Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah perbezaan antara vuejs1.0 dan 2.0
Apakah perbezaan antara vuejs1.0 dan 2.0
- 青灯夜游asal
- 2021-09-22 19:16:022935semak imbas
Perbezaan: 1. Dalam VUE2.0, semua kod mesti dibalut dengan elemen akar, tetapi bukan dalam VUE1.0. 2. Komponen ditakrifkan dengan cara yang berbeza. 3. Fungsi kitaran hayat adalah berbeza. 4. Vue2.0 telah memadam semua penapis terbina dalam vue1.0 Untuk menggunakan penapis dalam vue2.0, anda perlu menyesuaikannya, tetapi vue1.0 tidak.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
1 Dalam setiap templat komponen, kod serpihan tidak lagi disokong
VUE1.0 ialah:
<template> <h3>我是组件</h3><strong>我是加粗标签</strong> </template>
VUE2.0: Mesti ada elemen akar yang membungkus semua kod
<template id="aaa">
<div>
<h3>我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>2. Cara yang berbeza untuk menentukan komponen
VUE1.0 Cara untuk mentakrifkan komponen ialah:
Vue.extend Kaedah ini tersedia dalam 2.0, tetapi terdapat beberapa perubahan
Vue.component(组件名称,{ 在2.0继续能用
data(){}
methods:{}
template:
});Cara VUE2.0 mentakrifkan komponen adalah lebih mudah
var Home={
template:'' -> 相当于Vue.extend()
};3. Perubahan kitaran hayat
1.0 kitaran hayat:
| 周期 | 解释 |
|---|---|
| init | 组件刚刚被创建,但Data、method等属性还没被计算出来 |
| created | 组件创建已经完成,但DOM还没被生成出来 |
| beforeCompile | 模板编译之前 |
| compiled | 模板编译之后 |
| ready | 组件准备(平时用得较多) |
| attached | 在 vm.$el 插入到DOM时调用 |
| detached | 在 vm.$el 从 DOM 中删除时调用 |
| beforeDestory | 组件销毁之前 |
| destoryed | 组件销毁之后 |
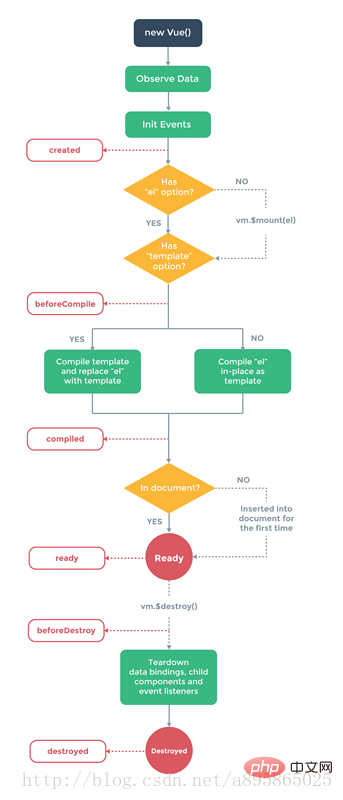
Gambar berikut ialah carta aliran rasmi tentang kitaran hayat 1.0:

