Rumah >hujung hadapan web >tutorial js >Ajar anda cara menggunakan HTML, CSS dan JS untuk membuat penjana kata laluan rawak (kongsi)
Ajar anda cara menggunakan HTML, CSS dan JS untuk membuat penjana kata laluan rawak (kongsi)
- 奋力向前ke hadapan
- 2021-09-15 11:44:153585semak imbas
Dalam artikel sebelumnya "Asas: Cara menggunakan JS untuk membuat jam analog hitam yang sejuk (dengan kod) ", saya memperkenalkan anda cara menggunakan JS untuk membuat jam analog. Artikel berikut akan memperkenalkan kepada anda cara menggunakan HTML, CSS dan JS untuk membuat penjana kata laluan rawak Mari kita lihat.

Penjana kata laluan rawak dibuat menggunakan HTML, CSS dan JavaScript

Ditulis di hadapan
Penjana Kata Laluan Rawak ialah aplikasi JavaScript ringkas yang menjana kata laluan secara automatik. Aplikasi jenis ini menggunakan pelbagai nombor, simbol, huruf, dsb. untuk mencipta kata laluan yang lebih kompleks dan lebih selamat.
Dalam artikel ini saya akan menunjukkan kepada anda cara membina sistem penjana kata laluan rawak dengan mudah menggunakan kod HTML, CSS dan JavaScript. Saya tidak menggunakan sebarang JQuery pemalam atau JavaScript perpustakaan di sini.
Namun, ini adalah kali pertama saya membuat penjana kata laluan rawak. Saya menggunakan kaedah JavaScript dan Math.floor Math.random untuk menciptanya. Saya menambah nombor, simbol dan huruf yang berbeza pada kata laluan ini. Di sini kami menggunakan jenis gelung yang berbeza, mencipta kata laluan yang berbeza setiap kali.
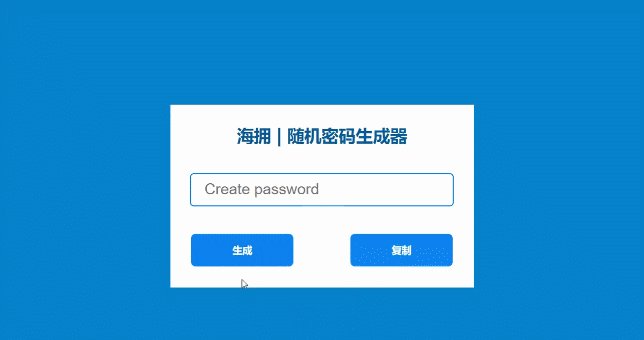
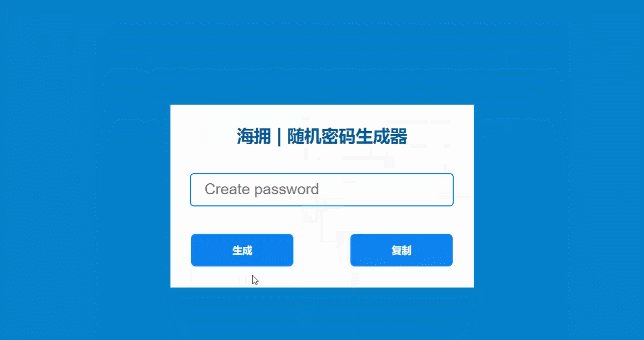
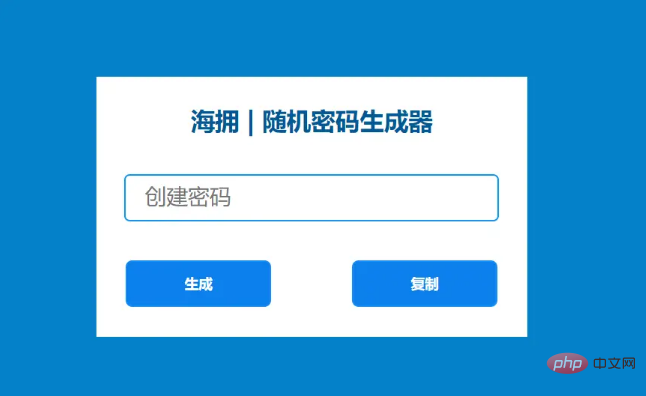
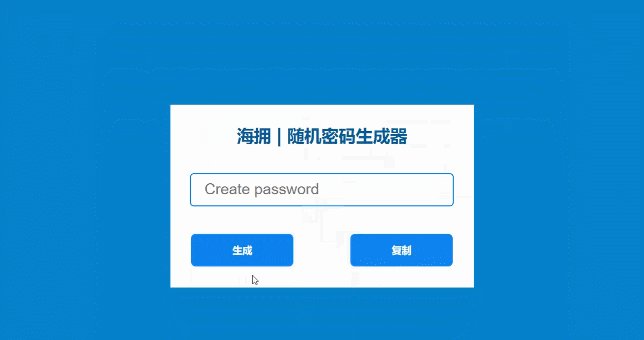
Seperti yang ditunjukkan dalam gambar di atas, saya mula-mula melukis latar belakang halaman web dengan warna biru. Kemudian saya membuat kotak kecil di halaman itu. Mula-mula, saya menambah teks dalam kotak itu. Di bawah ialah paparan atau input kecil yang boleh menjana kata laluan. Saya juga membuat dua butang di bahagian bawah. Satu daripada butang ini akan menjana kata laluan dan satu lagi akan menyalin kata laluan.
