Rumah >hujung hadapan web >Tutorial H5 >HTML5 CSS3 melukis gajah secara dinamik
HTML5 CSS3 melukis gajah secara dinamik
- 青灯夜游asal
- 2021-08-30 16:11:293769semak imbas
Dalam artikel sebelumnya "Menggunakan CSS untuk mencipta kesan animasi hayunan teks yang menarik", kami memperkenalkan cara menggunakan CSS untuk mencipta kesan animasi hayunan teks yang menarik. Kali ini kami akan memperkenalkan kepada anda cara melukis gajah secara dinamik menggunakan HTML5 CSS3 Jika anda berminat, anda boleh mempelajarinya~
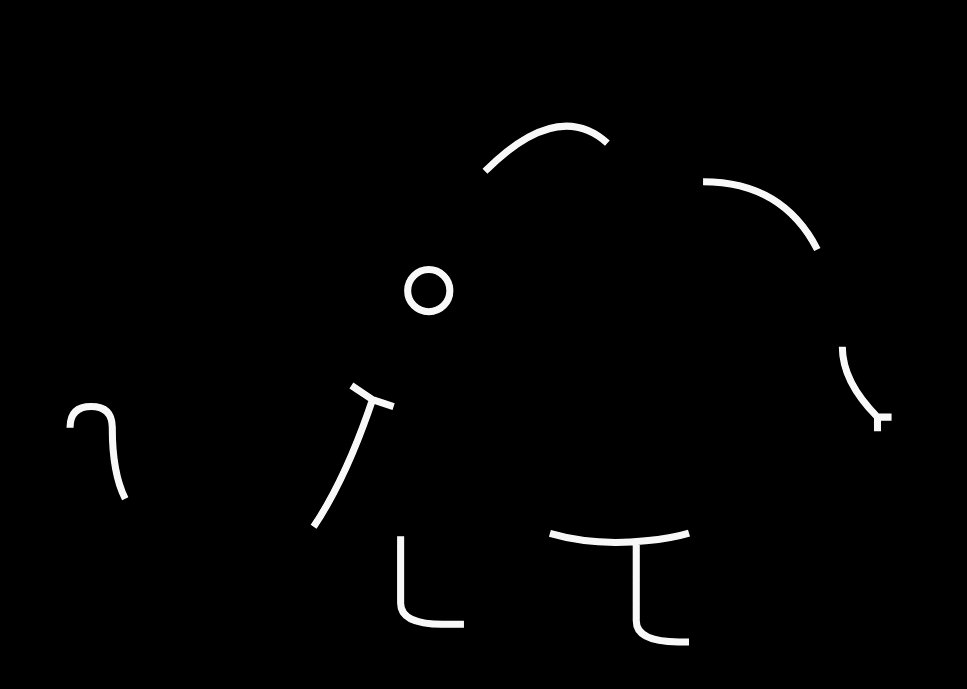
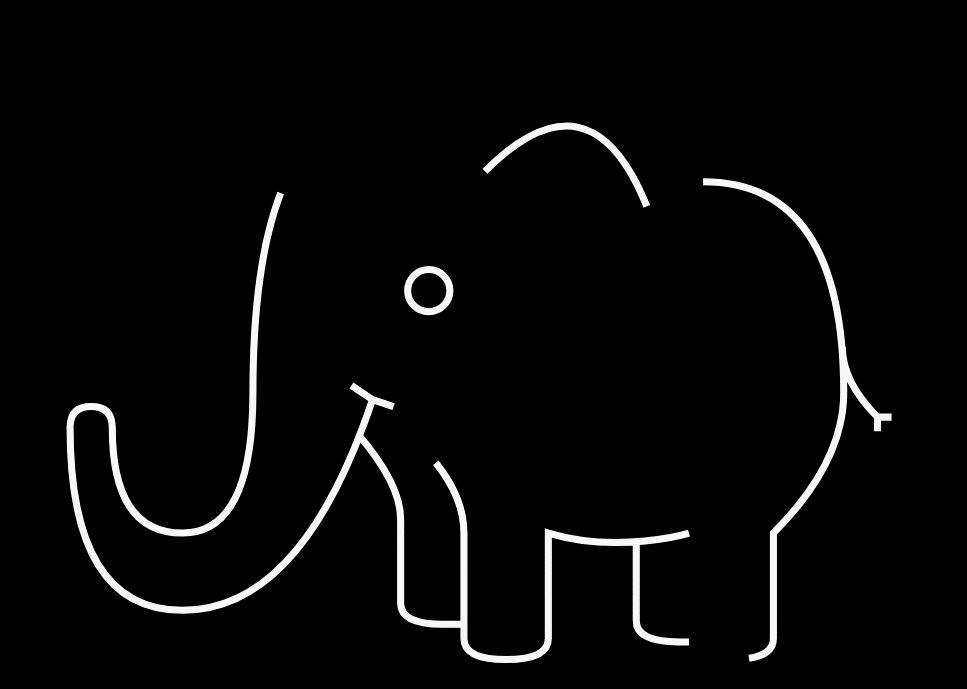
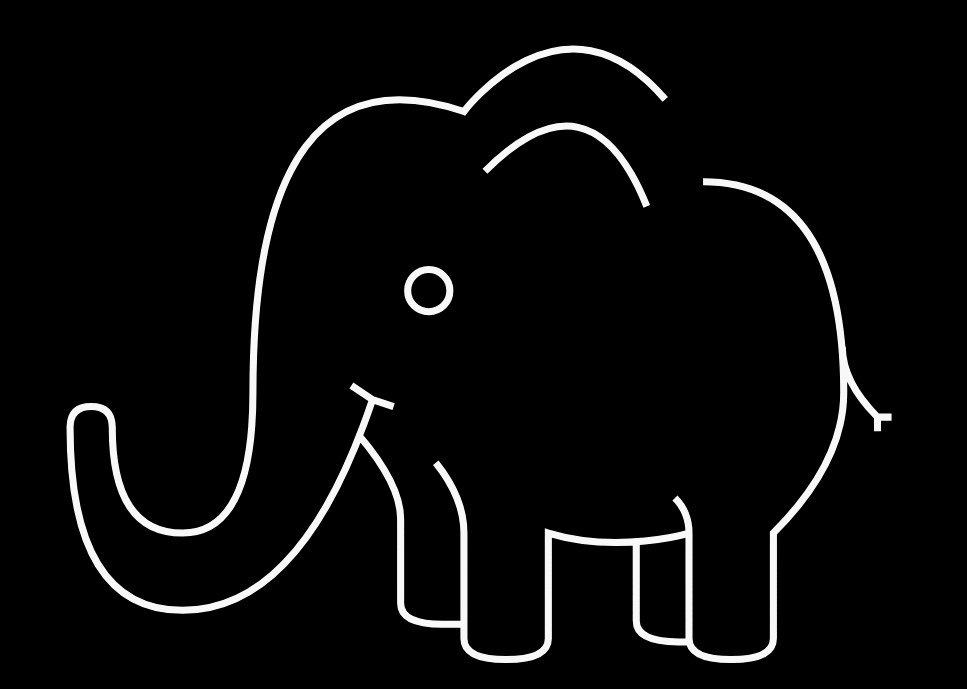
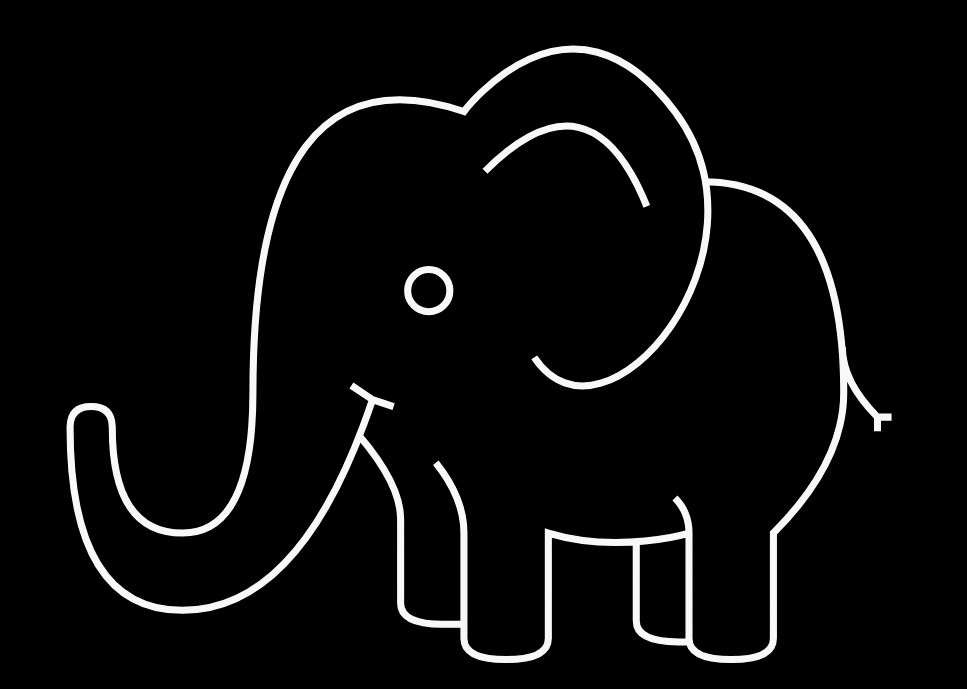
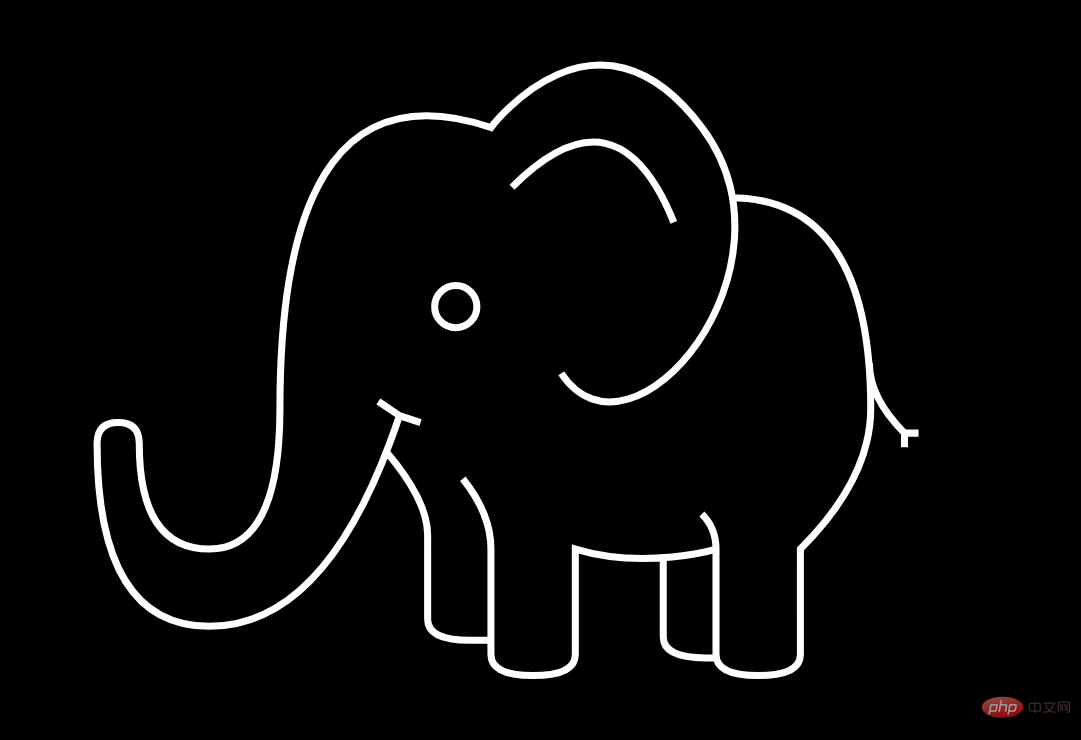
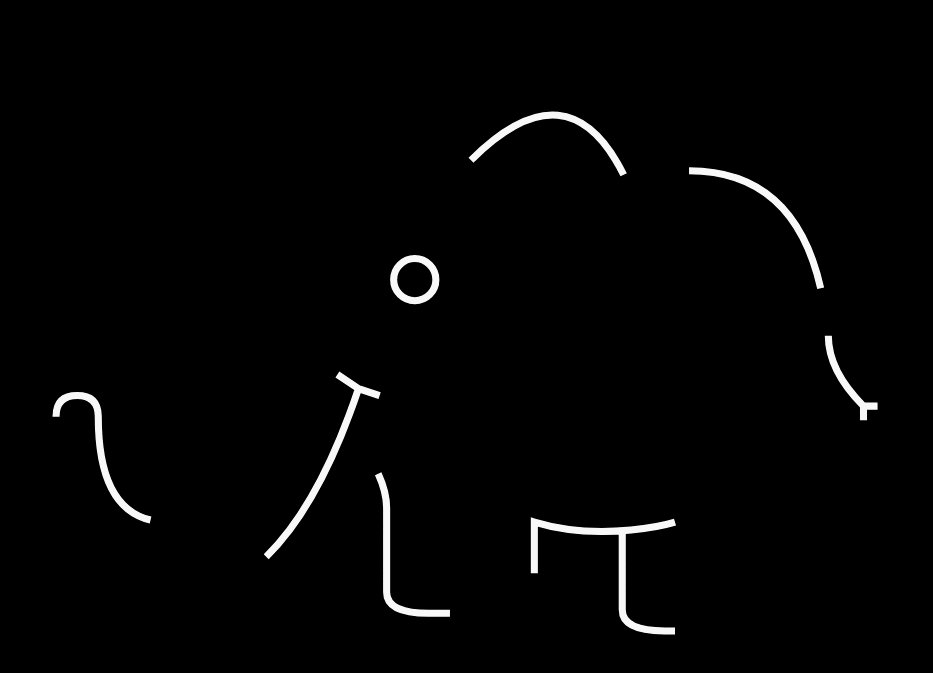
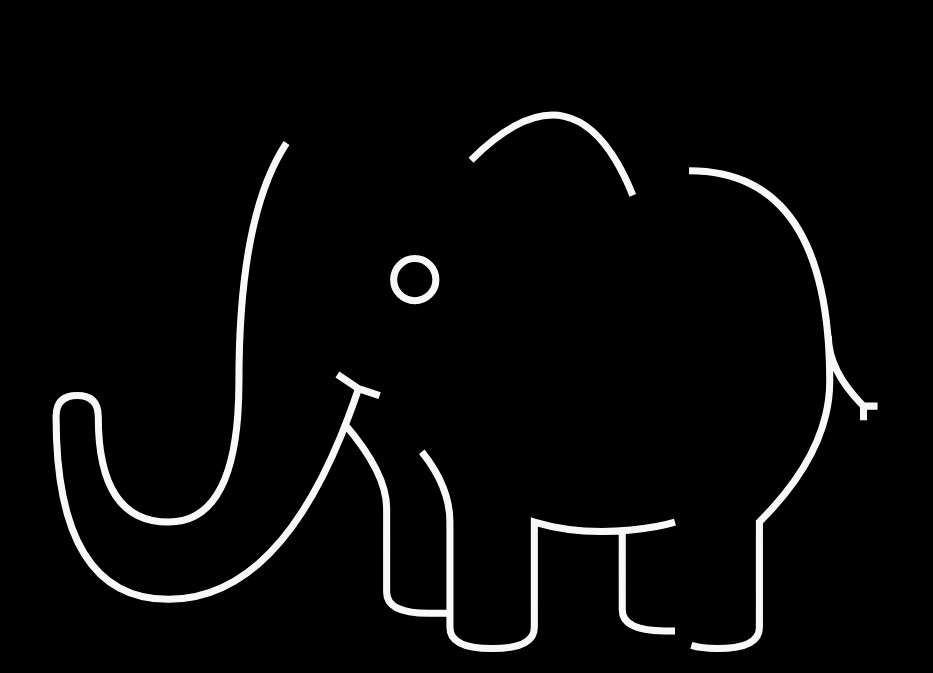
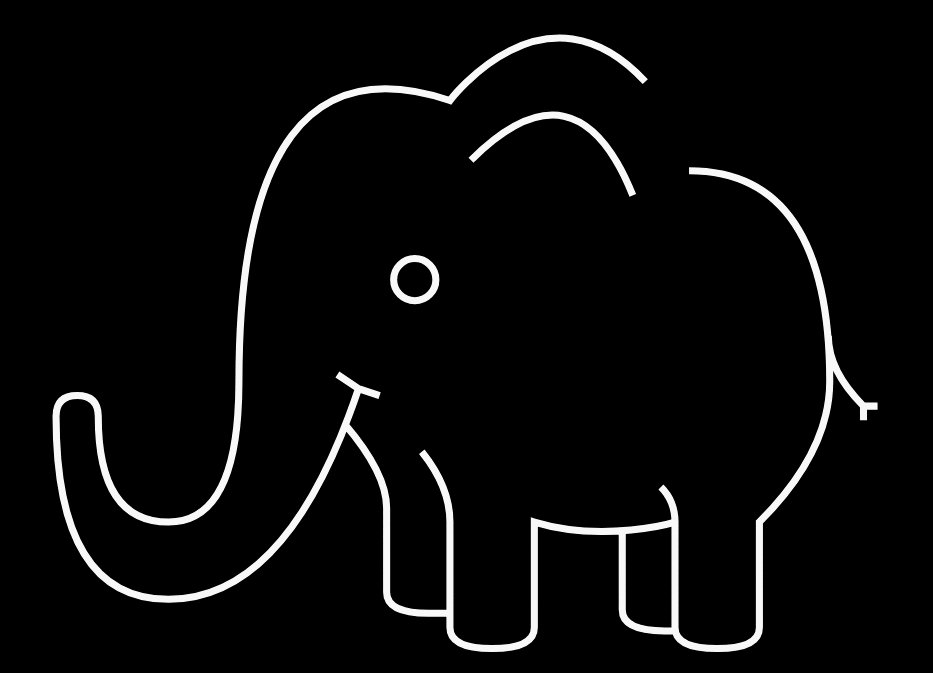
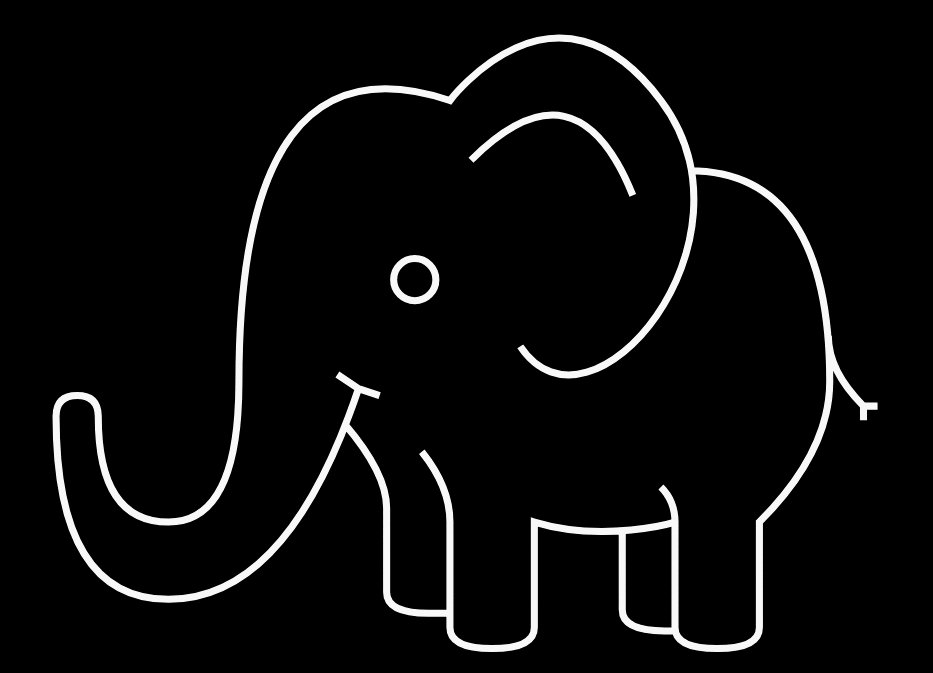
Kandungan utama artikel hari ini ialah: gunakan HTML5 svg untuk melukis gajah garis. , dan kemudian Tambahkan