Rumah >hujung hadapan web >uni-app >Apakah yang perlu kita perhatikan semasa menyesuaikan uniapp kepada applet WeChat?
Apakah yang perlu kita perhatikan semasa menyesuaikan uniapp kepada applet WeChat?
- 青灯夜游ke hadapan
- 2021-08-30 19:14:203890semak imbas
Apakah yang perlu anda perhatikan semasa menyesuaikan uniapp kepada applet WeChat? Artikel berikut akan berkongsi dengan anda beberapa langkah berjaga-jaga apabila menyesuaikan uniapp kepada applet WeChat saya harap ia akan membantu anda!

Ini juga kali pertama saya bermain uniapp. Laman web rasmi mengatakan bahawa ia boleh dikodkan sekali dan diterbitkan pada berbilang terminal. Sejujurnya, saya pada mulanya ragu-ragu. Namun, kini, aplikasi tersebut telah dibangunkan dan halaman h5 hampir siap. Sekarang kita perlu menjana program kecil, yang membuatkan saya sangat teruja hanya memikirkannya. .
Jalankan applet pada hbuilderx Saya sangat teruja apabila saya melihat antara muka log masuk yang biasa saya log masuk dan lihat. Akibatnya, semua butang pada halaman utama telah hilang, dan bar tab di bahagian bawah juga hilang. . Ini hanya langkah pertama, dan ia telah merosakkan keyakinan saya dengan teruk. Saya rasa seperti saya ditangkap makan ketam buat kali pertama! Nasib baik, uniapp agak boleh dipercayai Akhirnya, saya melalui maklumat komuniti dan akhirnya menyelesaikan masalah ini. Saya menghadapi masalah lain kemudian, jadi saya meringkaskannya dan berkongsi pengalaman saya. Bangun sekali dan keluarkan pada berbilang terminal, ia benar-benar menepati reputasinya!
1. V-jika elakkan perangkap
Lihat dokumentasi uniapp rasmi, v-if menyokong sokongan berbilang hujung. Program mini hanya menyokong program mini WeChat Selepas menjalankan program mini dengan hbuilderx, ia akan menjadi sintaks perintah WeChat wx:if. Terdapat lubang di sini, jadi berhati-hati!
v-jika ungkapan arahan
Jika ungkapan arahan ialah objek json, Selagi nilai atribut objek anda mengandungi null, maka anda harus memberi perhatian Jika anda mengikuti pendekatan konvensional di sini, ia adalah seperti berikut:
<view v-if="a.b"></view>
//a对象
{
"b": "ss",
"c": null
}Kod anda masuk ke dalam. applet Akan ada masalah. Komponen paparan ini akan disusun tetapi tidak boleh dipaparkan secara normal pada apl dan h5. Sebabnya masih belum ditemui. Terdapat pepatah bahawa ia berkaitan dengan pepijat dalam js pada zaman dahulu (typeof(null) == "objek"). Kernel terbaru program mini WeChat adalah berdasarkan kernel MWEB mereka yang dibangunkan sendiri, yang juga harus berdasarkan pengubahsuaian kromium Saya tidak tahu mengapa reaksi di sini sangat berbeza? ! Terkejut. . Cara yang betul untuk menulis
adalah seperti berikut:
<view v-if="a.b!==null"></view>
//a对象
{
"b": "ss",
"c": null
}2. Zindex of view
Ini juga satu perangkap yang sebabnya tidak ditemui kod asal saya adalah seperti ini, dan aplikasi dan h5 adalah normal, tetapi apabila saya menjalankan program mini, ia tidak. t berfungsi. Tiada respons apabila saya mengkliknya:
<view><view><view @click="todo"></view></view></view>
Lihat Berapa banyak lapisan yang diambil? Hanya jadikan nilai zindex bagi paparan paling dalam sedikit lebih besar dan itu sahaja! Saya tidak begitu faham apa yang berlaku dengan program mini WeChat. Jika anda juga menemuinya, berikan sahaja zindex
3 Nilai atribut objek terikat tidak menyokong fungsi
Dalam applet WeChat, nilai atribut objek tidak boleh menjadi objek fungsi, yang tidak menyeronokkan. Apabila melakukan pembangunan bahagian hadapan, objek kompleks sering dilalui, dan ia juga sangat biasa untuk nilai harta menjadi fungsi. Senario saya adalah untuk menghantar lajur ke komponen jadual Beberapa lajur mempunyai keperluan pemaparan dinamik, seperti mengembalikan gambar dan butang berdasarkan nilainya. Sekarang saya tidak boleh lulus fungsi menukar mereka?