2.0 kitaran hayat
| 周期 | 解释 |
|---|---|
| beforeCreate | 组件刚刚被创建,但Data、method等属性还没被计算出来 |
| created | 组件创建已经完成,但DOM还没被生成出来 |
| beforeMount | 模板编译之前 |
| mounted | 模板编译之后,组件准备 |
| beforeUpdate | 组件更新之前(数据等变动的时候) |
| updated | 组件更新之后(数据等变动的时候) |
| activated | for keep-alive,组件被激活时调用 |
| deactivated | for keep-alive,组件被移除时调用 |
| beforeDestory | 组件销毁之前 |
| destoryed | 组件销毁之后 |
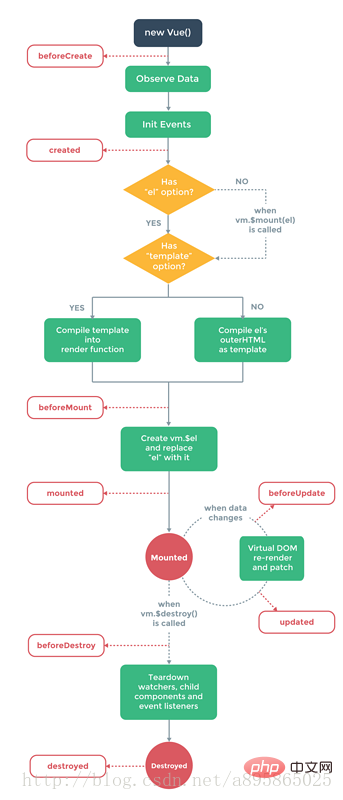
下图是官方关于2.0生命周期的流程图: 
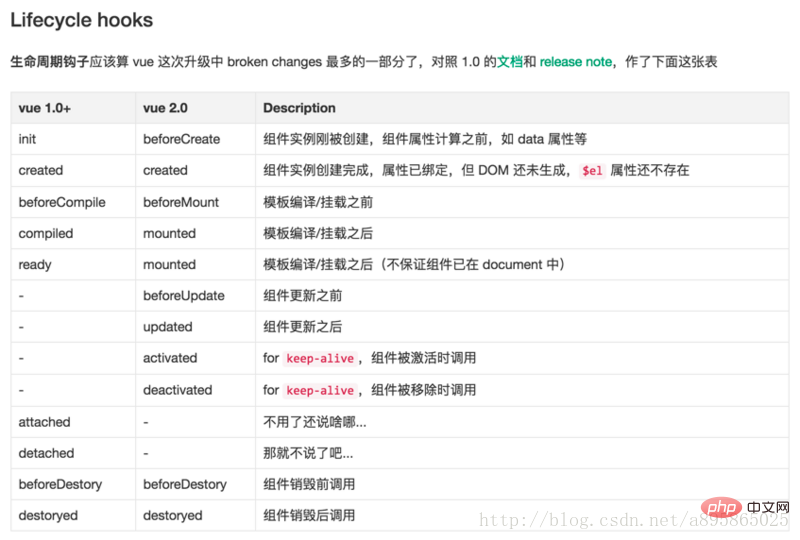
借用一位大神的图来总结他们的变化: 
2.0生命生命周期变化感觉变得更加语义化一点(有规律可寻,更好记了),而且增加了beforeUpdate、updated、activated、deactivated,删除了attached、detached。
四、过滤器
2.0将1.0所有自带的过滤器都删除了,也就是说,在2.0中,要使用过滤器,则需要我们自己编写,以下是一个自定义过滤器示例,
Vue.filter('toDou',function(n,a,b){
return n<10?n+a+b:''+n;
});如果想展示JSON数据,不需要调用过滤器了,框架会自动帮我们解析出来;
2.0过滤器的传参方式不是以前的方式,是以函数传参的方式,下面示例:
之前调用: {{msg | mimi '12' '5'}}
现在调用: {{msg | mimi('12','5')}}五、循环
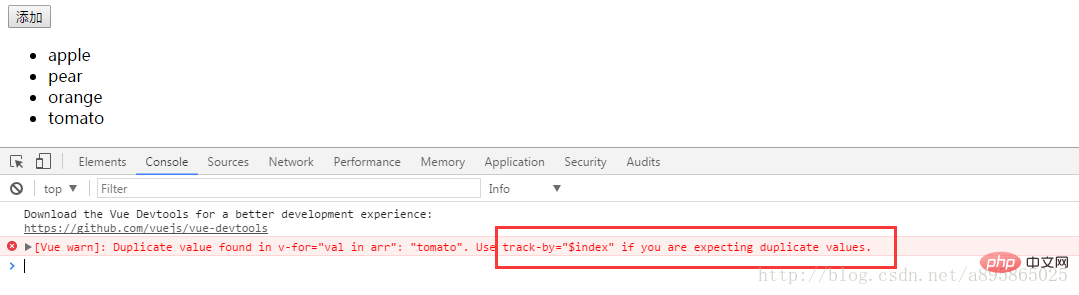
刚学vue1.0的人可能会碰到一个错误信息:

这里提示我们要使用tranck-by=”$index”,这个属性也可以帮我们提高for循环的性能,而在2.0,使用重复数据将不会报错,同时也去掉了一些隐式变量如:index、key,那我们如果要用到这些数据则可以通过ES6的语法来获取
v-for="(val,index) in array"
关于整数循环,1.0的整数循环是从0开始的,2.0的整数循环是从1开始的,下面对比:
//HTML代码
<ul id='box'>
<li v-for='val in 5' v-text='val'></li>
</ul>运行结果: 

四、片段代码
编写template的时候,2.0必须要用一个根元素(如p)将代码片段包裹起来,否则报错。
之前: 在1.0使用时完全没问题
<template>
<h3>我是组件</h3><strong>我是加粗标签</strong>
</template>
现在: 必须有根元素,包裹住所有的代码
<template id="aaa">
<div>
<h3>我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>相关推荐:《vue.js教程》
Atas ialah kandungan terperinci Apakah perbezaan antara vuejs1.0 dan 2.0. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

