuk sebagai "item". 
Bekas mempunyai dua paksi secara lalai: paksi utama mendatar (paksi utama) dan paksi silang menegak (paksi silang). Kedudukan permulaan paksi utama (persimpangan dengan sempadan) dipanggil permulaan utama, dan kedudukan penamat dipanggil penghujung utama;
Item disusun di sepanjang paksi utama secara lalai. Ruang paksi utama yang diduduki oleh satu item dipanggil saiz utama, dan ruang paksi silang yang diduduki oleh satu item dipanggil saiz silang.
Hanya ingat maksud dan arah "bekas", "projek", "paksi utama (paksi mendatar)" dan "paksi silang (paksi menegak)".
3. Sifat bekas
3.1 arah lentur
arah lentur menentukan arah paksi utama (iaitu arah susunan item) . Ia mempunyai 4 nilai yang mungkin:
baris (nilai lalai): Paksi utama adalah mendatar dan titik permulaan adalah di hujung kiri bekas. 
baris-terbalik: Paksi utama adalah mendatar, dan titik permulaan adalah di hujung kanan bekas. 
lajur: Paksi utama adalah menegak, dan titik permulaan adalah di tepi atas bekas. 
lajur-terbalik: Paksi utama adalah menegak, dan titik permulaan adalah di tepi bawah bekas. 
3.2 Apakah maksud flex dalam css-Apakah maksud flex dalam css
Secara lalai, semua item dalam bekas disusun pada satu barisan mentakrifkan jika Cara menukar baris jika ia tidak sesuai dalam satu baris. Ia mempunyai tiga nilai yang mungkin:
Apakah maksud flex dalam css (lalai): tiada pembalut baris. 
balut: balut, dengan baris pertama di bahagian atas. 
balut-terbalik: balut baris pertama di bawah. 
3.3 Apakah maksud flex dalam css-flow
Atribut Apakah maksud flex dalam css-flow ialah singkatan bagi atribut Apakah maksud flex dalam css-direction dan atribut Apakah maksud flex dalam css-Apakah maksud flex dalam css nilai lalai ialah Apakah maksud flex dalam css Apakah maksud flex dalam css.
3.4 justify-content
justify-content mentakrifkan penjajaran item pada paksi utama. Ia mempunyai 5 nilai yang mungkin:
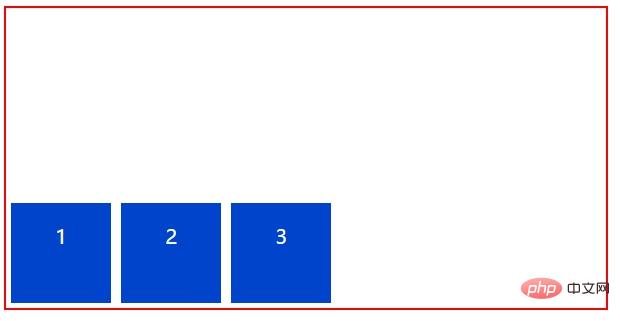
Apakah maksud flex dalam css-start: Jajar ke kedudukan permulaan paksi utama, iaitu, mula menyusun dari kedudukan permulaan paksi utama. Jika anda menggunakan sifat arah lentur untuk menukar arah paksi utama, susunan item yang sepadan juga akan berubah.
.container{
display: Apakah maksud flex dalam css;
Apakah maksud flex dalam css-direction: Apakah maksud flex dalam css;
justify-content: Apakah maksud flex dalam css-start;
}

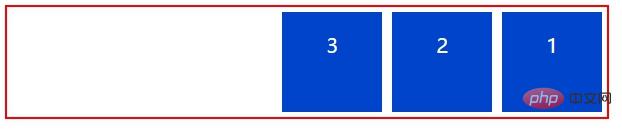
.container{
display: Apakah maksud flex dalam css;
Apakah maksud flex dalam css-direction: Apakah maksud flex dalam css-reverse;
justify-content: Apakah maksud flex dalam css-start;
}

Apakah maksud flex dalam css-end: Jajarkan ke kedudukan hujung paksi utama, iaitu mula menyusun dari kedudukan akhir paksi utama. Seperti Apakah maksud flex dalam css-start, ia juga berkaitan dengan Apakah maksud flex dalam css-direction.
.container{
display: Apakah maksud flex dalam css;
Apakah maksud flex dalam css-direction: Apakah maksud flex dalam css;
justify-content: Apakah maksud flex dalam css-end;
}

pusat: Berpusat
.container{
display: Apakah maksud flex dalam css;
Apakah maksud flex dalam css-direction: Apakah maksud flex dalam css;
justify-content: Apakah maksud flex dalam css;
}

space-between:如果有两个以上的项目,则容器主轴的开始和结束位置各一个,其他的项目均匀排列,项目之间的间隔相等。排列顺序同样和Apakah maksud flex dalam css-direction有关。如果只有两个项目则一边一个。如果只有一个项目则只在容器主轴的开始位置排列



space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。排列顺序同样和Apakah maksud flex dalam css-direction有关。如果只有一个项目则排列在中间。



