Rumah >hujung hadapan web >View.js >Bagaimana untuk menyembunyikan elemen dalam vue
Bagaimana untuk menyembunyikan elemen dalam vue
- 青灯夜游asal
- 2021-10-27 14:57:3916071semak imbas
Cara menyembunyikan elemen dalam vue: 1. Gunakan arahan "v-if" untuk memaparkan atau menyembunyikan elemen dengan menambah atau memadam elemen DOM secara dinamik pada pepohon DOM 2. Gunakan Arahan "v-show" untuk mengawal keterlihatan dengan menetapkan atribut gaya paparan unsur DOM.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
vue mengawal paparan dan penyembunyian elemen
Penyelesaian:
v Kedua-dua arahan -if dan arahan v-show boleh mengawal paparan dan penyembunyian elemen DOM secara dinamik berdasarkan nilai v-if dan v-show adalah arahan dalaman yang biasa digunakan dalam Vue elemen khas apabila nilai ungkapan berubah Gelagat digunakan pada DOM.
v-jika akan memadamkan terus elemen
v -show hanya bersembunyi, hanya menogol paparan sifat CSS elemen.
<p v-show="showGroup">
<p class="formTitle">图层组</p >
</p >Contohnya, jika anda ingin menyembunyikan p di atas, kemudian tambahkan atribut v-show pada p ini. Anda boleh menamakannya apa sahaja yang anda mahu
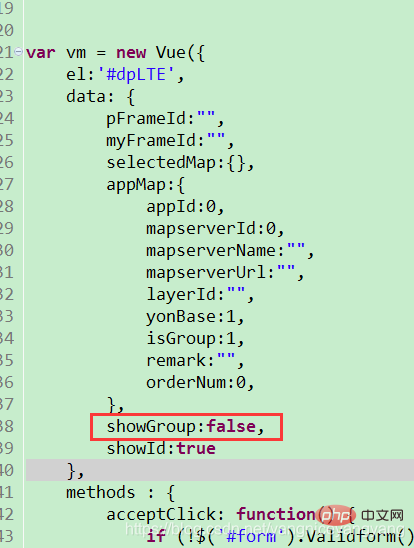
dan kemudian tetapkan nilai lalai showGroup kepada palsu dalam kod js, iaitu, apabila ia mula-mula dimulakan, ia tidak akan dipaparkan secara lalai p ini kemudian, anda boleh menetapkan vm terus showGroup=true boleh

Cadangan berkaitan: "tutorial vue.js"
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan elemen dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