animasi padanya supaya ia boleh dilukis dengan perlahan. Hanya dengan mengatakan bahawa anda mungkin tidak memahami kesannya, mari lihat pemaparan secara langsung:

Mari kita kaji cara mencapai kesan ini:
Mula-mula tetapkan warna latar belakang keseluruhan halaman, warna garisan dan saiz kanvas svg
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #000000;
color: #fff
}
svg {
display: block;
width: 90vmin;
height: 90vmin;
}Kemudian gunakan svg untuk melukis gajah garisan
<svg role="img" aria-label="A stroke illustration of an elephant" viewBox="0 0 120 120"> <g fill="none" stroke="currentColor" line-join="round" stroke-width="1"> <path class="stroke" d="M2 66 q0 -3 3 -3 q3 0 3 3 q0 15 10 15 q10 0 10 -20 q0 -50 30 -40 s 15 -20 30 0 s -10 50 -20 35 m24 -25 q 20 0 20 30 q0 10 -10 20 l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15 q 0 -3 -2 -5 m 2 5 s -10 3 -20 0 l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15 q 0 -5 -4 -10 m 4 23 h-3 q -6 0 -6 -3 l0 -12 q 0 -5 -6 -12 m 2 -5 l 3 1 m -3 -1 l -3 -2 m 3 2 q -10 30 -27 30 q -16 0 -16 -26 m 80.5 16.5 v11 q0 3 6 3 h1.5 m-40 -50 a 3 3 0 0 1 6 0 a 3 3 0 0 1 -6 0 m 11 -17 q 15 -15 23 5 m 27.8 20 q 0 5 5 10 h2 m-2 0 v2 "> </g> </svg>

Akhirnya merealisasikan kesan animasi:
Mula-mula gunakan atribut stroke-dasharray untuk mengawal titik-titik yang digunakan untuk lejang Corak corak garisan, lejang-dashoffset mengawal jarak dari corak sempang ke permulaan laluan. Nilai kedua-dua sifat ini perlu konsisten.
