Rumah >hujung hadapan web >tutorial css >Buat animasi kembang api dengan CSS tulen (contoh kod)
Buat animasi kembang api dengan CSS tulen (contoh kod)
- 青灯夜游ke hadapan
- 2021-09-29 12:02:125209semak imbas
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS tulen untuk mencipta animasi bunga api yang mekar, saya harap ia akan membantu anda!

Animasi bunga api perlu dibuat untuk projek baru-baru ini ialah bersaiz rawak dan muncul di tempat yang berbeza pertama

1 Pilih animasi yang sesuai
Jenis adegan menentukan jenis animasi yang hendak digunakan. Sebagai contoh, untuk beberapa animasi yang agak ringan dan dekoratif, animasi CSS sudah memadai Untuk beberapa aktiviti operasi yang memerlukan keperluan animasi yang lebih tinggi, seperti permainan kreatif, animasi JS pastinya merupakan pilihan pertama Jika perlu, anda juga perlu menggunakan beberapa grafik perpustakaan, seperti Pixi.js.
Kedua, anda juga perlu mengambil kira kos pembelajaran. Secara umumnya, CSS lebih mudah digunakan dan kos permulaan adalah lebih rendah Jika anda memerlukan animasi yang sedikit kompleks, anda boleh terus merujuk kepada perpustakaan sedia ada, seperti Animate.css. JS mungkin sedikit lebih rumit. Jika ia adalah perpustakaan grafik lain, anda perlu menghadapi API yang berbeza, yang merupakan kos pembelajaran.
Akhir sekali, kejuruteraan juga perlu dipertimbangkan. Contohnya, lottie-web sendiri sudah sangat besar (532k, 150k selepas pemampatan, dan 43k selepas gzip Selain itu, fail json animasi yang dieksport oleh reka bentuk juga akan menjadi sangat besar diperkenalkan hanya untuk satu animasi Ia tidak kos efektif dan harus digantikan dengan kaedah lain.
Mengambil kira semua perkara, animasi bunga api boleh dilaksanakan menggunakan CSS
2. Pelaksanaan satu bunga api
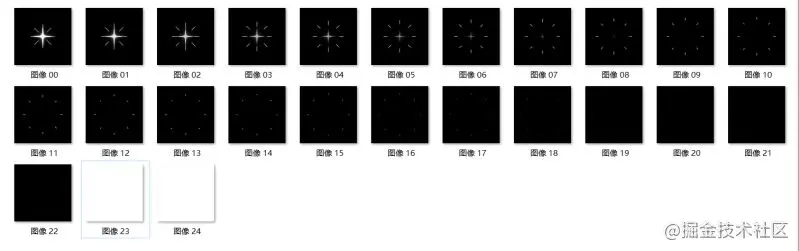
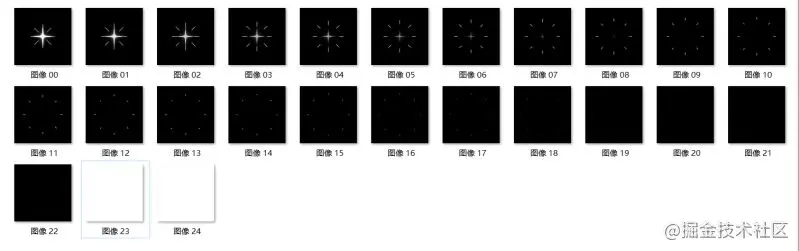
Di sini kita boleh melaksanakannya dalam bentuk rangka jujukan. Sebagai contoh, saya akan meminta pereka bentuk untuk mengeksport set gambar bingkai jujukan, seperti ini

dan kemudian menggabungkan gambar ini menjadi satu gambar mengikut tertib alat penjanaan , seperti sprite-generator, anda akan mendapat gambar sedemikian

