Rumah >applet WeChat >Pembangunan program mini >Bagaimana untuk mengkonfigurasi Twoxml dalam program mini supaya ia dapat menyokong Markdown dengan sempurna!
Bagaimana untuk mengkonfigurasi Twoxml dalam program mini supaya ia dapat menyokong Markdown dengan sempurna!
- 青灯夜游ke hadapan
- 2021-10-14 11:11:082470semak imbas
Artikel ini akan berkongsi dengan anda tutorial terperinci tentang cara membuat program mini menyokong Markdown dengan sempurna. Saya harap ia akan membantu semua orang!

Baru-baru ini saya sedang mengusahakan fungsi yang perlu memaparkan butiran artikel. Saya bercadang untuk menggunakan Markdown untuk memaparkan butirannya. Saya mendapati bahawa applet WeChat tidak sangat mesra dalam menyokong Markdown. Saya tidak berniat untuk berbuat demikian. [Cadangan pembelajaran berkaitan: Tutorial pembangunan program mini]
Pengenalan Towxml
|Tapak web rasmi Towxml: https://github. com /sbfkcel/towxml
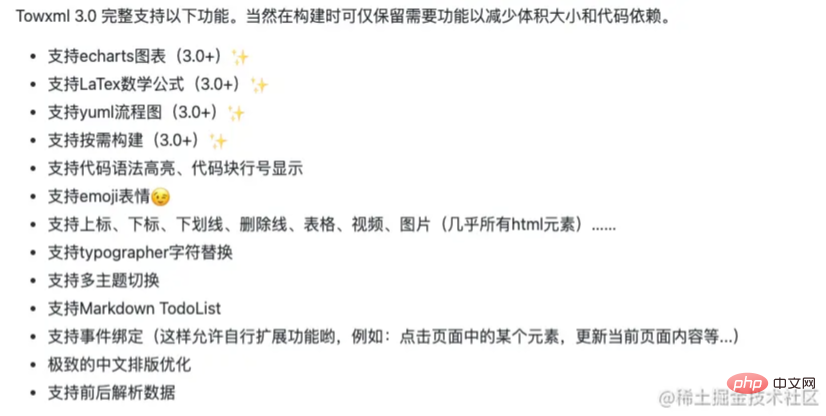
Towxml ialah perpustakaan rendering yang boleh menukar HTML dan Markdown kepada applet WeChat WXML Ia menyokong fungsi berikut:

Anda boleh. gunakan Towxml Capai kesan Markdown berikut

Perkenalkan Twoxml ke dalam program mini
Bina Twoxml
- Klon projek secara setempat
git clone https://github.com/sbfkcel/towxml.git
-
Jika anda belum memasang kebergantungan npm, pasangkannya dahulu
npm install 或 yarn
-
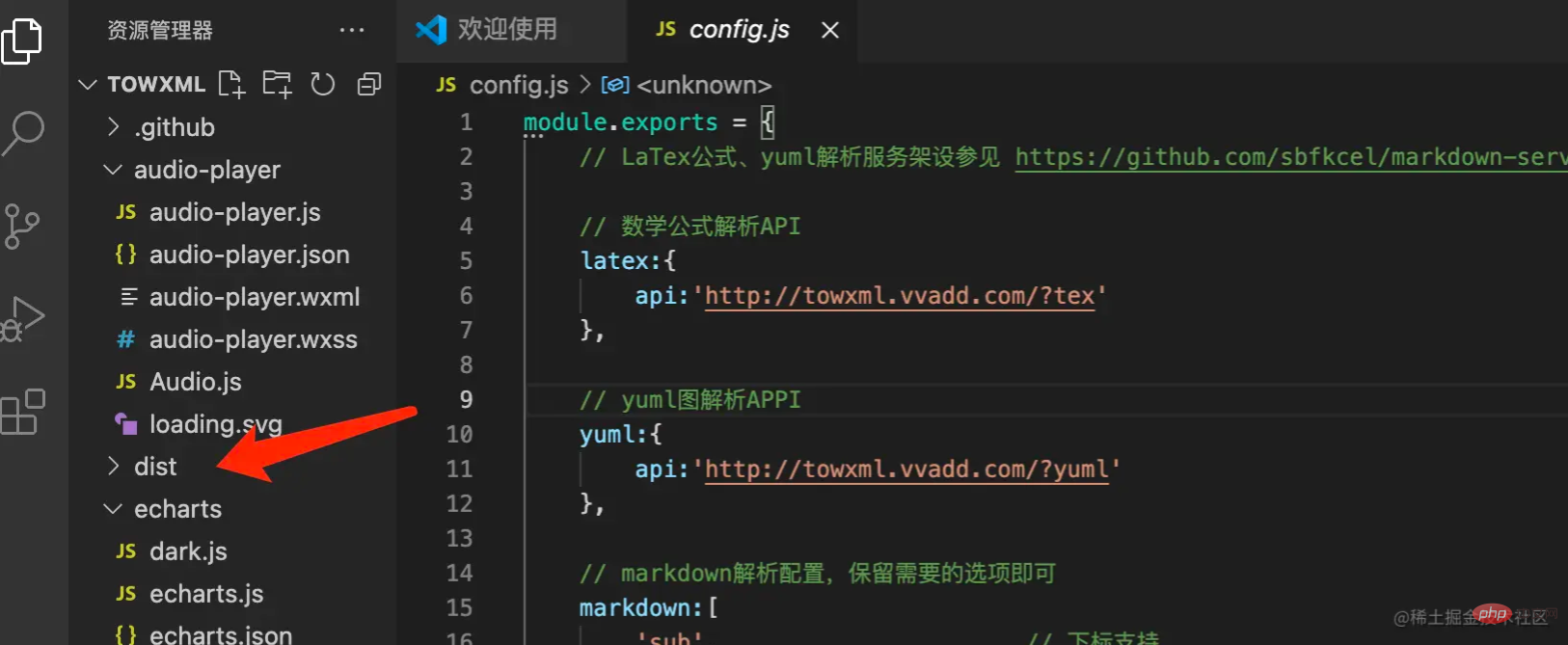
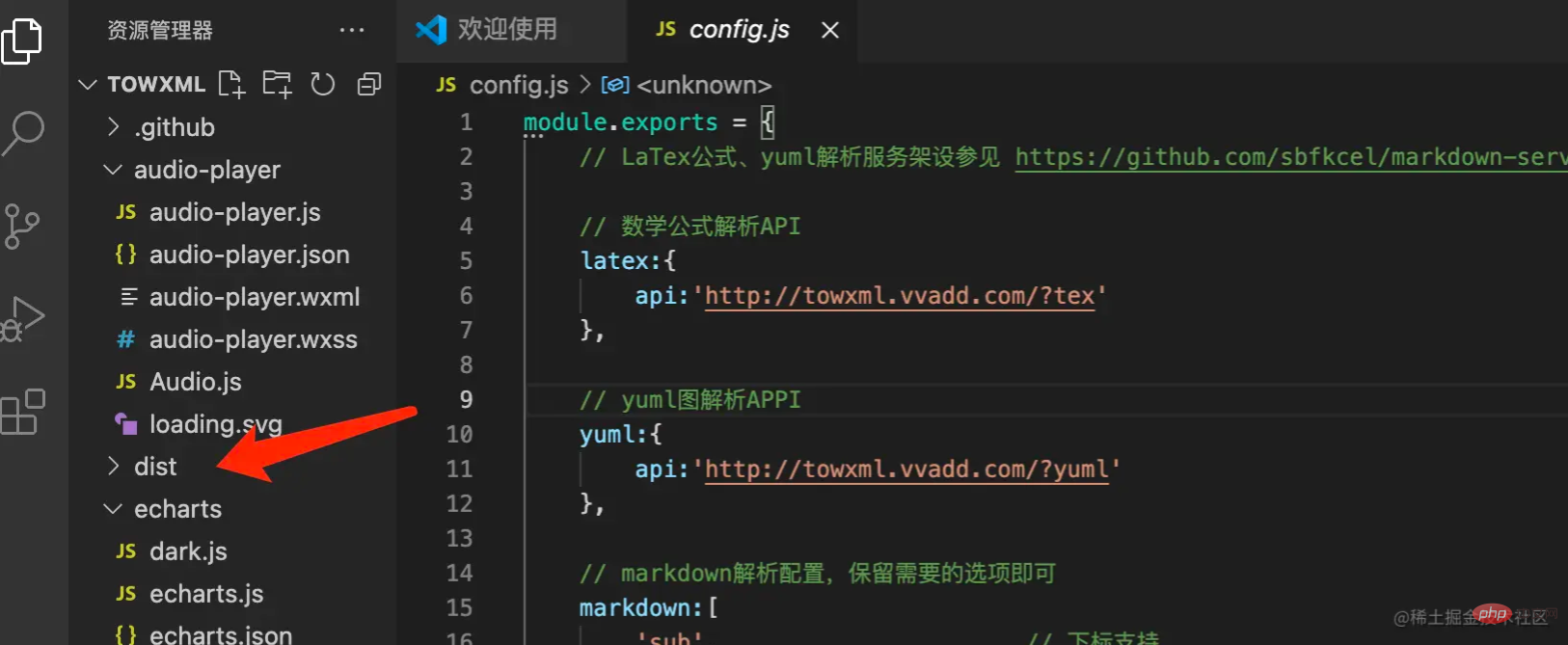
Edit fail konfigurasi towxml/config.js
Hanya kekalkan fungsi yang anda perlukan mengikut keperluan sebenar anda
-
Jalankan npm run build atau yarn run build dan kemudian
Fail yang dibina akan berada dalam direktori dist, salin direktori dist ke kecil Dalam direktori akar projek program dan tukar nama direktori kepada towxml, anda boleh menggunakan

