Rumah >hujung hadapan web >uni-app >uniapp membangunkan Ele.me WeChat applet halaman utama susun atur kedudukan melekit melekit
uniapp membangunkan Ele.me WeChat applet halaman utama susun atur kedudukan melekit melekit
- 灭绝师太asal
- 2021-10-19 11:45:346357semak imbas
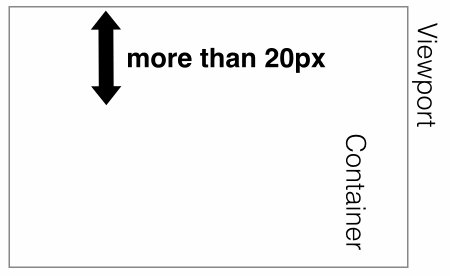
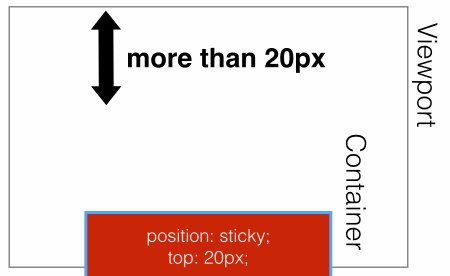
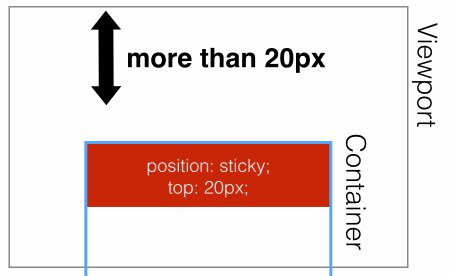
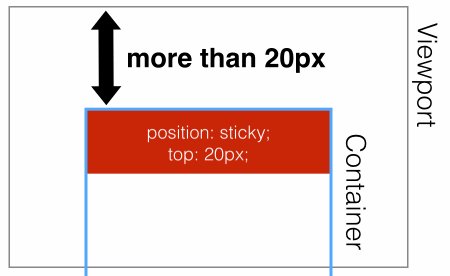
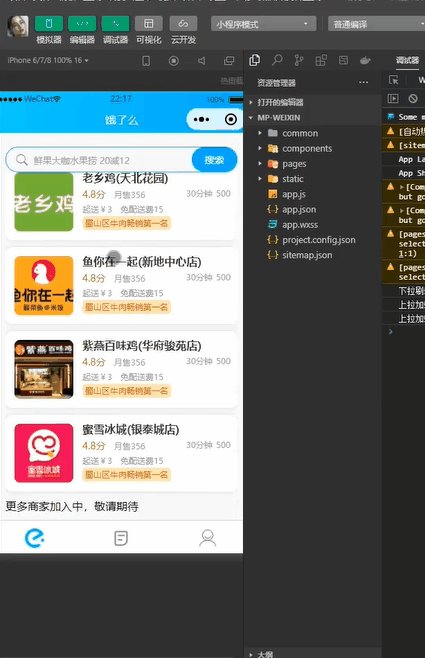
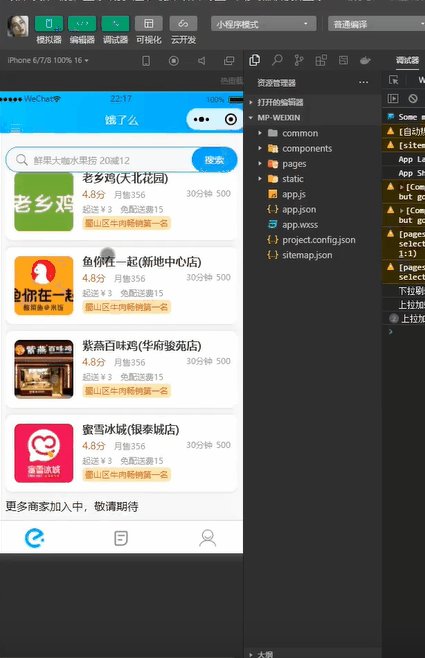
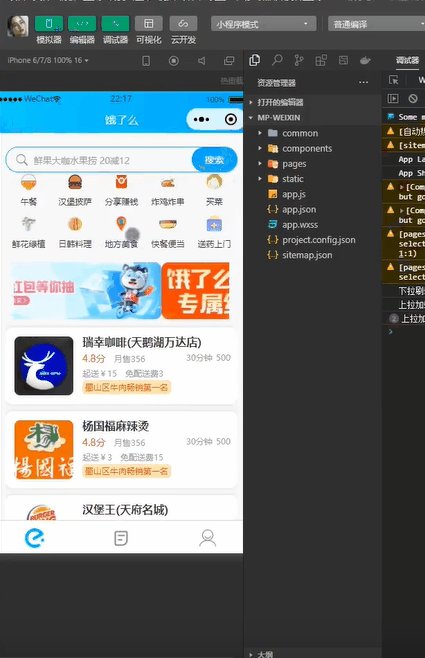
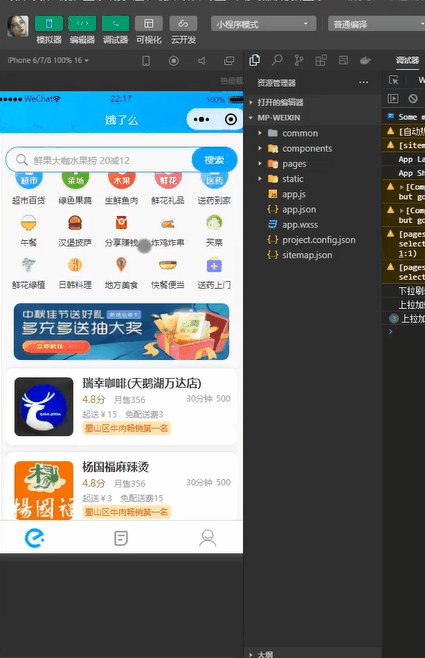
Kedudukan: Lekit ialah atribut baharu CSS, yang bermaksud kedudukan melekit Ia digunakan terutamanya untuk memantau acara tatal Semasa proses gelongsor, jarak antara elemen dan elemen induknya mencapai lekat (contohnya, tambahkan kedudukan gaya:melekit; atas:20px ke kotak merah dalam gambar di bawah); 🎜>Kesannya ialah gabungan sempurna antara relatif dan tetap.


