Rumah >hujung hadapan web >tutorial js >Tutorial: Cara membuat aplikasi web cuaca menggunakan JS dan API (Koleksi)
Tutorial: Cara membuat aplikasi web cuaca menggunakan JS dan API (Koleksi)
- 奋力向前ke hadapan
- 2021-09-15 12:12:202930semak imbas
Dalam artikel sebelumnya "Ajar anda cara menggunakan HTML, CSS dan JS untuk membuat penjana kata laluan rawak (kongsi) ", saya memperkenalkan anda cara menggunakan html, css dan js untuk buat kata laluan rawak. Artikel berikut akan memperkenalkan kepada anda cara menggunakan JS dan API untuk membuat aplikasi web cuaca Mari kita lihat cara melakukannya bersama-sama.

Hari ini saya akan membuat apl cuaca yang hebat di mana kita boleh mencari mana-mana bandar, wilayah atau negara dan mendapatkannya menggunakan Weather API cuaca semasanya. Selain itu, untuk menambahkan sedikit pengilat padanya, saya juga menggunakan Unsplash API sebagai imej latar belakang untuk tapak, yang akan berdasarkan lokasi yang anda masukkan. Saya menambah kesan kecondongan dan pandangan berkaca pada kad. Bahasa pengaturcaraan yang akan kami gunakan dalam projek ini ialah HTML, CSS dan JS. Jadi mari kita goo goo goo.
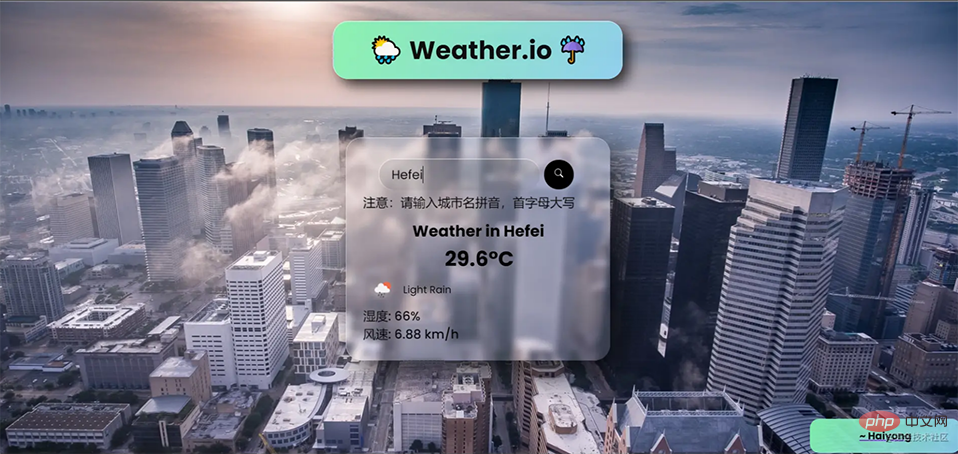
Lihat penampilan terakhir yang akan kami capai
Alamat demo: https://wanghao221.github.io/Weather.io/
video rancangan bilibili: https://www.bilibili.com/video/BV1xX4y1c7Z4
Nota: Saya hanya menyebut beberapa dalam artikel yang anda patut/mungkin gunakan dalam kod anda Perkara dan langkah penting. Memandangkan, ini adalah blog, bukan asas kod, saya mahu menjadikannya mudah. Jika anda ingin merujuk kepada keseluruhan alamat kod https://github.com/wanghao221/Weather.io, sila lihat!
Langkah 1 - Sediakan persekitaran dan kumpulkan semua sumber
Menggunakan editor kod kegemaran anda, buat fail dipanggil "Weather App" atau apa sahaja yang anda mahu, Kemudian buat ketiga-tiga ini fail dan tambahkan sumber ini pada folder:
index.html
style.css
script.js
Sumber lain yang kami perlukan:
Favicon
Memuatkan GIF (pilihan )
Fail Vanilla-Tilt.js
Muat turun semua alamat sumber ini: https: //download.csdn.net/ download/qq_44273429/20463321
Langkah 2 - Mulakan dengan index.html
Mulakan dengan templat biasa untuk fail HTML. Tambah tajuk jika mahu.
Dalam pautan style.css dan sebelum script.js, pautkan fon Google yang anda mahukan. Saya telah menggunakan fon Poppins, yang merupakan salah satu fon kegemaran saya. (Fon Google)
HTML
<link href="https://fonts.googleapis.com/css2family=Poppins:ital,wght@0,200;0,400;0,500;0,600;0,700;0,800;0,900;1,800&display=swap" rel="stylesheet">
Kini bermula dengan body jika anda ingin menambah pemuat pada tapak web anda, maka anda boleh menambahkannya pada teg badan dan kemudian Skripkannya.
