Rumah >hujung hadapan web >tutorial css >Penjelasan mendalam tentang penghasilan dan penggunaan ikon fon CSS (perkongsian kod)
Penjelasan mendalam tentang penghasilan dan penggunaan ikon fon CSS (perkongsian kod)
- 奋力向前ke hadapan
- 2021-09-16 09:54:492638semak imbas
Dalam artikel sebelumnya "Artikel yang menerangkan teknik biasa untuk membuat animasi dengan CSS (Koleksi) ", kami mempelajari tentang teknik biasa untuk membuat animasi dengan CSS. Artikel berikut akan membantu anda memahami pengeluaran dan penggunaan ikon fon CSS Rakan, datang dan lihat.

Penghasilan dan penggunaan ikon fon css
Dalam proses pembangunan projek, kami selalunya akan menggunakan beberapa ikon. Tetapi apabila kita menggunakan ikon ini, kita sering mengalami herotan, dan semakin banyak gambar, semakin perlahan halaman dimuatkan. Oleh itu, kita boleh menggunakan ikon fon untuk memaparkan ikon, yang bukan sahaja menyelesaikan masalah herotan, tetapi juga menyelesaikan masalah imej yang menggunakan sumber.
1. Cara membuat ikon fon
1. Muat turun ikon yang diperlukan dari Internet (svg di sini kami mengesyorkan tapak web "Perpustakaan Ikon Alibaba). ", Ia mengandungi hampir semua ikon yang diperlukan untuk pengeluaran tapak web, dan ia percuma untuk dimuat turun (format, saiz dan warna boleh disesuaikan).
Alamat perpustakaan ikon Alibaba: https://www.iconfont.cn/
2. Kami membuka tapak web "iconmoon" (sudah tentu Alibaba Laman web perpustakaan ikon juga boleh dibuat)
https://icomoon.io/
Cari butang merah di penjuru kanan sebelah atas dan klik

3. Cari butang  di penjuru kiri sebelah atas, klik butang
di penjuru kiri sebelah atas, klik butang import icons dan muat naik ikon anda dalam format svg.
4. Apabila ikon dimuat naik, latar belakang ikon berwarna kelabu Pada masa ini, klik pada ikon yang anda perlukan (latar belakang yang dipilih akan bertukar menjadi putih).

5 Klik butang

di penjuru kanan sebelah bawah halaman, lompat ke halaman, dan kemudian klik

Butang muat turun ini, tunggu muat turun selesai.
2. Cara menggunakan ikon fon
1. Nyahzip folder yang dimuat turun Apa yang kita perlukan ialah folder fonts dan style.css, letakkan fail ini Put ke dalam projek anda, fail fon diperkenalkan dalam fail style.css, jadi akan ada laluan Pada masa ini, anda harus memberi perhatian kepada masalah laluan apabila menggunakannya: (Fon berbilang fail di sini adalah untuk keserasian penyemak imbas)
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?snsrp8');
src: url('../fonts/icomoon.eot?snsrp8#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?snsrp8') format('truetype'),
url('../fonts/icomoon.woff?snsrp8') format('woff'),
url('../fonts/icomoon.svg?snsrp8#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}2 Dalam halaman, kita hanya perlu menambah nama kelas yang sepadan pada elemen, kerana ikon yang sepadan dengan nama kelas telah ditulis dalam . style.css
.icon-account:before {
content: "\e900";
}
.icon-caifu:before {
content: "\e901";
}
.icon-edit:before {
content: "\e902";
}Tambahkan elemen serupa berikut pada halaman: <span class="icon-account"></span>Dengan cara ini, ikon yang sepadan boleh dipaparkan pada halaman kami.
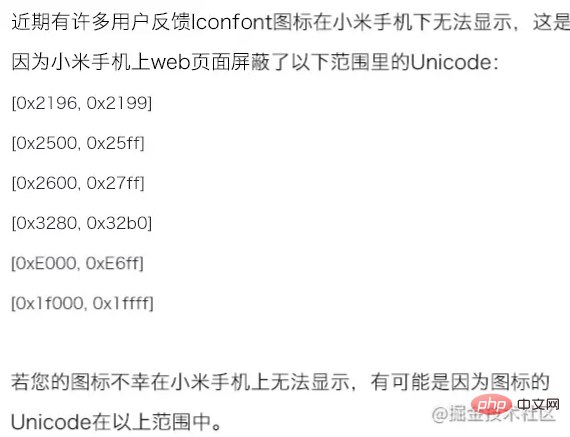
Nota: Sesetengah ikon mungkin tidak dipaparkan pada sesetengah telefon Xiaomi:

Atas ialah kandungan terperinci Penjelasan mendalam tentang penghasilan dan penggunaan ikon fon CSS (perkongsian kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan sempadan ke sudut bulat dalam css
- Bagaimana untuk memasukkan gaya css ke dalam html
- Sebagai hadiah Festival Pertengahan Musim Luruh, kongsi kesan animasi revolusi matahari, bumi dan bulan CSS!
- Ajar anda cara menggunakan HTML, CSS dan JS untuk membuat penjana kata laluan rawak (kongsi)
- Artikel yang menerangkan teknik biasa untuk membuat animasi dengan CSS (Koleksi)

