Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menambah latar belakang pada teks dalam css
Bagaimana untuk menambah latar belakang pada teks dalam css
- 奋力向前asal
- 2021-09-08 16:41:4613078semak imbas
Kaedah: 1. Gunakan "warna: lutsinar" untuk menetapkan teks menjadi lutsinar 2. Gunakan "imej latar belakang: url("alamat imej")" untuk menambah imej latar belakang pada teks 3 . Gunakan "klip latar: teks;" menggabungkan gambar dan teks untuk mencapai kesan latar belakang teks.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Hari ini kita akan melihat cara menggunakan CSS untuk menambah imej latar belakang pada teks untuk menjadikan teks jelas dan cantik! Sangat berguna apabila kita ingin mencipta tajuk teks yang lebih besar tetapi tidak mahu menghiasinya dengan warna biasa dan membosankan!
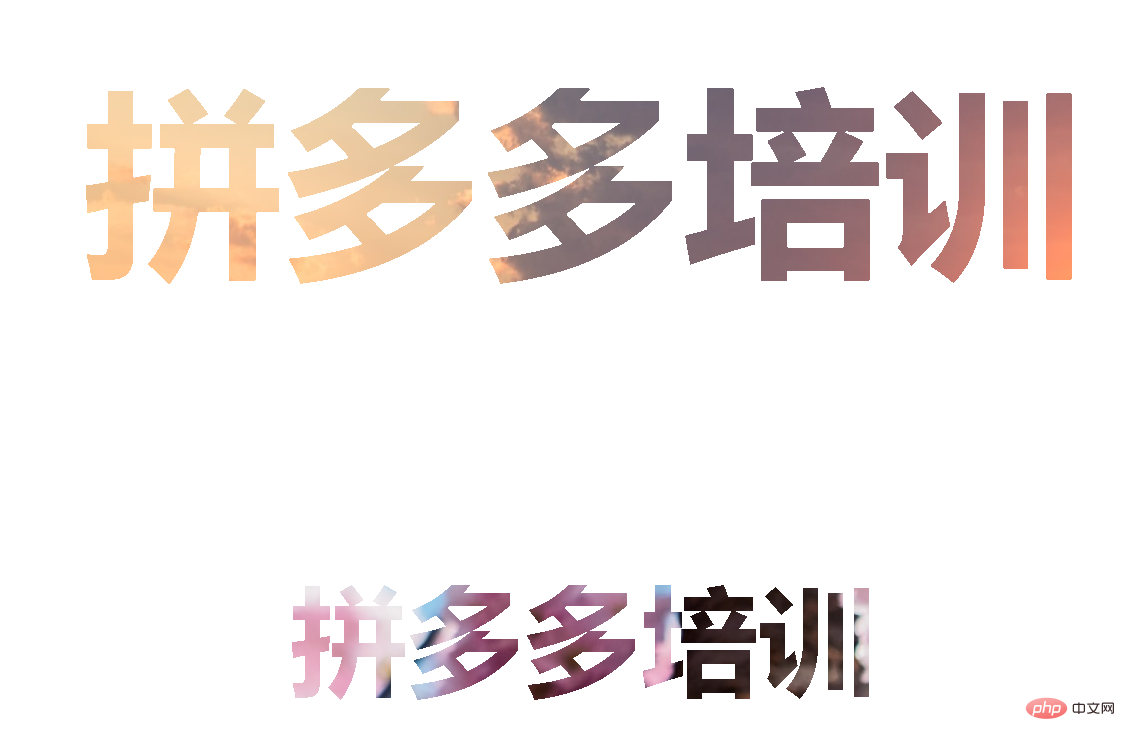
Mari kita lihat rendering dahulu:
 Mari kita kaji cara mencapai kesan ini:
Mari kita kaji cara mencapai kesan ini:
1. Pertama ialah bahagian HTML, tentukan dua tajuk
<body> <h1>拼多多培训</h1> <h3>拼多多培训</h3> </body>

2. Kemudian mula mentakrifkan gaya css untuk pengubahsuaian:
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
} 3. Akhir sekali, tambah latar belakang pada teks Gambar :
3. Akhir sekali, tambah latar belakang pada teks Gambar :
Tetapkan warna asal teks kepada transparentlutsinar, dan kemudian gunakan atribut background-image untuk menambah imej latar belakang pada teks
