Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menjadikan imej latar belakang lebih kecil dalam css
Bagaimana untuk menjadikan imej latar belakang lebih kecil dalam css
- 青灯夜游asal
- 2021-09-10 18:06:206697semak imbas
Dalam CSS, anda boleh menggunakan atribut saiz latar belakang untuk menjadikan imej latar belakang lebih kecil Atribut ini boleh mengawal saiz imej latar belakang Anda hanya perlu menambah "ukuran latar belakang: nilai ketinggian nilai ;" gaya ke elemen latar belakang. Itu sahaja.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS, anda boleh menggunakan atribut saiz latar belakang untuk menjadikan imej latar belakang lebih kecil.
Atribut saiz latar belakang digunakan untuk menentukan saiz imej latar belakang. Format sintaks adalah seperti berikut:
background-size: length|percentage|cover|contain;
| 值 | 描述 |
|---|---|
| length | 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动) |
| percentage | 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)" |
| cover | 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。 |
| contain | 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。 |
Contoh:
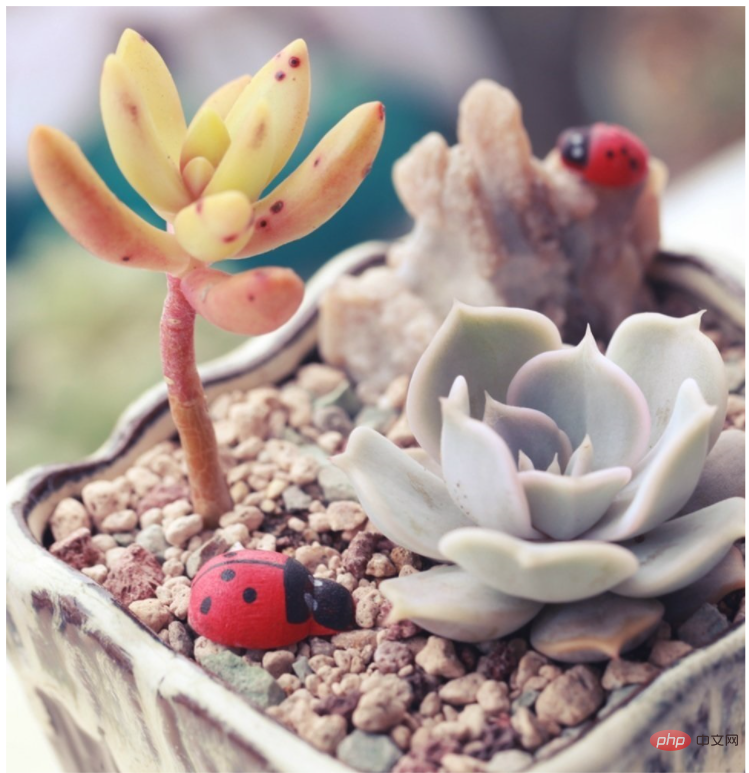
Tambah imej latar belakang pada elemen div
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 100%;
height: 1000px;
background: url(img/1.jpg) no-repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Rendering:

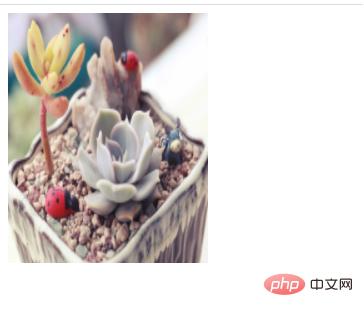
Gunakan atribut saiz latar belakang di bawah untuk mengawal saiz imej latar belakang
div{
width: 100%;
height: 1000px;
background: url(img/1.jpg) no-repeat;
background-size:200px 250px;
}Rendering:

Tutorial yang disyorkan: "Tutorial Video CSS"
Atas ialah kandungan terperinci Bagaimana untuk menjadikan imej latar belakang lebih kecil dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

