Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menambah acara klik dan klik dua kali pada elemen melalui jQuery
Bagaimana untuk menambah acara klik dan klik dua kali pada elemen melalui jQuery
- 藏色散人asal
- 2021-08-27 11:09:302652semak imbas
Dalam artikel sebelumnya "Gunakan JavaScript untuk memadam item terakhir daripada tatasusunan (3 kaedah) ", saya memperkenalkan anda cara menggunakan JavaScript untuk memadam item terakhir daripada tatasusunan Rakan yang berminat boleh Pergi dan pelajari tentangnya~
Kandungan penting yang dijelaskan dalam artikel ini ialah kaedah menambah peristiwa klik dan klik dua kali pada elemen melalui jQuery.
Dalam artikel ini kami akan menambah acara klik dan klik dua kali melalui kaedah bind(). Kaedah bind() menambah satu atau lebih pengendali acara pada elemen yang dipilih, serta fungsi untuk dijalankan apabila peristiwa itu berlaku. Di samping itu, kami akan menambah hasil pada elemen menggunakan kaedah appendTo(), yang memasukkan kandungan yang ditentukan di hujung (masih di dalam) elemen yang dipilih.
Jom terus ke kod:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function () {
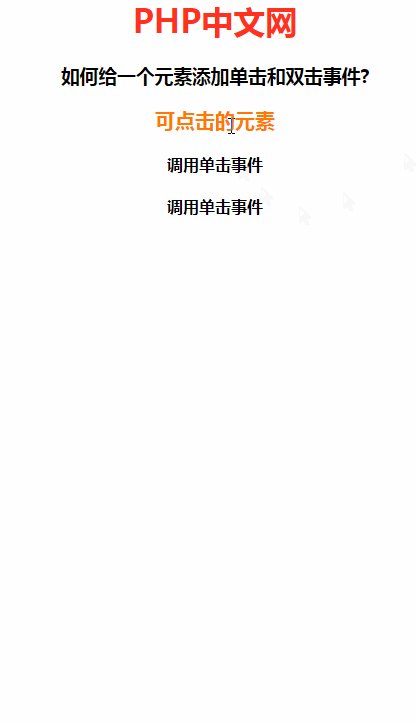
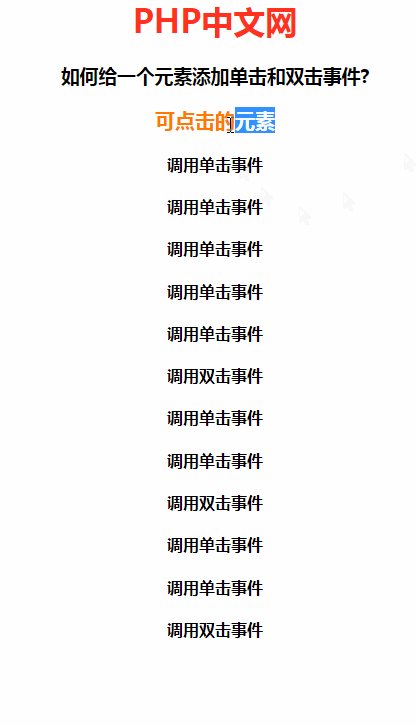
$(".clickable_ele").bind("click", function () {
$("<h4>调用单击事件</h4>")
.appendTo(".res");
});
$(".clickable_ele").bind("dblclick", function () {
$("<h4>调用双击事件</h4>")
.appendTo(".res");
});
});
</script>
<style>
body {
text-align: center;
}
h1 {
color: #ff311f;
}
.clickable_ele {
font-size: 20px;
font-weight: bold;
color: #ff7800;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<h3>
如何给一个元素添加单击和双击事件?
</h3>
<div class="clickable_ele">
可点击的元素
</div>
<div class="res"></div>
</body>
</html>Kesannya seperti berikut:

ikat () sintaks ialah
$(selector).bind(event,data,function,map)
参数分别表示:
event必需。规定添加到元素的一个或多个事件。
由空格分隔多个事件值。必须是有效的事件。
data可选。规定传递到函数的额外数据。
function必需。规定当事件发生时运行的函数。
map规定事件映射 ({event:function, event:function, ...}),包含要添加到元素的一个或多个事件,以及当事件发生时运行的函数。apendTo() sintaks ialah
$(content).appendTo(selector)
参数分别表示: content必需。规定要插入的内容(可包含 HTML 标签)。 selector必需。规定把内容追加到哪个元素上。
Nota:
Sehingga versi jQuery 1.7, kaedah on() ialah cara pilihan untuk menambah pengendali acara pada elemen terpilih.
Kaedah append() dan appendTo() melaksanakan tugas yang sama; perbezaannya terletak pada kedudukan kandungan dan pemilih, dan keupayaan append() untuk menggunakan fungsi untuk menambahkan kandungan.
Akhir sekali, saya ingin mengesyorkan "Tutorial Asas JavaScript"~ Selamat datang semua untuk belajar~
Atas ialah kandungan terperinci Bagaimana untuk menambah acara klik dan klik dua kali pada elemen melalui jQuery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengubah suai css dengan id dalam jquery
- Bagaimana untuk mengubah suai nilai atribut css elemen dalam jquery
- Perkara yang perlu anda ketahui tentang penggunaan JavaScript 'warisan jquery' (penjelasan kod terperinci)
- Bagaimana untuk mencipta kesan jadual berjalur berwarna-warni menggunakan jQuery?

