Rumah >hujung hadapan web >View.js >Bagaimana untuk memperkenalkan css ke dalam vuejs
Bagaimana untuk memperkenalkan css ke dalam vuejs
- 藏色散人asal
- 2021-09-24 11:30:273324semak imbas
Cara memperkenalkan css ke dalam vuejs: 1. Perkenalkan terus laluan yang sepadan di bawah "c9ccee2e6ea535a969eb3f532ad9fe89" dalam "app.vue" 2. Tukar "@import" kepada "6c9bba3bb7a560c5a5b19fd67043ee37531ac245ce3e4fe3d50054a55f265927" memperkenalkan gaya luaran.

Persekitaran pengendalian artikel ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
vue.js memperkenalkan gaya CSS luaran?
Apabila mempelajari animasi Vue.js, anda perlu memperkenalkan animate.css Bagaimana untuk memperkenalkan fail luaran secara global?
Memperkenalkan fail gaya CSS luaran
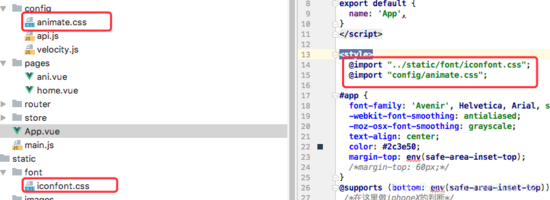
1 Secara langsung memperkenalkan laluan yang sepadan

<style scoped> @import "../static/font/iconfont.css"; </style>Nota: Jika ada gaya, ia harus diimport di atas #app, jika tidak pengenalan tidak akan berjaya! 2. @import ditukar kepada f6134fe6018ed2f8ad70da1098cd1e51531ac245ce3e4fe3d50054a55f265927 untuk memperkenalkan gaya luaran

tutorial vue》
Atas ialah kandungan terperinci Bagaimana untuk memperkenalkan css ke dalam vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

