Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menukar warna fon dalam css
Bagaimana untuk menukar warna fon dalam css
- 青灯夜游asal
- 2021-10-11 16:44:2445901semak imbas
Dalam CSS, anda boleh menggunakan atribut warna untuk mengubah suai warna fon Fungsi atribut ini adalah untuk menetapkan warna teks Anda hanya perlu menambah "warna: nilai warna;" yang mengandungi teks fon. Nilai warna boleh ditakrifkan menggunakan nama warna, nilai heksadesimal, nilai RGB atau RGBA, nilai HSL atau HSLA.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Jika anda ingin mengubah suai warna fon dalam css, anda boleh menggunakan atribut warna.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
color: red
}
h1 {
color: #00ff00
}
p.ex {
color: rgb(0, 0, 255)
}
</style>
</head>
<body>
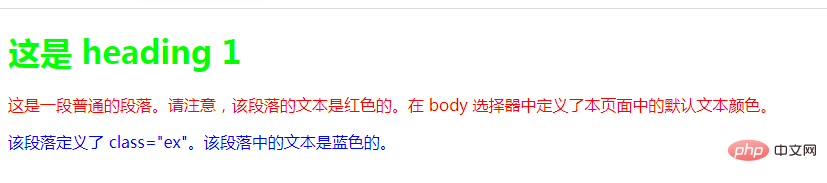
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>Rendering:

Arahan:
Atribut warna boleh digunakan untuk set Warna teks; sifat ini menetapkan warna latar depan elemen (dalam perwakilan HTML, warna teks elemen).
Sintaks:
color : 颜色值;
Tulisan nilai warna CSS:
1 >
/*名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白*/Adalah tidak disyorkan untuk menggunakan nama warna dalam halaman web, terutamanya penggunaan berskala besar, untuk mengelakkan sesetengah nama warna tidak dihuraikan oleh pelayar atau pelayar yang berbeza mentafsir warna secara berbeza.
- 2. Warna perenambelasan
#f03 #F03 #ff0033 #FF0033
- 3 RGB, merah-hijau-biru (RGB) )
rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)Sambungan: RGBA, Red-Green-Blue-Alpha (RGBa) RGBA memanjangkan mod warna RGB untuk memasukkan saluran alfa, membenarkan ketelusan warna ditetapkan . a mewakili ketelusan: 0=telus; 1=legap.
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即红色 */
- 4 HSL, hue-tepu-lightness (Hue-saturation-lightness)
Ketepuan dan kecerahan dinyatakan sebagai peratusan.
100% ialah ketepuan penuh, manakala 0% ialah skala kelabu.
100% kecerahan adalah putih, 0% kecerahan adalah hitam, dan 50% kecerahan adalah "normal".
hsl(120,100%,25%) /* 深绿色 */ hsl(120,100%,50%) /* 绿色 */ hsl(120,100%,75%) /* 浅绿色 */Sambungan: HSLA, Hue-Saturation-Lightness-Alpha (HSLa) HSLa melanjutkan daripada mod warna HSL, termasuk saluran alfa, yang boleh menentukan ketelusan sesuatu warna . a mewakili ketelusan: 0=telus; 1=legap.
hsla(240,100%,50%,0.05) /* 5% 不透明 */ hsla(240,100%,50%, 0.4) /* 40% 不透明 */ hsla(240,100%,50%, 0.7) /* 70% 不透明 */ hsla(240,100%,50%, 1) /* 完全不透明 */
- 5. lutsinar
<style type="text/css">
body{background:hsl(270,100%,50%)}
p{
font-size:50px;
font-family:"黑体";
/*浏览器私有属性*/
-webkit-text-fill-color:transparent;/*设置文本透明*/
/*使用rgba(0,0,0,0);也可以实现全透明模式*/
-webkit-text-stroke:2px yellow;/*将文本设置透明,再设置个边框后就实现镂空字了*/
/*W3C标准属性*/
/*text-fill-color:transparent;*/
/*text-stroke:2px yellow;*/
}
</style>
<body>
<p>2012年过去了,最忙的是元芳,你怎么看?</p>
</body>Nota: Apabila menggunakan warna untuk menetapkan warna fon teks, anda perlu menggunakan warna latar belakang yang munasabah dan padanan warna teks, jadi Boleh meningkatkan kebolehbacaan teks. (Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menukar warna fon dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melaksanakan aliran air terjun dalam CSS? Dua cara untuk memperkenalkan
- Dua cara untuk menambah kesan kecerunan, strok dan bayang-bayang jatuh pada teks (CSS dan SVG)
- Biar saya membimbing anda langkah demi langkah melalui 5 contoh untuk membiasakan diri dengan pembolehubah CSS!
- Buat animasi kembang api dengan CSS tulen (contoh kod)
- Apakah yang perlu saya lakukan jika teks digital css terlalu panjang dan tersembunyi?
- Bagaimana untuk mengalih keluar sempadan berulang jadual dalam css