.stroke {
stroke-dasharray: 300;
stroke-dashoffset: 300;
}Selepas menetapkan dua sifat ini, corak gajah garis akan disembunyikan, dan kemudian mengikat animasi pada elemen .stroke元
.stroke {
animation: stroke-anim 4s linear forwards;
}Gunakan @keyframes rule , tetapkan tindakan untuk animasi dan tetapkan nilai atribut stroke-dashoffsets kepada 0
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
ok! Kod lengkap diberikan di bawah:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #000000;
color: #fff
}
svg {
display: block;
width: 90vmin;
height: 90vmin;
}
.stroke {
stroke-dasharray: 300;
stroke-dashoffset: 300;
animation: stroke-anim 4s linear forwards;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg role="img" aria-label="A stroke illustration of an elephant" viewBox="0 0 120 120">
<g fill="none" stroke="currentColor" line-join="round" stroke-width="1">
<path class="stroke" d="M2 66
q0 -3 3 -3 q3 0 3 3
q0 15 10 15 q10 0 10 -20 q0 -50 30 -40
s 15 -20 30 0 s -10 50 -20 35 m24 -25
q 20 0 20 30 q0 10 -10 20
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -3 -2 -5 m 2 5
s -10 3 -20 0
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -5 -4 -10 m 4 23
h-3 q -6 0 -6 -3
l0 -12
q 0 -5 -6 -12
m 2 -5
l 3 1 m -3 -1
l -3 -2 m 3 2
q -10 30 -27 30
q -16 0 -16 -26
m 80.5 16.5
v11 q0 3 6 3 h1.5
m-40 -50
a 3 3 0 0 1 6 0 a 3 3 0 0 1 -6 0
m 11 -17
q 15 -15 23 5
m 27.8 20
q 0 5 5 10
h2 m-2 0 v2
">
</g>
</svg>
</body>
</html>Anda boleh terus menyalin kod di atas dan menjalankan demonstrasi secara setempat.
Berikut ialah beberapa teg dan atribut utama:
Teg HTML5 <svg></svg> digunakan untuk melukis imej
<g></g> digunakan untuk menggabungkan elemen berkaitan Elemen bekas,

<path></path>: mentakrifkan laluan

animation atribut ialah atribut singkatan:
animation-name:规定需要绑定到选择器的 keyframe 名称。。 animation-duration:规定完成动画所花费的时间,以秒或毫秒计。 animation-timing-function:规定动画的速度曲线。 animation-delay:规定在动画开始之前的延迟。 animation-iteration-count:规定动画应该播放的次数。 animation-direction:规定是否应该轮流反向播放动画。
Animasi boleh dibuat melalui peraturan @keyframes. Atribut
/* 定义动画*/
@keyframes 动画名称{
/* 样式规则*/
}
/* 将它应用于元素 */
.element {
animation-name: 动画名称(在@keyframes中已经声明好的);
/* 或使用动画简写属性*/
animation: 动画名称 1s ...
}stroke-dasharray mengawal corak corak garis putus-putus yang digunakan untuk melukis sempadan. Sebagai sifat penampilan, ia juga boleh digunakan secara langsung sebagai sifat dalam helaian gaya CSS.
stroke-dashoffset Atribut menentukan jarak dari mod sempang ke permulaan laluan Jika nilai
Platform tapak web PHP Cina mempunyai banyak sumber pengajaran video Selamat datang semua orang untuk mempelajari "tutorial video css" dan "Tutorial video HTML"!
Atas ialah kandungan terperinci HTML5 CSS3 melukis gajah secara dinamik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