h1 {
color: transparent;
background-image: url("001.jpg");
}
h3{
color: transparent;
background-image: url("002");
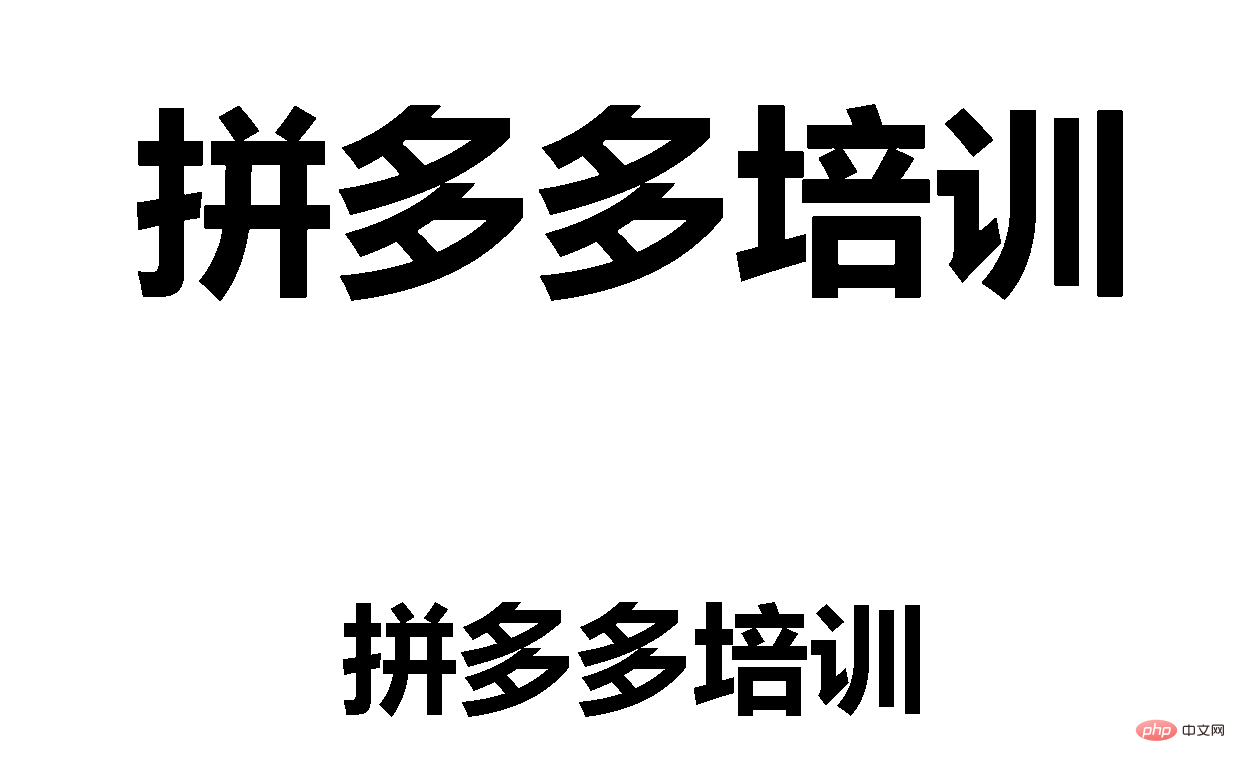
} Kesannya didapati seperti ini Ya, tidak memuaskan. Ini kerana atribut utama
Kesannya didapati seperti ini Ya, tidak memuaskan. Ini kerana atribut utama background-clip tiada. Atribut background-clip ialah atribut baharu CSS3 Anda perlu menambah awalan agar serasi dengan penyemak imbas lain
h1 {
color: transparent;
background-image: url("001.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("002.jpg");
background-clip: text;
-webkit-background-clip: text;
}
ok, anda sudah selesai! Kod lengkap dilampirkan di bawah:
<body> <h1>拼多多培训</h1> <h3>拼多多培训</h3> </body>
Pembelajaran yang disyorkan: Tutorial video CSS
Atas ialah kandungan terperinci Bagaimana untuk menambah latar belakang pada teks dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ajar anda langkah demi langkah cara menggunakan css3 untuk mencipta kesan bar navigasi yang hebat (penjelasan kod terperinci)
- Bagaimana untuk menjadikan ruang antara perkataan lebih besar dalam css
- Satu helah untuk mengajar anda cara menggunakan css3 untuk mencipta butang dan menambah kesan dinamik (perkongsian kod)
- Di mana kod css boleh diletakkan dalam html
- Bagaimana untuk mengubah suai gaya css dengan javascript