Seterusnya, anda hanya perlu menggunakan langkah() dalam fungsi animasi CSS simbol fungsi, animasi bingkai demi bingkai selesai
Andaikan struktur HTML berikut
<div class="fireworks"></div>
CSS dilaksanakan sebagai
.fireworks {
position: absolute;
width: 150px;
height: 150px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
background-size: auto 150px;
animation: fireworks 1s steps(24) infinite;
}
@keyframes fireworks {
to {
background-position: 100%;
}
}Kesannya adalah seperti berikut

3. Bunga api pada kedudukan rawak
Kini bunga api itu muncul dalam kedudukan yang sama setiap kali Jadi bagaimana untuk melaksanakannya di sini Apakah kesan berada di sana untuk seketika? Di sini anda boleh menambah bingkai kunci lain dan menukar beberapa kedudukan sesuka hati (ia tidak semestinya rawak, ia hanya perlu kelihatan tidak teratur)
@keyframes random {
25% {
transform: translate(200%, 50%);
}
50% {
transform: translate(80%, 80%);
}
75% {
transform: translate(20%, 60%);
}
}Kemudian gabungkan kedua-dua animasi
.fireworks {
/* 其他 */
animation: fireworks 1s steps(24) infinite, random 4s infinite;
}Kesannya adalah seperti berikut

Bukankah ia satu animasi yang pelik? Sebabnya ialah terdapat peralihan yang lancar semasa menukar kedudukan, jadi anda juga perlu menambah steps() di sini Ambil perhatian bahawa hanya steps(1) diperlukan di sini, yang bermaksud bahawa proses akan melompat terus ke bingkai kunci yang ditentukan dan tamat. . Tidak Buat bingkai lain secara automatik dalam perjalanan
.fireworks {
/* 其他 */
animation: fireworks 1s steps(24) infinite, random 4s steps(1) infinite;
}Kesannya adalah seperti berikut

Bukankah ini lebih semula jadi?
4. Bunga api bersaiz rawak
Sekarang kedudukan rawak tersedia, kini anda boleh menambah beberapa perubahan saiz Anda hanya perlu menambah scale di atas perubahan kedudukan >
@keyframes random {
25% {
transform: translate(200%, 50%) scale(0.8);
}
50% {
transform: translate(80%, 80%) scale(1.2);
}
75% {
transform: translate(20%, 60%) scale(0.65);
}
}Kesannya adalah seperti berikut

Sebuah bunga api sentiasa sedikit membosankan. >
Kesannya seperti berikut

4个一起出现,太整齐了,所以需要添加一些延时 animation-delay 错开出现的时间
<div class="fireworks" style="left: 15%; top: 5%;"></div> <div class="fireworks" style="right: 30%; top: 13%; animation-delay: -0.4s;"></div> <div class="fireworks" style="left: 5%; top: 23%; animation-delay: -1.7s;"></div> <div class="fireworks" style="right: 45%; top: 8%; animation-delay: -3.1s;"></div>
这样就得到了文章开头的效果了

完整代码可访问 CSS fireworks (codepen.io)
六、绚丽多彩的烟花
设计同学觉得白色有些太单调,想换个颜色,比如黄色?由于我们已经做成了序列帧图片,不可能再生成一套黄色烟花的图片,那么问题来了,如何通过 CSS 更换颜色呢?
这里就又不得不借助一下 CSS Mask 了,关于 Mask 之前的文章介绍过很多实用的案例,这里就不多介绍了,如果还不熟悉 mask,可以参考这一篇 客栈说书:CSS遮罩CSS3 mask/masks详细介绍 « 张鑫旭-鑫空间-鑫生活 (zhangxinxu.com)
只需要一点点改动就行了,把原先的背景用作遮罩背景,如下
.fireworks {
/*其他样式*/
background: #FFEFAD;
-webkit-mask: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
-webkit-mask-size: auto 150px;
}
@keyframes fireworks {
to {
-webkit-mask-position: 100%;
}
}效果如下

再进一步,可以加入颜色的变化动画,比如 黄 → 红 → 紫 → 青,再定义一个关键帧
}
.fireworks {
/*其他样式*/
animation: fireworks 2s steps(24) infinite, random 8s steps(1) infinite, random_color 1s infinite;
}
@keyframes random_color {
0% {
background-color: #ffefad;
}
25% {
background-color: #ffadad;
}
50% {
background-color: #aeadff;
}
75% {
background-color: #adffd9;
}
}可以得到如下的效果

