Rumah >hujung hadapan web >tutorial css >Cara untuk menebalkan teks dan menambah sempadan dengan CSS (perkongsian kemahiran)
Cara untuk menebalkan teks dan menambah sempadan dengan CSS (perkongsian kemahiran)
- 青灯夜游ke hadapan
- 2021-10-29 10:39:453025semak imbas
Bagaimana untuk membuat teks tebal dua kali dan menambah sempadan dalam css? Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS untuk membuat teks tebal dan menambah sempadan saya harap ia akan membantu anda!

Artikel ini akan menerangkan cara mencapai kesan teks tebal dan sempadan dalam senario yang melampau melalui keperluan perniagaan yang praktikal
>
- Kesan berbilang sempadan pada teks
- Semasa memaparkan teks, saya menggunakan
untuk menebalkan teks, tetapi saya rasa ia masih belum cukup tebal.
font-weight: bold
teks untuk menjadikan teks tebal dua kali. (Belajar perkongsian video: -webkit-text-stroketutorial video css)
bagi sempadan dan Warna, iaitu singkatan bagi atribut dan -webkit-text-stroke-width. -webkit-text-stroke-color
untuk menebalkan teks dua kali: -webkit-text-stroke
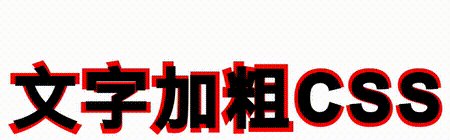
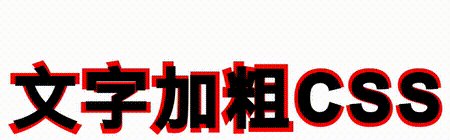
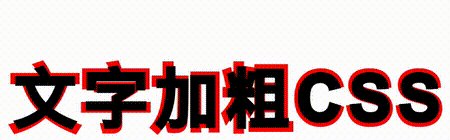
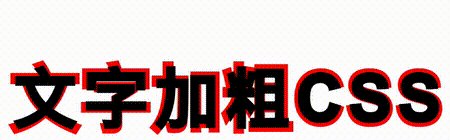
<p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p>
p {
font-size: 48px;
letter-spacing: 6px;
}
p:nth-child(2) {
font-weight: bold;
}
p:nth-child(3) {
-webkit-text-stroke: 3px red;
}
p:nth-child(4) {
-webkit-text-stroke: 3px #000;
}Bandingkan 4 jenis teks berikut, yang terakhir menggunakan dan font-weight: bold jadikan teks lebih tebal -webkit-text-stroke dan .

CodePen Demo -- font-weight: bold dan -webkit-text-stroke teks tebal keduahttps://codepen .io /Chokcoco/pen/gOxwEvoBagaimana untuk menambah jidar kepada teks dua kali tebal? OK, selepas menyelesaikan langkah pertama di atas, perkara itu belum selesai, dan masalah yang lebih menakutkan telah datang. Kini teks perlu ditebalkan dua kali dan jidar warna berbeza ditambah. Kami telah menggunakan atribut
yang mungkin digunakan untuk menambah sempadan pada teks, dan kini keadaan menjadi sedikit rumit. Soalan ini juga boleh diubah menjadi, bagaimana untuk menambah 2 lapisan sempadan warna yang berbeza pada teks? -webkit-text-stroke
- Pisah teks kepada elemen bebas untuk diproses
- Gunakan ciri
unsur pseudo untuk mencapai perkara yang sama Perkataan
attr() - membesarkan perkataan unsur pseudo
- dan menindihnya di bawah teks asal
<ul>
<li data-text="文">文</li>
<li data-text="字">字</li>
<li data-text="加">加</li>
<li data-text="粗">粗</li>
<li data-text="C">C</li>
<li data-text="S">S</li>
<li data-text="S">S</li>
</ul>ul {
display: flex;
flex-wrap: nowrap;
}
li {
position: relative;
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 3px #000;
&::before {
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
color: red;
-webkit-text-stroke: 3px #f00;
z-index: -1;
transform: scale(1.15);
}
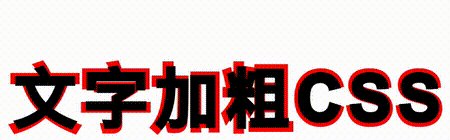
}Anda hanya boleh menambah animasi pada kesan di atas, dan anda akan memahaminya sepintas lalu:

