Rumah >applet WeChat >Pembangunan program mini >Bagaimana untuk merangkum semula permintaan rangkaian dalam program mini
Bagaimana untuk merangkum semula permintaan rangkaian dalam program mini
- 青灯夜游ke hadapan
- 2021-11-02 11:16:143039semak imbas
Artikel ini akan memperkenalkan kepada anda enkapsulasi permintaan rangkaian dalam pembangunan applet WeChat, bercakap tentang sebab untuk enkapsulasi sekunder, dan pelaksanaan enkapsulasi khusus saya harap ia akan membantu semua orang!

1. Latar belakang
Apabila membangunkan program mini WeChat, tidak dapat dielakkan bahawa operasi permintaan rangkaian akan terlibat menyediakan API yang diminta oleh rangkaian asli adalah seperti berikut:
wx.request({
url: 'https://test.com/******', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})di mana:
-
url: ialah alamat antara muka bahagian belakang yang diminta;
data: Parameter yang perlu dibawa oleh antara muka permintaan; -
kejayaan: ialah panggilan balik selepas permintaan berjaya, res mengandungi data yang dikembalikan selepas permintaan berjaya. -
Untuk maklumat lanjut tentang penggunaan wx.request, sila lihat pengenalan rasmi.content-type RequestTask |.
Mengelakkan pertindihan kod terutamanya ditunjukkan dalam perkara berikut:
1) Syarikat kami memanggil antara muka bahagian belakang Selain antara muka log masuk, permintaan antara muka lain perlu menambah token pada pengepala permintaan. Setiap kali anda membuat permintaan rangkaian, anda perlu lulus token, yang sangat menyusahkan. 2) Apabila membuat permintaan rangkaian, selalunya perlu menyediakan kotak pemuatan untuk menggesa pengguna bahawa ia sedang dimuatkan.... Seperti yang ditunjukkan dalam rajah di bawah:
Jika tiada enkapsulasi, jika anda perlu memaparkan kotak pemuatan pada setiap permintaan rangkaian, anda perlu menulis kod ini berulang kali:
Apabila permintaan bermula, paparkan kotak memuatkan.
Apabila permintaan tamat, sembunyikan kotak pemuatan:
Mata kedua, elakkan Panggil balik neraka
Bukankah ia kelihatan seperti anak patung matryoshka Rusia? 
Untuk pengenalan kepada Prolise, anda boleh pergi ke tapak web rasmi Liao Xuefeng untuk pengenalan terperinci. https://www.liaoxuefeng.com/wiki/1022910821149312/1023024413276544
onLoad: function () {
wx.request({
url: 'https://test.com/api/test01',
success:res=>{
wx.request({
url: 'https://test.com/api/test02',
success: res=>{
wx.request({
url: 'https://test.com/api/test03',
success: res=>{
testDataList: res.content
}
})
}
})
}
})
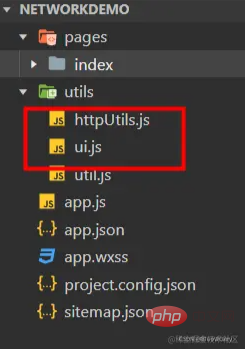
},3. Pelaksanaan pembungkusan khusus Struktur projek :
Dua fail baharu telah dicipta dalam folder utils.
1) httpUtils.js
Pengenkapsulan permintaan rangkaian, kod khusus adalah seperti berikut:
 Terdapat Ulasan terperinci tidak akan dijelaskan di sini.
Terdapat Ulasan terperinci tidak akan dijelaskan di sini.
2) ui.js terutamanya enkapsulasi ringkas bagi operasi UI wx adalah seperti berikut:
const ui = require('./ui');
const BASE_URL = 'https://www.wanandroid.com'
/**
* 网络请求request
* obj.data 请求接口需要传递的数据
* obj.showLoading 控制是否显示加载Loading 默认为false不显示
* obj.contentType 默认为 application/json
* obj.method 请求的方法 默认为GET
* obj.url 请求的接口路径
* obj.message 加载数据提示语
*/
function request(obj) {
return new Promise(function(resolve, reject) {
if(obj.showLoading){
ui.showLoading(obj.message? obj.message : '加载中...');
}
var data = {};
if(obj.data) {
data = obj.data;
}
var contentType = 'application/json';
if(obj.contentType){
contentType = obj.contentType;
}
var method = 'GET';
if(obj.method){
method = obj.method;
}
wx.request({
url: BASE_URL + obj.url,
data: data,
method: method,
//添加请求头
header: {
'Content-Type': contentType ,
'token': wx.getStorageSync('token') //获取保存的token
},
//请求成功
success: function(res) {
console.log('===============================================================================================')
console.log('== 接口地址:' + obj.url);
console.log('== 接口参数:' + JSON.stringify(data));
console.log('== 请求类型:' + method);
console.log("== 接口状态:" + res.statusCode);
console.log("== 接口数据:" + JSON.stringify(res.data));
console.log('===============================================================================================')
if (res.statusCode == 200) {
resolve(res);
} else if (res.statusCode == 401) {//授权失效
reject("登录已过期");
jumpToLogin();//跳转到登录页
} else {
//请求失败
reject("请求失败:" + res.statusCode)
}
},
fail: function(err) {
//服务器连接异常
console.log('===============================================================================================')
console.log('== 接口地址:' + url)
console.log('== 接口参数:' + JSON.stringify(data))
console.log('== 请求类型:' + method)
console.log("== 服务器连接异常")
console.log('===============================================================================================')
reject("服务器连接异常,请检查网络再试");
},
complete: function() {
ui.hideLoading();
}
})
});
}
//跳转到登录页
function jumpToLogin(){
wx.reLaunch({
url: '/pages/login/login',
})
}
module.exports = {
request,
}3) Panggil secara khusus
untuk membuat permintaan rangkaian dalam index.js Kod khusus adalah seperti berikut:
Baiklah, di sini kita pergi Itu penghujungnya di sini Jika kandungan di atas membantu anda, jangan lupa untuk memberinya suka.export const showToast = function(content,duration) {
if(!duration) duration = 2000
wx.showToast({
title: content,
icon: 'none',
duration: duration,
})
}
var isShowLoading = false
export const showLoading = function(title) {
if(isShowLoading) return
wx.showLoading({
title: title?title:'',
mask:true,
success:()=>{
isShowLoading = true
}
})
}
export const hideLoading = function() {
if(!isShowLoading) return
isShowLoading = false
wx.hideLoading()
}Kod telah dimuat naik ke github Jika anda berminat, anda boleh klik untuk memuat turun. https://github.com/YMAndroid/NetWorkDemoUntuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:
Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk merangkum semula permintaan rangkaian dalam program mini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- uniapp membangunkan Ele.me WeChat applet halaman utama susun atur kedudukan melekit melekit
- Perbincangan ringkas tentang cara membuat kod QR halaman dalam program mini
- Cara menukar px unit gaya lalai kepada rpx dalam komponen Vant program mini
- Mari kita bincangkan tentang kitaran hayat (fungsi) dalam applet WeChat
- Analisis ringkas tentang beberapa cara berkomunikasi antara slot dan komponen ibu bapa-anak dalam program mini


