Rumah >hujung hadapan web >tutorial css >Artikel pemula: Cara menggunakan ccs untuk membuat susun atur ringkas (dengan kod)
Artikel pemula: Cara menggunakan ccs untuk membuat susun atur ringkas (dengan kod)
- 奋力向前asal
- 2021-09-03 17:29:132668semak imbas
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan css3 untuk mencipta kesan bar navigasi yang sejuk (penjelasan kod terperinci) ", saya memperkenalkan anda cara menggunakan css3 untuk mencipta navigasi yang sejuk kesan bar. Artikel berikut akan memperkenalkan kepada anda cara menggunakan HTML untuk mencipta reka letak yang mudah Mari kita lihat cara melakukannya bersama-sama.

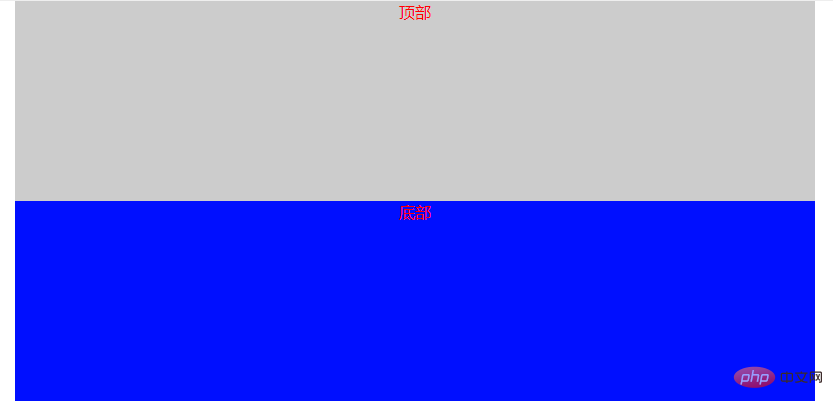
Apabila Internet semakin berkembang dalam kehidupan, halaman web sering mempunyai reka letak sedemikian Biar saya berkongsi dengan anda rendering dan lihat kesannya untuk mencapainya, izinkan saya menerangkan kepada anda proses asas reka letak div css.
1. Cipta html
Contoh kod penyuntingan HTML
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
2. Tentukan tajuk div yang mengandungi teks dan gunakan atribut class untuk gaya.
<div class="title">顶部</div> <div class="footer">底部</div>
3. Antara style, mulakan gaya body, tambah dan tetapkan jidar luar margin kepada 0, jidar dalam padding kepada 0, dan kemudian gunakan untuk menetapkan teks ke tengah text-align.
<style type="text/css">
body{text-align: center;margin: 0;padding: 0}
</style>4. Antara style, tambah gaya pada div dan tetapkan ketinggian semua div kepada 200px, dan warna kandungan kepada merah.
div{height: 200px;color: red;} 5. Antara style, gayakan title Gunakan div untuk mencipta kepala halaman web Gunakan margin:0 auto untuk menetapkan div ke tengah dan tetapkan lebarnya kepada 800px. dan latar belakangnya berwarna kelabu.
.title{margin: 0 auto; width: 800px; background-color: #ccc}6. Di antara style, gunakan div untuk mencipta bahagian bawah halaman web dan gunakan clear:both untuk mengosongkan terapung di atas div untuk mengelakkan menjejaskan reka letak bahagian bawah. Kemudian gunakan margin:0 auto untuk menetapkan div menjadi tengah, kemudian gunakan untuk menetapkan lebarnya kepada 800px, dan akhirnya warna latar belakang kepada #000fff.
.footer{clear: both;margin: 0 auto;width: 800px;clear: both;background-color:#000fff}7. Buka fail dalam penyemak imbas untuk melihat kesannya.

Kod penuh
<!DOCTYPE html>
<html>
<head>
<title>布局</title>
</head>
<body>
<style type="text/css">
body{text-align: center;margin: 0;padding: 0}
div{height: 200px;color: red;}
.title{margin: 0 auto; width: 800px; background-color: #ccc}
.footer{clear: both;margin: 0 auto;width: 800px;clear: both;background-color:#000fff}
</style>
<div class="title">顶部</div>
<div class="footer">底部</div>
</body>
</html>Pembelajaran yang disyorkan: Tutorial video CSS
Atas ialah kandungan terperinci Artikel pemula: Cara menggunakan ccs untuk membuat susun atur ringkas (dengan kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melukis wajah tersenyum secara dinamik menggunakan HTML5 CSS3
- Sejuk! Cipta kesan tuding kad bertindan responsif dengan CSS
- Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta teks untuk mencapai animasi bingkai demi bingkai (dengan kod)
- Bagaimana untuk menyelesaikan masalah pelaporan ralat semasa memperkenalkan css ke dalam vuejs
- Bagaimana untuk menukar elemen baris untuk menyekat elemen dalam css

