Rumah >hujung hadapan web >tutorial css >Ajar anda cara melukis bulatan dengan jidar kecerunan menggunakan CSS!
Ajar anda cara melukis bulatan dengan jidar kecerunan menggunakan CSS!
- 藏色散人asal
- 2021-08-27 16:16:543631semak imbas
Dalam artikel sebelumnya "Menggunakan HTML/CSS untuk mencipta baris teks beralun dinamik yang menarik", saya memperkenalkan anda cara menggunakan HTML/CSS untuk mencipta baris teks beralun dinamik Rakan yang berminat boleh Pergi dan ketahui ~
Artikel ini akan terus memperkenalkan kepada anda cara menggunakan css untuk merealisasikan bulatan dengan jidar kecerunan.
Pertama sekali, izinkan saya memberi anda pengenalan ringkas kepada idea pelaksanaan: Saya akan mencipta dua div, satu ialah div luaran dengan nama kelas outer_circle dan satu lagi ialah div dalaman dengan nama kelas inner_circle; div luaran Mengandungi bulatan besar dengan warna kecerunan, div dalam mengandungi bulatan putih kecil yang berfungsi sebagai hujung dalam bulatan, mewujudkan sempadan bulatan.
Kod lengkap ada terus di bawah:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.outer_circle {
position: relative;
margin: 50px;
width: 100px;
height: 100px;
border-radius: 50%;
background: #ffffff;
}
.inner_circle {
background-image: linear-gradient(
to bottom, rgb(123, 93, 255) 0%,
rgb(56, 225, 255) 100%);
content: '';
position: absolute;
top: -20px;
bottom: -20px;
right: -20px;
left: -20px;
z-index: -1;
border-radius: inherit;
}
</style>
</head>
<body>
<div class="outer_circle">
<div class="inner_circle"></div>
</div>
</body>
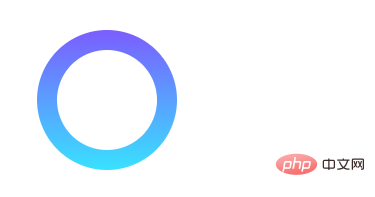
</html>Kesannya adalah seperti yang ditunjukkan di bawah:

Dalam kod di atas kita terutamanya gunakan Fungsi CSS linear-gradient() melukis bulatan dengan sempadan kecerunan Peranan fungsi linear-gradient() ialah untuk mencipta imej yang mewakili kecerunan linear dua atau lebih warna.
linear-gradient()Sintaks fungsi seperti:
.class_name { background-image: linear-gradient(direction, color1, color2 }Parameter:
$direction: Tentukan arah pergerakan kecerunan.
$color1: Nyatakan skala warna pertama.
$color2: Ia menentukan skala warna kedua.
Ungkapan penggunaan lain:
/* 从上到下,蓝色渐变到红色 */ linear-gradient(blue, red); /* 渐变轴为45度,从蓝色渐变到红色 */ linear-gradient(45deg, blue, red); /* 从右下到左上、从蓝色渐变到红色 */ linear-gradient(to left top, blue, red); /* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */ linear-gradient(0deg, blue, green 40%, red);
Platform tapak web PHP Cina mempunyai banyak sumber pengajaran video, dialu-alukan semua orang untuk mempelajari "tutorial video css 》!
Atas ialah kandungan terperinci Ajar anda cara melukis bulatan dengan jidar kecerunan menggunakan CSS!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- CSS3 tulen mencipta kesan khas animasi di mana bayang sempadan merebak ke luar
- Sangat praktikal! CSS melaksanakan kesan dinamik menekan apabila butang diklik
- Gunakan CSS3 untuk mencipta kesan animasi pemuatan praktikal (dua jenis)
- Ajar anda langkah demi langkah cara menggunakan html css untuk mencapai kesan karusel (perkongsian kod)
- Buat baris teks beralun dinamik yang menarik dengan HTML/CSS

