Rumah >hujung hadapan web >View.js >Komponen menu navigasi vue tersuai Uniapp melengkapkan penyerlahan dinamik menu
Komponen menu navigasi vue tersuai Uniapp melengkapkan penyerlahan dinamik menu
- 灭绝师太asal
- 2021-08-26 16:18:232850semak imbas
Beberapa hari lalu, saya menggunakan rangka kerja Uniapp untuk menulis projek yang saya perlukan untuk menyesuaikan komponen menu navigasi vue dan melengkapkan penyerlahan dinamik menu Secara ringkasnya, serlahan berlaku apabila klik selesai dalam tab komponen. [Cadangan berkaitan: "Tutorial vue.js"]
Di sini anda perlu menggunakan komponen paparan tatal uniapp untuk merealisasikan gelongsor mendatar menu navigasi Semua menggunakan reka letak fleksibel di sini.
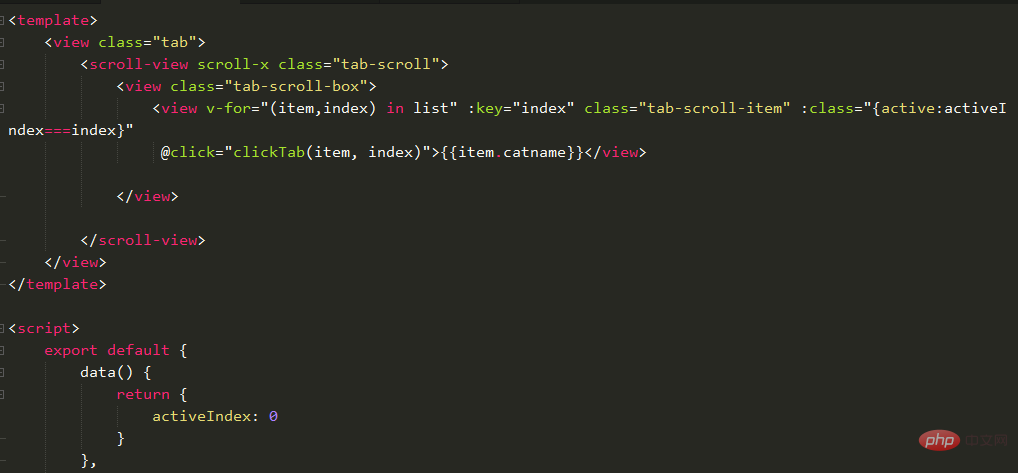
Subkomponen tab.vue (komponen menu navigasi tersuai) adalah seperti berikut
🎜>
Nilai activeIndex lalai ialah 0, yang bermakna item pertama dalam menu navigasi diserlahkan secara lalai Tatasusunan senarai bergelung diterima daripada komponen utama boleh digunakan dalam sub-komponen untuk menerima nilai komponen utama 🎜> Gaya tab.vue adalah seperti berikut: 
Panggil komponen tab.vue dalam halaman index.vue komponen utama dan terimanya Acara tab dihantar oleh subkomponen
<script>
export default {
name: "tab",
data() {
return {
activeIndex:0
};
},
// 组件实例的作用域是孤立的。这意味着不能(也不应该)在子组件的模板中直接饮用父组件的数据。要让子组件使用父组件的数据,需要通过子组件的 props 选项。子组件要显示的用 props 声明它期望获得的数据
// 借助watch可以监听data或者 props 值的变化
watch:{
tabIndex(newVal,oldVal)
{
// console.log(newVal,oldVal);
this.activeIndex = newVal
}
},
//接收来自主组件的值 list
props: {
list: {
type: Array,
default () {
return []
}
}
},
methods:{
clickTab(item,index)
{
// console.log(item,index);
this.activeIndex = index
// tab是自定义事件名 派发给组件的调用者 index.vue
this.$emit("tab",{
data:item,
index:index
})
}
}
}
</script>
$myRequest yang digunakan dalam kaedah getTabList ialah permintaan rangkaian janji yang terkandung dengan kandungan berikut:
<style>
.tab{
display: flex;
width: 100%;
border-bottom: 1px solid #f5f5f5;
.tab-srcoll{
display: flex;
overflow: hidden;
box-sizing: border-box;
.tab-srcoll-box{
display: flex;
height: 45px;
align-items: center;
flex-wrap: nowrap;
box-sizing: border-box;
.tab-srcoll-item{
color: #333;
flex-shrink: 0;
font-size: 14px;
padding: 0 10px;
&.active{
color: $chloe-base-color;
}
}
}
}
}
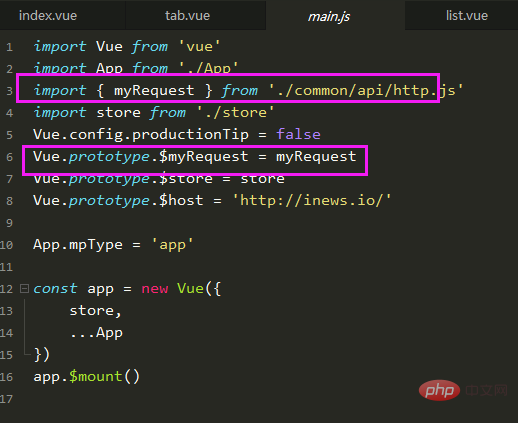
</style> Kemudian perkenalkan pembolehubah global berdaftar <template>
<view class="home">
<tab :list="list" @tab="tab" ></tab>
</view>
</template> <script>
export default {
data() {
return {
list: [],
activeIndex:0
};
},
onLoad() {
this.getTabList()
},
onShow(){
},
methods: {
tab({
data,
index
}) {
// console.log(data.catname,index);
this.activeIndex = index
},
async getTabList() {
const res = await this.$myRequest({
url: 'tab'
})
const {
data
} = res
this.list = data
}
}
}
</script> dalam main.js supaya anda boleh menggunakan $myRequest secara global untuk memulakan permintaan rangkaian.
Kesan akhir adalah seperti yang ditunjukkan di bawah:
const BASE_URL = 'http://inews.io/'这里可以换成你后端接口的域名
export const myRequest = (options) => {
const {
url,
method,
data,
timeout
} = options
return new Promise((resolve, reject) => {
uni.request({
url: BASE_URL + url,
method: method || 'GET',
data: data || {},
timeout:timeout || 3000,
success: (res) => {
if (res.statusCode !== 200) {
uni.showToast({
title: '请求数据失败',
duration: 1000,
icon: 'none'
});
}
resolve(res)
},
fail: (err) => {
uni.showToast({
title: '请求接口失败',
duration: 1000,
icon: 'none'
});
reject(err)
}
})
})
}
 Cadangan berkaitan:
Cadangan berkaitan:
5 terkini Pemilihan tutorial video vue.js

Atas ialah kandungan terperinci Komponen menu navigasi vue tersuai Uniapp melengkapkan penyerlahan dinamik menu. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