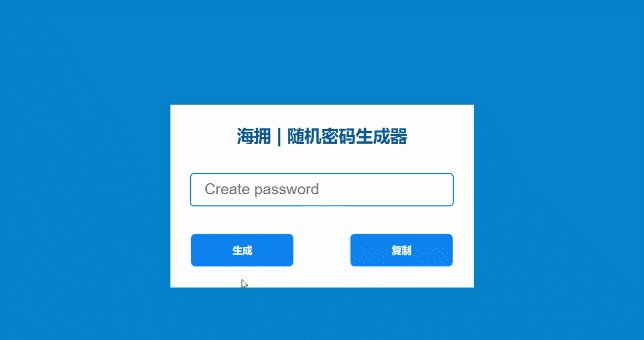
Berikut ialah demo langsung untuk membantu anda memahami cara ia (JavaScript Password Generator) berfungsi: http://haiyong.site/random-password-generator
Anda boleh menyalin dan menggunakan kod sumber ini dalam projek anda. Jika anda seorang pemula maka anda mesti mengikuti tutorial di bawah untuk melihat bagaimana saya membuatnya.
Cara Membina Penjana Kata Laluan Rawak
Mula-mula, anda cipta fail HTML (index.html) dan fail CSS (index.css). Di sini saya tidak mencipta sebarang fail JavaScript berasingan (index.js). Walau bagaimanapun, anda boleh mencipta fail JavaScript berasingan jika perlu.
Langkah 1: Buat kotak dalam halaman web
Kotak ini dibuat pada halaman web pertama semua orang. Akan dibuat menggunakan kod HTML dan CSS berikut. Di sini saya menggunakan warna latar belakang #0581ca. Anda boleh menggunakan mana-mana warna latar belakang lain jika perlu. Saya menggunakan warna putih sebagai warna latar belakang kotak. Dalam kes ini, kami tidak menyatakan ketinggian atau saiz kotak tertentu, ia bergantung pada jumlah kandungan.
HTML
<div class="box"> </div>
CSS
* {
margin: 0;
padding: 0;
user-select: none;
box-sizing: border-box;
}
body {
background-color: #0581ca;
justify-content: center;
align-items: center;
display: flex;
min-height: 100vh;
}
.box{
background-color: white;
padding-top: 30px;
padding: 30px;
}Paparan kesan

Langkah 2: Tambah tajuk atau tajuk
Sekarang kami akan menambah tajuk pada kotak. Untuk melakukan ini, saya menggunakan kod HTML dan CSS berikut. Saya telah menggunakan 26px untuk saiz fon dan #015a96 untuk warna untuk tajuk ini. Gunakan text-align: center untuk meletakkan teks di tengah-tengah kotak.
HTML
<h2>海拥 | 随机密码生成器</h2>
CSS
.box h2{
margin-bottom: 40px;
text-align: center;
font-size: 26px;
color: #015a96;
font-family: sans-serif;
}Paparan kesan