HTML
<body onload="myFunction()">
Buat dua div berasingan. Satu untuk heading title dan satu untuk kad. Tambahkan teg div yang sesuai di bawahnya.
Di sini saya menggunakan butang carian dalam format SVG. Anda boleh menggunakan kod ini untuk butang dalam kad div.
HTML
<button> <svg stroke="currentColor" fill="currentColor" stroke-width="0" viewBox="0 0 16 16" height="1em" width="1.5em" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" d="M10.442 10.442a1 1 0 011.415 0l3.85 3.85a1 1 0 01-1.414 1.415l-3.85-3.85a1 1 0 010-1.415z" clip-rule="evenodd"></path> <path fill-rule="evenodd" d="M6.5 12a5.5 5.5 0 100-11 5.5 5.5 0 000 11zM13 6.5a6.5 6.5 0 11-13 0 6.5 6.5 0 0113 0z" clip-rule="evenodd"></path> </svg> </button>
Tambah ikon cuaca pada paparan ikon lalai.
HTML
<div class="flex"> <img src="https://openweathermap.org/img/wn/04d.png" alt="" class="icon" /> <div class="description">多云</div> </div>
memuatkan animasi dan skrip Vanilla-Tilt js. Tambahkannya sebelum akhir teks. Saya menambahkan fail Vanilla-Tilt Js pada sumber yang dinyatakan dalam langkah 1 di atas.
JS
<script>
var preloader = document.getElementById('loading');
function myFunction() {
preloader.style.display = 'none';
}
</script>
<script type="text/javascript" src="js/vanilla-tilt.js"></script>
<script type="text/javascript">
VanillaTilt.init(document.querySelector(".card"), {
max: 15,
glare: true,
reverse: true,
"max-glare": 0.5,
speed: 400
});
VanillaTilt.init(document.querySelectorAll(".card"));
</script>Langkah 3 - Sediakan teks indeks
Mulakan dengan penggayaan body dan elemen lain.
Tetapkan gaya pemuatan animasi. Anda boleh menggayakannya menggunakan kod ini. Memandangkan animasi pemuatan mempunyai latar belakang putih, saya menggunakan #fff。 dan saya menambah imej SVG dalam folder sumber.
CSS
#loading{
position: fixed;
width: 100%;
height: 100vh;
background: #fff url('/loading.svg')
no-repeat center;
z-index: 99999;
}Sila rujuk repositori Github untuk kod CSS
Alamat: https://github.com/wanghao221/Weather.io
Langkah 4 - Dapatkan API Cuaca dan Kunci API Unsplash
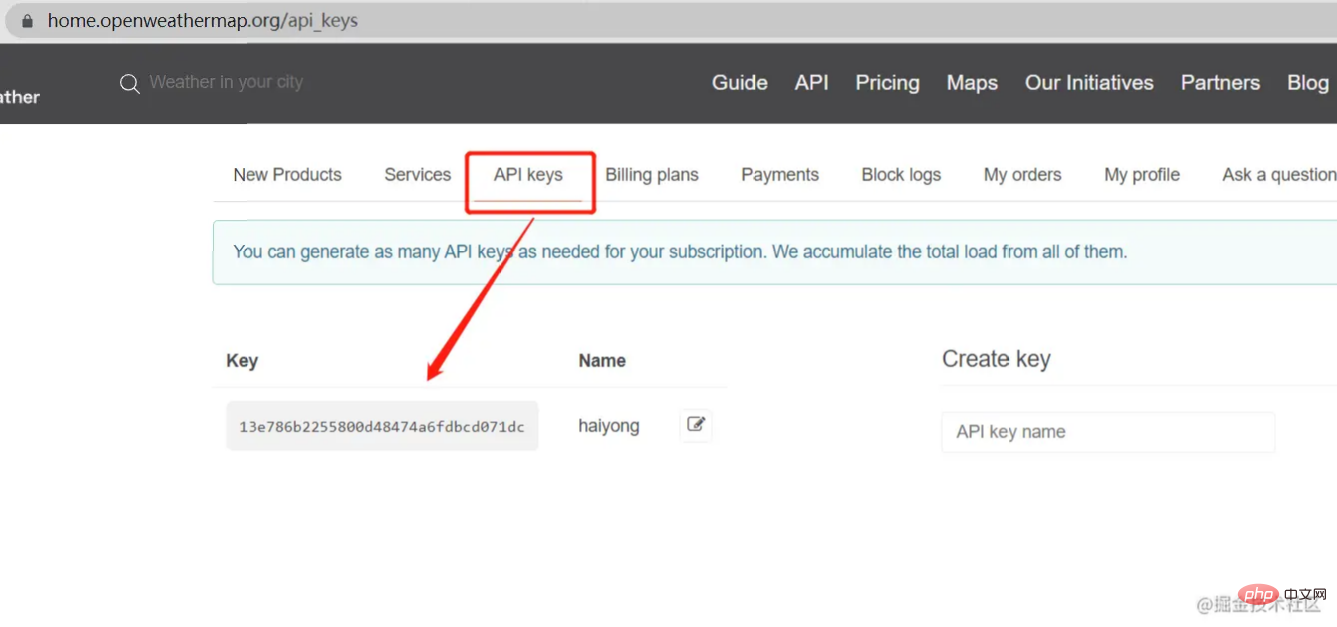
Pergi ke OpenWeatherMap dan buat akaun. Selepas log masuk, klik dalam tab API Keys dan anda akan melihat kekunci API. Salin API Key dan tampalkannya dalam baris kedua kod JavaScript yang disebut di bawah (apiKey: " <insert api key here>",</insert>)
 Pergi ke
Pergi ke Unsplash Source. Di sini anda boleh melihat bagaimana imej boleh dipanggil semula dengan cara yang berbeza berdasarkan saiz, teks, pilihan pengguna, kegemaran, dsb.