3.5 align-items属性
align-items属性定义项目在交叉轴(纵轴)上如何对齐。它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
Apakah maksud flex dalam css-start:交叉轴的起点对齐。

Apakah maksud flex dalam css-end:交叉轴的终点对齐。

Apakah maksud flex dalam css:交叉轴的中点对齐。

baseline: 项目的第一行文字的基线对齐。

stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

3.6 align-content属性
align-content属性定义了多根轴线(多行)的对齐方式。如果项目只有一根轴线(一行),该属性不起作用。
如果Apakah maksud flex dalam css-direction的值是Apakah maksud flex dalam css,则该属性定义了多列的对齐方式。如果项目只有一列,该属性不起左右。
stretch(默认值):多行占满整个交叉轴。

Apakah maksud flex dalam css-start:与交叉轴的起点对齐。

Apakah maksud flex dalam css-end:与交叉轴的终点对齐。

Apakah maksud flex dalam css:与交叉轴的中点对齐。

space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。

space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。

四、项目的属性
4.1 order属性
.item {
order: <integer>;
}</integer>
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
4.2 Apakah maksud flex dalam css-gApakah maksud flex dalam css属性
.item {
Apakah maksud flex dalam css-gApakah maksud flex dalam css: <number>; /* default 0 */
}</number>
Apakah maksud flex dalam css-gApakah maksud flex dalam css属性定义项目的放大比例,默认为0。

如果所有的item 的Apakah maksud flex dalam css-gApakah maksud flex dalam css的值都是一样的话那就是以item 的width为最小值平均分配主轴上的宽度。如果item没有设置width则所有的item平分主轴上的剩余宽度(多余空间)。
如果item的Apakah maksud flex dalam css-gApakah maksud flex dalam css的值不一样,那就是根据对应的比例来分配主轴上的剩余宽度(多余空间)。同样是以item设置的width为最小值。
如果item设置的max-width则放大的宽度不会超过该值。
4.3 Apakah maksud flex dalam css-shrink属性
Apakah maksud flex dalam css-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
Apakah maksud flex dalam css-shrink: <number>; /* default 1 */
}</number>

如果所有项目的Apakah maksud flex dalam css-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的Apakah maksud flex dalam css-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
如果container容器设置的Apakah maksud flex dalam css-Apakah maksud flex dalam css则不存在空间不足的情况,如果超过会自动换行。所以这时候设置Apakah maksud flex dalam css-shrink也是不起作用的。
负值对该属性无效。
4.4 Apakah maksud flex dalam css-basis属性
Apakah maksud flex dalam css-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
Apakah maksud flex dalam css-basis: <length>|auto; /* default auto */
}</length>
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 Apakah maksud flex dalam css属性
Apakah maksud flex dalam css属性是Apakah maksud flex dalam css-gApakah maksud flex dalam css, Apakah maksud flex dalam css-shrink 和 Apakah maksud flex dalam css-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
Apakah maksud flex dalam css: none | [ ? || ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
如果Apakah maksud flex dalam css-basis的总和加起来大于父级宽度,子级被压缩,最后的选择是Apakah maksud flex dalam css-shrink来进行压缩计算
加权值 = son1 + son2 + …. + sonN;
那么压缩后的计算公式就是
压缩的宽度 w = (子元素Apakah maksud flex dalam css-basis值 * (Apakah maksud flex dalam css-shrink)/加权值) * 溢出值
如果Apakah maksud flex dalam css-basis的总和小于父级宽度,剩余的宽度将根据Apakah maksud flex dalam css-gApakah maksud flex dalam css值的总和进行百分比;
扩张的宽度 w = (子元素Apakah maksud flex dalam css-gApakah maksud flex dalam css值 /所有子元素Apakah maksud flex dalam css-gApakah maksud flex dalam css的总和) * 剩余值
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | Apakah maksud flex dalam css-start | Apakah maksud flex dalam css-end | Apakah maksud flex dalam css | baseline | stretch;
}
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci Apakah maksud flex dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- CSS JS melaksanakan butang suka suka (contoh kod)
- Apakah fail masing-masing dinormalisasi dan tetapan semula css? Apa bezanya?
- Analisis ringkas tentang sintaks asas Scss dan kaedah mengimport fail SASS
- Cara untuk menebalkan teks dan menambah sempadan dengan CSS (perkongsian kemahiran)
- Mari kita bincangkan tentang cara webpack4 mengendalikan css

