Rumah >hujung hadapan web >tutorial js >Mengapa tidak memanggil kaedah dalam templat dalam Angular
Mengapa tidak memanggil kaedah dalam templat dalam Angular
- 青灯夜游ke hadapan
- 2021-09-30 10:36:472059semak imbas
Artikel ini akan memperkenalkan kepada anda sebab kaedah tidak dipanggil dalam templat dalam Angular, serta penyelesaiannya saya harap ia akan membantu semua orang!

Apabila anda mencipta komponen sudut selepas menjalankan perintah ng generate component <component-name></component-name>, empat fail akan dijana secara lalai:
- Fail komponen
<component-name>.component.ts</component-name> - Fail templat
<component-name>.component.html</component-name> - Fail CSS,
<component-name>.component.css</component-name> - Fail ujian
<component-name>.component.spec.ts</component-name>
[Tutorial berkaitan Disyorkan: "tutorial sudut"]
Templat ialah kod HTML anda. Anda perlu mengelak daripada memanggil kaedah bukan acara di dalamnya. Contohnya,
<!--html 模板-->
<p>
translate Name: {{ originName }}
</p>
<p>
translate Name: {{ getTranslatedName('你好') }}
</p>
<button (click)="onClick()">Click Me!</button>// 组件文件
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
originName = '你好';
getTranslatedName(name: string): string {
console.log('getTranslatedName called for', name);
return 'hello world!';
}
onClick() {
console.log('Button clicked!');
}
}
Kami secara langsung memanggil kaedah getTranslatedName dalam templat, yang memaparkan nilai pulangan kaedah hello world dengan mudah.
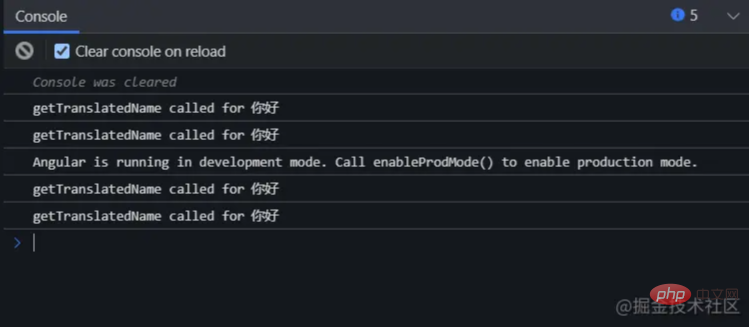
Nampaknya tiada masalah, tetapi jika kita menyemak konsol kita akan mendapati bahawa kaedah ini dipanggil lebih daripada sekali.

Dan apabila kami mengklik butang, walaupun kami tidak mahu menukar originName, kami akan terus memanggil kaedah ini.

Alasannya adalah berkaitan dengan mekanisme pengesanan perubahan sudut. Biasanya kami berharap untuk memaparkan semula modul yang sepadan apabila nilai berubah, tetapi Angular tidak mempunyai cara untuk mengesan sama ada nilai pulangan fungsi telah berubah, jadi ia hanya boleh dilaksanakan sekali setiap kali perubahan dikesan apabila butang diklik, originNamegetTranslatedName
Apabila kita mengikatnya bukan pada acara klik, tetapi pada acara lain yang lebih mudah untuk dicetuskan, seperti kerana mouseenter, mouseleave, mousemoveMenunggu fungsi ini mungkin dipanggil ratusan atau ribuan kali tanpa makna, yang boleh menyebabkan pembaziran sumber yang banyak dan menyebabkan masalah prestasi.
Demo kecil:
https://stackblitz.com/edit/angular-ivy-4bahvo?file=src/app/app.component.html
Dalam kebanyakan kes, kami sentiasa boleh mencari alternatif, seperti menetapkan onInit
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent implements OnInit {
originName = '你好';
TranslatedName: string;
ngOnInit(): void {
this.TranslatedName = this.getTranslatedName(this.originName)
}
getTranslatedName(name: string): string {
console.count('getTranslatedName');
return 'hello world!';
}
onClick() {
console.log('Button clicked!');
}
} dalam atau menggunakan pipe untuk mengelakkan artikel terlalu panjang, jadi saya tidak akan pergi ke dalam butiran.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Mengapa tidak memanggil kaedah dalam templat dalam Angular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Membawa anda memahami komunikasi komponen dan suntikan pergantungan dalam Angular
- Analisis ringkas dua jenis borang dalam Sudut
- Ketahui lebih lanjut tentang penghalaan dalam Angular dan bagaimana untuk bermula dengan cepat?
- Analisis ringkas tentang apakah kegunaan modul HttpClientModule dalam Angular? Bagaimana cara menggunakannya?
- Analisis mendalam tentang cara menggunakan suntikan pergantungan dalam Angular