Langkah 3: Buat menggunakan Paparan input
Saya membuat paparan kecil menggunakan input yang akan melihat tempat kata laluan berbeza dijana setiap kali. Saya menggunakan input ini untuk ketinggian 50px dan lebar 400px. Gunakan border-radius: 6px untuk menjadikannya lebih bulat. Sempadan digunakan: border: 2px solid rgb (13, 152, 245) untuk menjadikannya lebih cerah.
HTML
<input type="text" name="" placeholder="创建密码" id="password" readonly>
CSS
input {
padding: 20px;
user-select: none;
height: 50px;
width: 400px;
border-radius: 6px;
border: none;
border: 2px solid rgb(13, 152, 245);
outline: none;
font-size: 22px;
}
input::placeholder{
font-size: 23px;
}Paparan kesan:

Langkah 4: Gunakan Html dan CSS untuk mencipta dua butang
Saya membuat dua butang berikut untuk menjana dan menyalin kata laluan, dan menetapkan ketinggian dua butang ini kepada 50px dan lebar kepada 150px. Warna latar belakang biru dan warna teks putih digunakan. Saya menggunakan margin-left: 85px untuk mencipta jarak antara dua butang.
HTML
<table> <th><div id="button" class="btn1"onclick="genPassword()">生成</div></th> <th><a id="button" class="btn2" onclick="copyPassword()">复制</a></th> </table>
CSS
#button {
font-family: sans-serif;
font-size: 15px;
margin-top: 40px;
border: 2px solid rgb(20, 139, 250);
width: 155px;
height: 50px;
text-align: center;
background-color: #0c81ee;
display: flex;
color: rgb(255, 255, 255);
justify-content: center;
align-items: center;
cursor: pointer;
border-radius: 7px;
}
.btn2{
margin-left: 85px;
}
#button:hover {
color: white;
background-color: black;
}Paparan kesan:

第 5 步:使用 JavaScript 代码激活密码生成器
到目前为止,我们只设计了它的外观样式,接下来我们将在JavaScript的帮助下使其动起来。首先我设置了一个密码变量(input id)。现在我们将使用函数genPassword使这个系统功能。
JavaScript
var password=document.getElementById("password");在 varchars 中,我添加了不同的数字、数字、符号等。这些相互关联的符号和数字将创建随机密码。
我已经使用var passwordLength确定了密码的数量。在这里,我使用了 12,它每次都会创建一个包含13 (12 + 1) 个字符的密码。您可以根据需要变换数值
JavaScript
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";这里的Math.random()方法将帮助创建一个随机密码。
JavaScript
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}最后,我会在输入框中显示这个密码。我使用了输入的 ID 密码并设置了该 ID 的常量。现在我通过该常量在输入框中显示上述条件。
JavaScript
document.getElementById("password").value = password;现在我将使设计中的复制按钮生效。正如您之前看到的,有一个选项可以单击将复制所有密码。此复制按钮直接连接到该输入。输入框中输入的任何内容都将在该复制按钮的帮助下进行复制。
同样,现在我们已经确定了输入框的ID变量。然后我使用document.execCommand激活按钮。
JavaScript
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}到此就大功告成了,你所需要做的就是复制粘贴就可以

最终完整的 JavaScript 代码:
var password=document.getElementById("password");
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}
document.getElementById("password").value = password;
}
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}推荐学习:HTML/CSS视频教程、JS视频教程
Atas ialah kandungan terperinci Ajar anda cara menggunakan HTML, CSS dan JS untuk membuat penjana kata laluan rawak (kongsi). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melumpuhkan pembesaran halaman dalam html5
- Bagaimana untuk memasukkan gaya css ke dalam html
- Ajar anda menggunakan HTML, CSS dan JS untuk membuat permainan responsif dan boleh ditapis (dengan kod)
- Ajar anda cara menggunakan HTML/CSS dan Three.js untuk mencipta permainan naga bernafas api (perkongsian kod)
- Artikel asas: Cara membuat jam analog hitam yang sejuk menggunakan html, css dan js (dengan kod)