Demo CodePen -- Gunakan elemen Pseudo menambah sempadan pada teks tebalhttps://codepen.io/Chokcoco/pen/ExvgLNmIa kelihatan bagus, tetapi sebenarnya , jika anda melihat dengan teliti, kesan sempadan adalah sangat kasar , teks tidak dilindungi dengan kerap dan kesannya tidak boleh diterima:

untuk mensimulasikan sempadan. text-shadow
<p>文字加粗CSS</p>
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
text-shadow: 0 0 2px red;
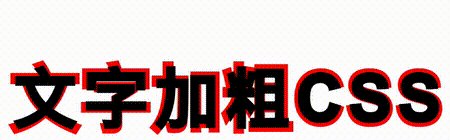
}Lihat kesannya:

menyokong berbilang bayang-bayang di atas text-shadow beberapa kali: text-shadow
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
- text-shadow: 0 0 2px red;
+ text-shadow: 0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red;
}
ini, ia benar-benar kelihatan seperti sempadan! text-shadow

CodePen Demo -- Gunakan text-shadow menambah sempadan pada tekshttps://codepen.io/Chokcoco/pen/porEVeg
尝试方法四:利用多重 drop-shadow()
在尝试了 text-shadow 之后,自然而然的就会想到多重 filter: drop-shadow(),主观上认为会和多重 text-shadow 的效果应该是一致的。
不过,实践出真知。
在实际测试中,发现利用 filter: drop-shadow() 的效果比多重 text-shadow 要好,模糊感会弱一些:
p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red);
}效果如下:

我们甚至可以利用它制作文字二次加粗后的多重边框:
p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.2px red)
// 重复 N 次
drop-shadow(0 0 0.2px red)
drop-shadow(0 0 0.25px blue)
// 重复 N 次
drop-shadow(0 0 0.25px blue);
}效果如下:

然而,在不同屏幕下(高清屏和普通屏),drop-shadow() 的表现效果差别非常之大,实则也难堪重用。
我们没有办法了吗?不,还有终极杀手锏 SVG。
尝试方法四:利用 SVG feMorphology 滤镜给文字添加边框
其实利用 SVG 的 feMorphology 滤镜,可以非常完美的实现这个需求。
这个技巧,我在 有意思!不规则边框的生成方案 这篇文章中也有提及。
借用 feMorphology 的扩张能力给不规则图形添加边框。
直接上代码:
<p>文字加粗CSS</p>
p {
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 2px #000;
filter: url(#dilate);
}效果如下:

我们可以通过 SVG feMorphology 滤镜中的 radius 控制边框大小,feFlood 滤镜中的 flood-color 控制边框颜色。并且,这里的 SVG 代码可以任意放置,只需要在 CSS 中利用 filter 引入即可。
本文不对 SVG 滤镜做过多的讲解,对 SVG 滤镜原理感兴趣的,可以翻看我上述提到的文章。
至此,我们就完美的实现了在已经利用 font-weight: bold 和 -webkit-text-stroke 的基础上,再给文字添加不一样颜色的边框的需求。
放大了看,这种方式生成的边框,是真边框,不带任何的模糊:

CodePen Demo -- 利用 SVG feMorphology 滤镜给文字添加边框
https://codepen.io/Chokcoco/pen/GRvjdMz
最后
OK,本文到此结束,介绍了一些 CSS 中的奇技淫巧去实现文字二次加粗后加边框的需求,实际需求中,如果不是要求任意字都要有这个效果,其实我更推荐切图大法,高保真,不丢失细节。
当然,可能还有更便捷更有意思的解法,欢迎在评论区不吝赐教。
希望本文对你有所帮助 :)
原文地址:https://juejin.cn/post/7023940690476269605
作者:chokcoco
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Cara untuk menebalkan teks dan menambah sempadan dengan CSS (perkongsian kemahiran). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Buat animasi kembang api dengan CSS tulen (contoh kod)
- Gunakan fungsi drop-shadow() penapis CSS dengan bijak untuk mencipta kesan cahaya dan bayang garis
- 10 kesan pemuatan CSS yang akan menjadikan projek anda bersinar, datang dan kumpulkannya! !
- Mari kita bincangkan mengapa CSS perlu dimodulasi? Bagaimana untuk melaksanakan modularisasi?
- CSS JS melaksanakan butang suka suka (contoh kod)
- Analisis ringkas tentang sintaks asas Scss dan kaedah mengimport fail SASS

