Rumah >hujung hadapan web >View.js >Apakah tiga cara untuk lulus parameter dalam Vue?
Apakah tiga cara untuk lulus parameter dalam Vue?
- 青灯夜游asal
- 2021-09-01 10:48:0527842semak imbas
Terdapat tiga cara untuk menghantar parameter dalam Vue: 1. Gunakan atribut nama laluan untuk lulus parameter dan terima parameter melalui "$route.name"; -pautan; 3. Gunakan laluan untuk memadankan komponen penghalaan dan url untuk lulus parameter.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Kaedah pertama: gunakan nama untuk lulus
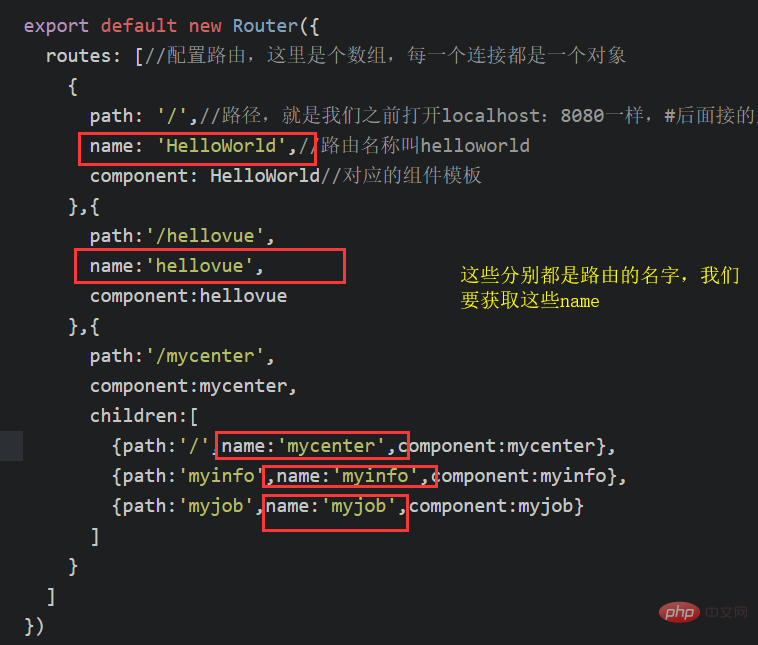
Nama muncul semasa mengkonfigurasi penghalaan sebelum ini, tetapi saya tidak tahu apa kegunaan khususnya is. , yang boleh digunakan untuk menghantar parameter dalam penghalaan. Tulis nama laluan dalam index.js

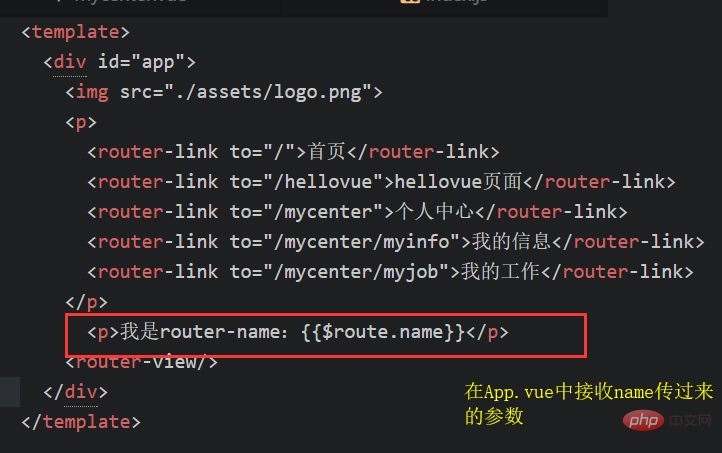
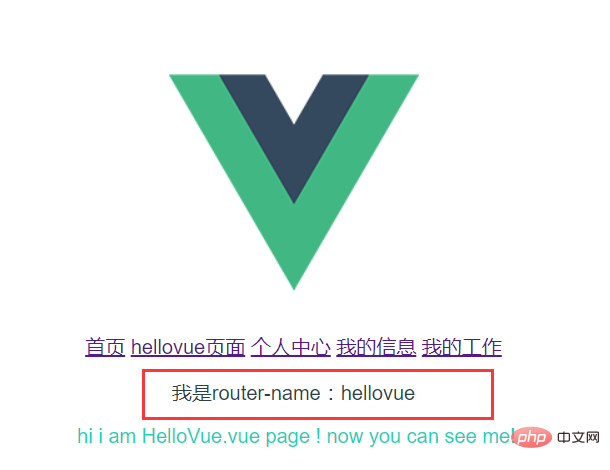
Terima parameter:
Tambah
<p>我是router-name:{{$route.name}}</p>


Kedua: Gunakan atribut to dalam pautan penghala
Gunakan pautan ke dalam penghala untuk menghantar parameter, lihat sintaks:
<router-link v-bind:to="{name:'xxx',params:{key:value}}"></router-link> A. nama diambil; d. Amalkan secara praktikal: a. tambah di hadapan Tanda titik bertindih tiada kerana ia terikat Lulus nama pengguna dan nilainya ialah tomcatb Dalam index.js, konfigurasikan hellovue dengan nama hellovue, yang sepadan dengan nama di atas <.>
c. Terima parameter dalam hellovue.vue<router-link :to="{name:'hellovue',params:{username:'tomcat'}}">hellovue页面</router-link> dan lihat hasilnya:

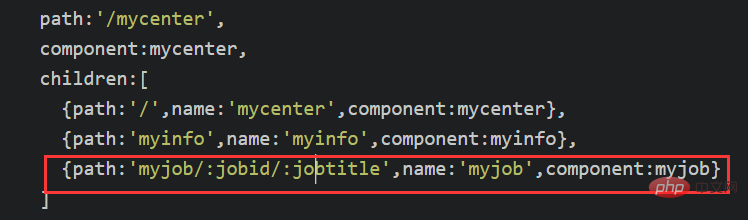
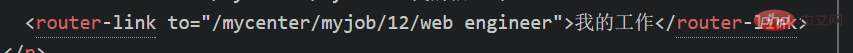
<p>传递的名字是:{{$route.params.username}}</p>Kaedah ketiga: Gunakan laluan untuk memadankan komponen penghalaan, gunakan url untuk lulus parameterPaskan parameter dalam bentuk titik bertindih dalam fail penghalaan, ini adalah pengikatan daripada parameter
b komponen
c. Paparkan kandungan yang ingin kami paparkan dalam komponen myjob.vue (menerima parameter)

tutorial vue.js "
"
Atas ialah kandungan terperinci Apakah tiga cara untuk lulus parameter dalam Vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Artikel yang menerangkan cara untuk menamatkan permintaan tak segerak dengan menukar penghalaan dalam Vue (dengan kod)
- Komponen menu navigasi vue tersuai Uniapp melengkapkan penyerlahan dinamik menu
- Vue this.$set menambah sifat pada objek dalam data
- Analisis ringkas tentang pengoptimuman projek bahagian hadapan web dalam Vue (dengan kod)