Gunakan Twoxml dalam program mini
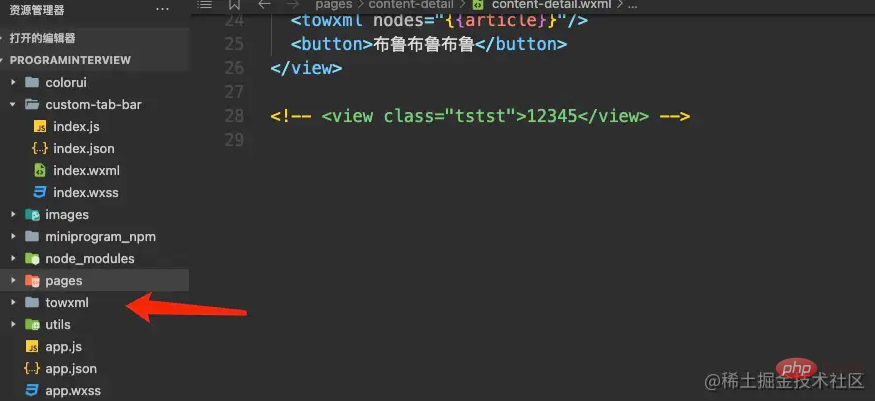
Dalam langkah sebelumnya kami telah memperkenalkan folder towxml ke dalam program mini:

1. Import library/app.js
// app.js
App({
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index'),
})2 Perkenalkan komponen twoxml ke dalam fail konfigurasi halaman tertentu
// pages/content-detail/content-detail.json
{
"usingComponents": {
"towxml":"/towxml/towxml"
}
}3 Masukkan komponen ke dalam halaman
// pages/content-detail/content-detail.wxml
<view class="content-info">
<towxml nodes="{{article}}"/>
</view>4 >
Saya telah memberikan dua versi cara untuk menghuraikan kandungan, satu ialah versi tambah tanpa bimbang dan satu lagi versi asas Biar saya bercakap tentang versi tambah dahulu
ditambah versi tanpa bimbang
Biasanya, data sumber penurunan nilai harus diperoleh daripada pelayan, jadi kami mula-mula merangkum kaedah permintaan (saya merangkumnya dalam App.js)App({
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index'),
//声明一个数据请求方法
getText: (url, callback) => {
wx.request({
url: url,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: (res) => {
if (typeof callback === 'function') {
callback(res);
};
}
});
}
}) Kemudian proses kandungan yang dihuraikan dalam fail js halaman tertentu // pages/content-detail/content-detail.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
article:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
app.getText('https://www.vvadd.com/wxml_demo/demo.txt?v=2',res => {
let obj = app.towxml(res.data,'markdown',{
theme:'light', //主题 dark 黑色,light白色,不填默认是light
base:"www.xxx.com",
events:{ //为元素绑定的事件方法
tap:e => {
console.log('tap',e);
},
change:e => {
console.log('todo',e);
}
}
});
//更新解析数据
this.setData({
article:obj,
});
});
},
})Di sini saya meminta URL www.vvadd.com/wxml_demo/d…, URL ini akan mengembalikan markdown kepada saya Data sumber, mari kita lihat dahulu apa yang ada dalam alamat permintaan ini

Versi asas
Selepas bercakap tentang versi tambah, mari bercakap tentang versi asas kerana anda mungkin mempunyai operasi pemprosesan tersuai pada penurunan harga sumber data, mari kita lihat pelaksanaan versi asas
Versi asas telah ditulis, dan ia adalah sangat mudah, ia tidak jauh berbeza daripada versi tambah versi tambah merangkumi permintaan data. Mari kita lihat kesannya
// pages/content-detail/content-detail.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
article:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//markdown数据源
let content= "<h1>h1h1h1h1h1h1</h1><h2>h2h2h2h2</h2><h3>123456</h3>"
let result = app.towxml(content,'markdown',{
base:'www.xxx.com', // 相对资源的base路径
theme:'light', // 主题,默认`light`
events:{ // 为元素绑定的事件方法
tap:(e)=>{
console.log('h4',e);
}
}
});
// 更新解析数据
this.setData({
article:result
});
},
})Ringkasan

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati :Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk mengkonfigurasi Twoxml dalam program mini supaya ia dapat menyokong Markdown dengan sempurna!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menjadikan sokongan applet WeChat tidak segerak menanti?
- Bagaimana untuk menggunakan program mini untuk mengintegrasikan Huanxin IM? (Contoh kod dilampirkan)
- Cara menggunakan echarts dalam program mini WeChat dan masalah yang mungkin anda hadapi, datang dan kumpulkan untuk mengelakkan kilat! !
- Ajar anda langkah demi langkah cara membuat jam kanvas menggunakan program mini (contoh)
- Ajar anda langkah demi langkah cara menyesuaikan bar navigasi bawah applet WeChat