Langkah 5 - Mulakan dengan Pengekodan JavaScript
Sepadukan dalam JavaSciptAPIUntuk mempelajari cara menggunakan Web anda > penting. Saya telah menyenaraikan keseluruhan kod. Anda boleh melaluinya dan memahami kod tersebut. API
我已将此调用"url('https://source.unsplash.com/1600x900/?city " + name + "')"用于背景图像。您可以根据需要自定义URL。
我还使用了上海市的默认天气weather.fetchWeather("Shanghai");。您可以在此处添加任何城市的名称。每当您加载网站时,都会弹出这个城市的天气。
JS
let weather = {
apiKey: "<Insert API Key here>",
fetchWeather: function (city) {
fetch(
"https://api.openweathermap.org/data/2.5/weather?q=" +
city +
"&units=metric&appid=" +
this.apiKey
)
.then((response) => response.json())
.then((data) => this.displayWeather(data));
},
displayWeather: function (data) {
const { name } = data;
const { icon, description } = data.weather[0];
const { temp, humidity } = data.main;
const { speed } = data.wind;
document.querySelector(".city").innerText = "Weather in " + name;
document.querySelector(".icon").src =
"https://openweathermap.org/img/wn/" + icon + ".png";
document.querySelector(".description").innerText = description;
document.querySelector(".temp").innerText = temp + "°C";
document.querySelector(".humidity").innerText =
"湿度: " + humidity + "%";
document.querySelector(".wind").innerText =
"风速: " + speed + " km/h";
document.querySelector(".weather").classList.remove("loading");
document.body.style.backgroundImage =
"url('https://source.unsplash.com/1600x900/?city " + name + "')";
document.body.style.backgroundRepeat = "none";
document.body.style.backgroundSize = "100";
document.body.style.width = "100%";
document.body.style.height = "100%";
document.body.style.backgroundRepeat = "no-repeat";
document.body.style.backgroundSize = "cover";
},
search: function () {
this.fetchWeather(document.querySelector(".search-bar").value);
},
};
document.querySelector(".search button").addEventListener("click", function () {
weather.search();
});
document
.querySelector(".search-bar")
.addEventListener("keyup", function (event) {
if (event.key == "Enter") {
weather.search();
}
});
weather.fetchWeather("Shanghai");第 6 步 - 免费托管您的网站!
现在,当您完成编码后,您可以在您的网站上托管您自己的天气应用程序,或者您甚至可以在 Github 上免费托管它!!!
https://github.com/wanghao221/Weather.io
托管是可选的,但我建议将其发布并与您的朋友和家人共享,并将其添加到您的项目列表中。
即将推出的功能
这是我计划添加一些更酷的功能,例如
每当您打开网站时进行位置检测,它将显示其天气特定位置的相关天气新闻使背景图像更准确地显示位置使其对大多数设备(iPad 和平板电脑)的响应速度更快
项目中一些很酷的截图



推荐学习:HTML/CSS视频教程、JS视频教程
Atas ialah kandungan terperinci Tutorial: Cara membuat aplikasi web cuaca menggunakan JS dan API (Koleksi). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menggantikan teks html dalam php
- Ajar anda menggunakan HTML, CSS dan JS untuk membuat permainan responsif dan boleh ditapis (dengan kod)
- Ajar anda cara menggunakan HTML/CSS dan Three.js untuk mencipta permainan naga bernafas api (perkongsian kod)
- Artikel asas: Cara membuat jam analog hitam yang sejuk menggunakan html, css dan js (dengan kod)
- Ajar anda cara menggunakan HTML, CSS dan JS untuk membuat penjana kata laluan rawak (kongsi)