Penyelesaian yang saya sediakan di sini ialah meletakkan fungsi penukaran ini dalam objek campuran global Jika dicampur secara global, ini bermakna semua komponen akan mempunyai fungsi ini apabila menghantar objek lajur ke komponen jadual. objek "fungsi" yang sepadan hanya perlu diberi nama fungsi. Okay, inilah persoalannya Apabila komponen jadual saya menghuraikan objek lajur, bagaimana saya boleh mencari fungsi yang sepadan melalui nama fungsi dan kemudian memanggilnya? Pada asalnya ia adalah mudah untuk dilaksanakan menggunakan eval(), tetapi applet WeChat malah melumpuhkan fungsi ini! ! Okey, kita sudah sampai sejauh ini. Sebenarnya, ada alternatif, lihat sahaja langkahnya!
1. Campuran global
Buat objek campuran global, sudah tentu jika anda mempunyai Data lain berguna dan juga boleh dicampur ke dalam sifat yang dikira Strukturnya serupa dengan komponen vue.
module.exports = {
computed: {
},
methods: {
tmtemp(row) {
if (row.tm && row.tm != null) {
return `<span style="text-align:center;">${row.tm}</span>`
} else {
return '-'
}
}
}
}2 Lulus nama kaedah
Lihat contoh ini, templat di sini Menurut penyelesaian yang dinyatakan sebelum ini, hanya nama fungsi tmtemp boleh diberikan.
columns: [{
title: "测站编码",
// key: "stcd"
format: {
names: ["stcd"],
template: '<span style="word-break: break-all">#stcd#</span>'
}
},
{
title: '测站名称',
key: 'stnm'
},
{
title: '最后一次上报时间',
// key: 'tm',
format: {
names: ['tm'],
codeChange: true,
//传函数名
template: 'tmtemp'
}
},
{
title: '在线状态',
// key: 'onlinestate',
width: '146',
format: {
names: ['onlinestate'],
codeChange: true,
//传函数名
template: 'onlinetemp'
}
}
]3 alternatif eval
Terdapat Fungsi eval sumber terbuka , berikut ialah alamat , muat turun kod sumber secara setempat dan gunakannya seperti ini apabila komponen tabale merujuk
import {binding} from "@/_utils/binding.js"komponen jadual untuk menghuraikan:
function(row,col){
if (col.format.codeChange) {//rpneval.calCommonExp
tempHTML = binding.eval('tem($0)',[row],{tem:this[col.format.template]});
}
}简单解释下,binding.eval函数有三个参数,第一个是模板,tem可以随意取名,指代函数名;第二个是传入的参数,放在数组里;第三个就是一个函数名匹配对象,this[col.format.template]就是前面传过来的函数名。