是不是变得绚丽多彩了起来?完整代码可以访问 CSS fireworks colors (codepen.io)
七、IE下的降级处理
现代浏览器基本都支持 mask 遮罩了,但是 IE 不支持,所以 IE下就变成了这样

因此,IE 下需要降级处理,不用绚丽多彩,只需要随机绽放
那么如何区分 IE 浏览器和现代浏览器呢?其实可以用 IE 不支持的一些选择器就可以了,比如 :default
.fireworks {
background: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
background-size: auto 150px;
}
/*以下现代浏览器支持*/
_:default, .fireworks {
-webkit-mask: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
-webkit-mask-size: auto 150px;
}八、动画与用户体验
适当的动画可以提升用户体验,但不是所有用户都喜欢动画,尤其是一些装饰类动画,可能觉得花里胡哨的,可能觉得分散了注意力,可能为了省电,甚至部分动画还会对用户造成不良的反应。为此,选择权应该交给用户,用户觉得不需要可以在系统直接关闭动画。
目前大部分的操作系统都可以关闭不必要的动画
- 在 Windows 10 中:设置 > 轻松获取 > 显示 > 在 Windows 中显示动画。
- 在 Windows 7 中:控制面板 > 轻松获取 > 使计算机更易于查看 > 关闭不必要动画。
- 在 MacOS 中:系统偏好 > 辅助使用 > 显示 > 减弱动态效果。
- 在 iOS 上:设置 > 通用 > 辅助性 > 减弱动态效果。
- 在 Android 9+ 上:设置 > 辅助性 > 移除动画。
相对应的,CSS 中可以通过媒体查询 prefers-reduced-motion来检测系统是否开启动画减弱功能。
所以,可以再增加这样一段 CSS
@media screen and (prefers-reduced-motion) {
/* 禁用不必要的动画 */
.fireworks {
animation: none;
}
}效果如下(这里以macOS为例)

Seperti yang anda lihat, apabila "Kurangkan kesan dinamik" ditanda, animasi bunga api hilang sepenuhnya. Walaupun ia tidak mempunyai kandungan teknikal, ia menjaga perasaan sesetengah orang dan meningkatkan pengalaman pengguna secara tidak sedar.
9. Ringkasan dan penjelasan
Di atas memperkenalkan keseluruhan proses pelaksanaan animasi bunga api, dan juga termasuk beberapa petua pengalaman pengguna. Mari ringkaskan secara ringkas
Pilih kaedah pelaksanaan animasi yang sesuai
Kunci kepada pelaksanaan animasi rangka jujukan CSS ialah langkah-langkah
Anda boleh menggabungkan berbilang animasi untuk membentuk yang baharu animasi
Menukar warna grafik boleh dicapai dengan topeng
IE dan pelayar moden boleh dibezakan dengan: lalai
-
Perlu mengikut tetapan sistem untuk mematikan animasi Anda boleh menggunakan pertanyaan media prefers-reduced-motion
Pelaksanaan CSS tidak rumit. , dan kebanyakan pelajar sepatutnya boleh bermula dengan cepat, tetapi Kesempurnaan sebenarnya tidak mudah. Jika anda fikir ia bagus dan membantu anda!
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengajaran Pengaturcaraan! !
Atas ialah kandungan terperinci Buat animasi kembang api dengan CSS tulen (contoh kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam tentang kedudukan mutlak dalam CSS dan pemahaman yang menyeluruh mengenainya!
- Cara menggunakan sifat siri latar belakang CSS untuk mencapai beberapa kesan teks mewah
- Ajar anda langkah demi langkah cara melukis arnab jed yang comel menggunakan CSS tulen (dengan kod)
- Apakah yang dilakukan oleh sifat arah flex css?
- Ketahui lebih lanjut tentang :is() dan :where() dalam CSS untuk menjadikan kod gaya anda lebih ringkas!

