Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengubah suai nilai atribut css elemen dalam jquery
Bagaimana untuk mengubah suai nilai atribut css elemen dalam jquery
- 青灯夜游asal
- 2021-07-27 18:03:103136semak imbas
Dalam jquery, anda boleh menggunakan kaedah css() untuk menetapkan atribut CSS dan mengubah suai nilai atribut css elemen kaedah css() boleh menetapkan satu atau lebih atribut gaya elemen padanan, sintaks "$(; pemilih) .css("property","property value");".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah css() untuk menetapkan atribut CSS dan mengubah suai nilai atribut css elemen. Kaedah
css() boleh menetapkan satu atau lebih atribut gaya bagi elemen yang dipadankan.
Sintaks:
$(selector).css(name,value)
| Parameter | Perihalan | ||||||
|---|---|---|---|---|---|---|---|
| nama | Diperlukan. Menentukan nama sifat CSS. Parameter ini boleh mengandungi sebarang sifat CSS, seperti "warna". | ||||||
| nilai |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","yellow");
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>修改p元素的background-color属性的值</button>
</body>
</html> |
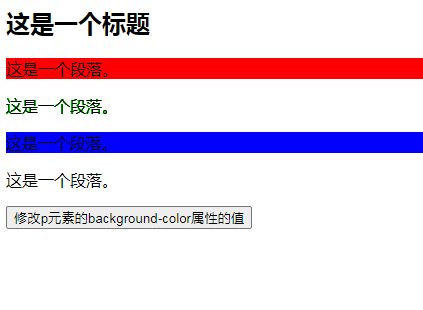
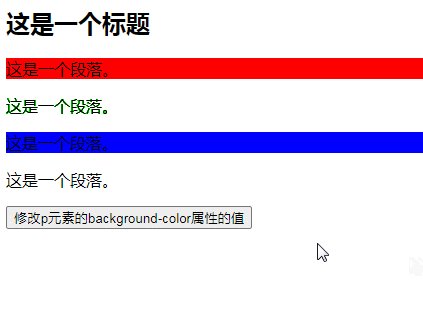
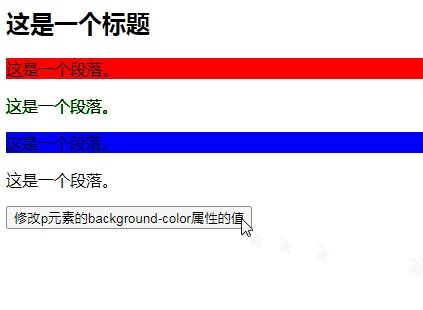
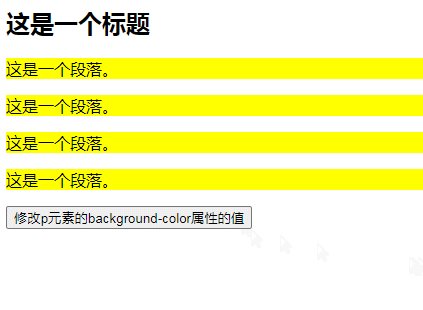
Contoh:
Rendering: 
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai nilai atribut css elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