4、存储常量参数
如果在小程序的组件中,传过去的函数需要用到当前组件里的参数,这个就不太好传了,因为table组件里只会传入row(列表行数据对象)、col(列名)这种参数,所以如果要用到组件内的其他参数传到table组件,一般要提到全局,可以给到状态管理,也可以给全局属性,看需要了。
四、小程序分包、上传
小程序为了良好性能的用户体验,对小程序的上传发布有要求。对于微信小程序,上传时,项目代码总大小不能超过16M,小程序还有一个分包的概念,要求各个分包大小不能超过2M。这里可以参考官方文档进行分包,细节我就不复述了。项目分完了包之后,pages.json中的配置应该是像这样,我直接从官方文档拷贝了一个例子:
{
"pages":[
"pages/index",
"pages/logs"
],
"subpackages": [
{
"root": "packageA",
"pages": [
"pages/cat",
"pages/dog"
]
}, {
"root": "packageB",
"name": "pack2",
"pages": [
"pages/apple",
"pages/banana"
]
}
]
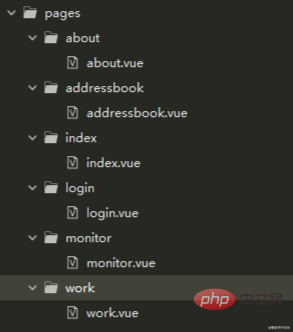
}packageA与packageB就是分包,主包是除了subPackages里的内容,其他所有的内容都是主包,pages只是部分内容 ,包括第三方库、样式及静态文件默认情况下都是会在主包里。一般建议主包的pages中就只留tabbar对应的页面,其他的放分包的中,像这样:

光这些还不够,因为主包东西太多。还有什么要注意的地方呢?以下是要点:
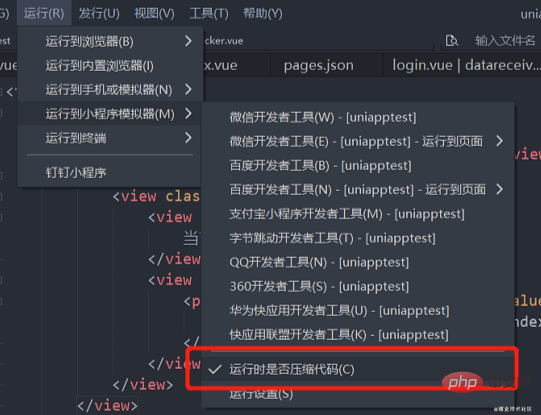
1、使用hbuilderx自带压缩

如图,运行到小程序时将“运行时是否压缩代码”勾选就可以了,这样基本可以压缩掉一大半占用空间。
2、将局部引用文件分到对应分包
代码压缩了,但是主包还是很大怎么办,给主包分点东西出来!举个例子,在components文件夹下都是引用的三方组件,可以把这些组件分到各个分包里。这里要注意下分包原则,后面都以此为准,官方文档也有说明,我这里总结下:
- 公共组件或者公共资源,就是各个包都会用到的,要放在类似components这样的公共文件里不能动
- 分包中单独用到的组件,可以放在各自的分包里
- 主包可以引用分包中的文件,分包无法引用其他分包的东西,只能引用自己包里和主包里的东西
3、static文件夹内只放静态文件
这里有个要注意的地方:uni-app的编译器会编译40k以下的文件为base64方式。uni-app编译器是不会编译static里面的内容的,所以,这里面只能放静态文件,像图片这种可以放里面;其他的像样式文件,字体这种就不行了,你得从static中移出来,就放在分包里,主包也可以调用得到。

像这样,看着是有点别扭,但是没办法,为了小程序,为了能跨多端,只能牺牲长相了。其实我一开始并没有想到要分包,后面有经验了就可以在项目设计时就想好分包,这样各个分包有专门的作用,不至于看着别扭了。
4、压缩vendor.js文件
vendor.js这个是小程序里面所有第三方库的压缩包,这个一般不小,要压缩这个,官方有说明方法,这里提一下,在package.json里加上这段,注意得是cli创建的项目才会有用。
"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"
好了,关于uniapp项目运行到微信小程序,要注意的地方就总结这么多,希望对你有用!不得不承认,学会用uniapp还是挺省事的,值得学习!
推荐:《uniapp教程》
Atas ialah kandungan terperinci Apakah yang perlu kita perhatikan semasa menyesuaikan uniapp kepada applet WeChat?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengoptimumkan projek uniapp? Kongsi beberapa rancangan dan cadangan pengoptimuman
- Komponen menu navigasi vue tersuai Uniapp melengkapkan penyerlahan dinamik menu
- Apakah itu render.js? Bagaimana untuk menggunakannya untuk melukis Amap dalam UNiAPP?
- Ajar anda langkah demi langkah cara melaksanakan penghalaan dinamik dan bar tab dinamik berdasarkan rangka kerja uniapp