<template>
<!-- 粘性定位搜索盒子 -->
<view class="search-box" :style="{top:top+'px'}">
<view class="ctn">
<view class="hx-search-box" @click="goSearch">
<view class="hx-search-text">
<uni-icons type="search" size="22"
color="#666666" />
<text>鲜果大咖水果捞 20减12</text>
</view>
<view>
<button class="search-txt">搜索</button>
</view>
</view>
</view>
</view>
</template> Nota: Menambah dinamik pada kotak carian di sini Atribut atas, ini kerana pada program mini, jarak antara kotak carian dan elemen induk tertentu berubah pada peranti mudah alih yang berbeza. Bagaimana untuk mencari nilai atribut teratas dinamik?
<script>
export default {
data() {
return {
//在这里给到top属性一个默认的值为0
top: 0
}
},
onLoad() {
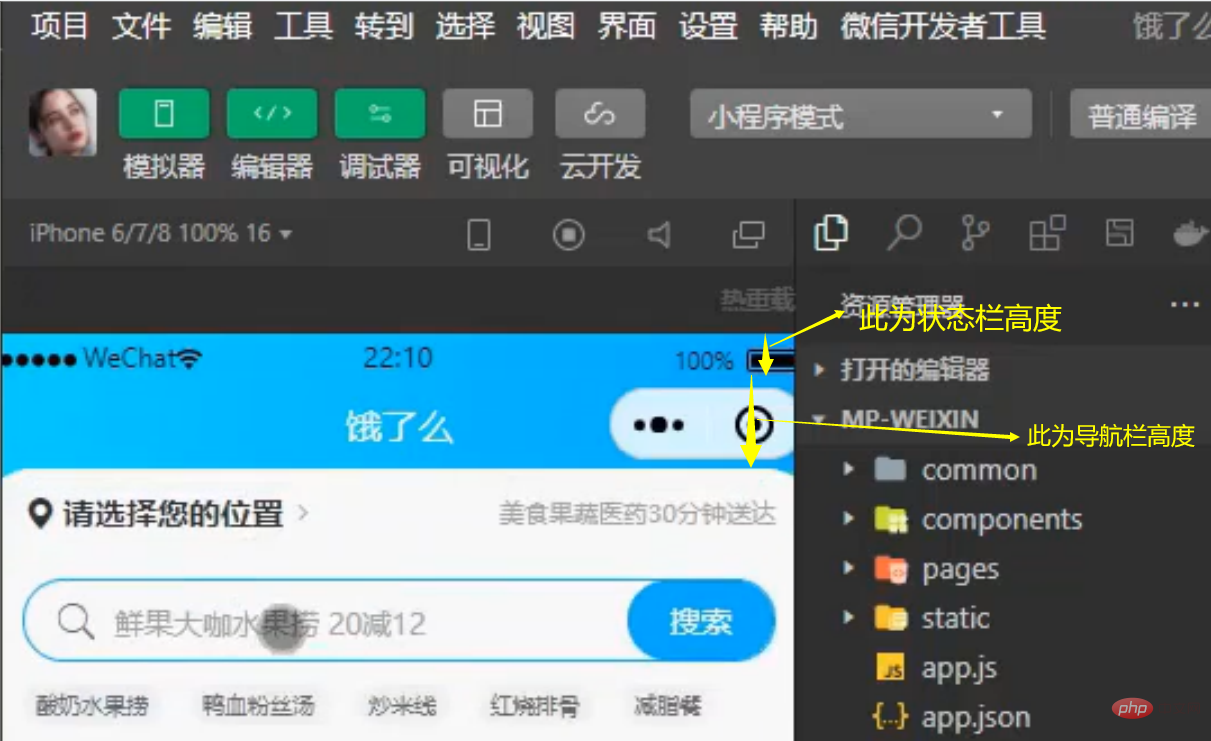
// 获取手机系统信息 状态栏高度
const statusBarHeight = uni.getSystemInfoSync().statusBarHeight
// 获取胶囊的位置
const menuButtonInfo = uni.getMenuButtonBoundingClientRect()
//导航栏的高度 = (胶囊底部高度 - 状态栏的高度) + (胶囊顶部高度 - 状态栏内的高度)
this.navBarHeight = (menuButtonInfo.bottom - info.statusBarHeight) +
(menuButtonInfo.top - info.statusBarHeight)
//top的值为状态栏的高度+导航栏的高度
this.top = menuButtonInfo.bottom + menuButtonInfo.top - statusBarHeight;
}
}
</script>
<style>
.search-box {
position: sticky;
z-index: 2;
</style>

Atas ialah kandungan terperinci uniapp membangunkan Ele.me WeChat applet halaman utama susun atur kedudukan melekit melekit. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Bilakah apl uni akan tersedia?Artikel seterusnya:Bilakah apl uni akan tersedia?

